0.先在微信開放平臺註冊創建應用地址https://open.weixin.qq.com在管理中心創建應用提交資料,獲取審核 註意Bundle ID 要填寫正確,不能隨便填審核完成之後獲取微信的AppID 、AppSecret 審核大概一周時間1.微信SDK下載地址 https://open.wei...
0.先在微信開放平臺註冊創建應用地址https://open.weixin.qq.com
在管理中心創建應用提交資料,獲取審核 註意Bundle ID 要填寫正確,不能隨便填
審核完成之後獲取微信的AppID 、AppSecret 審核大概一周時間
1.微信SDK下載地址 https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419319164&lang=zh_CN
選擇使用微信分享、登錄、收藏、支付等功能需要的庫以及文件。點擊下載iOS開發工具包64位
2.下載完成以後打開,需要裡面的4個文件
libWeChatSDK.a 、WechatAuthSDK.h 、 WXApi.h 、WXApiObject.h
將這4個文件放到一個文件夾中,拖入你的項目中
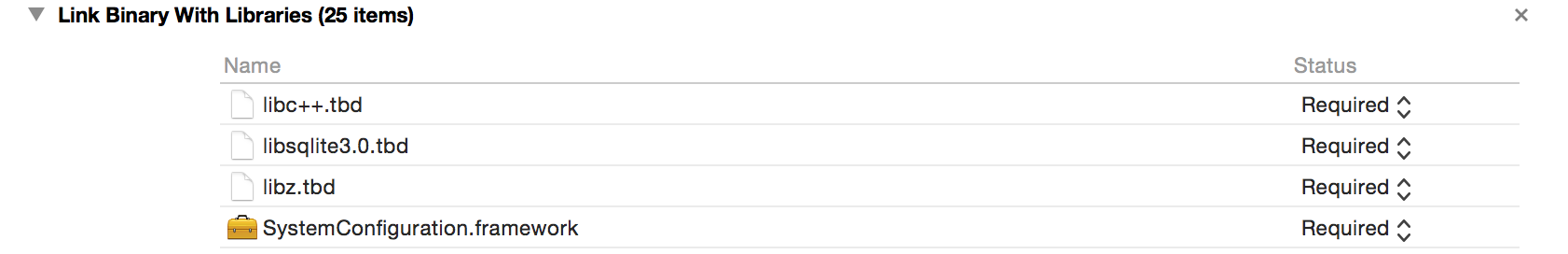
3.點擊藍色的工程名字—>Build Phases—>第三行Link Binary 添加相應的庫
圖1

4.點擊藍色的工程名字—>Build Setting—>在右邊搜索Search Paths
在Library Search Paths 中雙擊打開,點擊左下角+添加微信SDK的路徑 "$(SRCROOT)/Test/SDK1.6.2"
Test 為項目的名稱 就是將SDK1.6.2這個文件夾直接拖到項目的目錄下 註意這個路徑一定不能錯
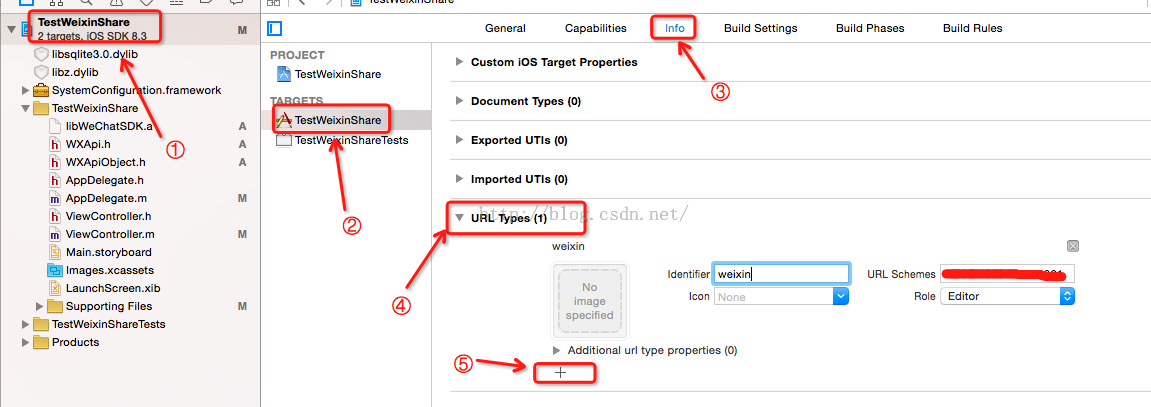
5.接下來 需要給你的項目添加 URL type
圖2

其中 添加的URL Types URL Schemes 一欄就要填寫我們再微信開放平臺上申請的應用的AppID
6.在項目的AppDelegate.h文件中導入微信的頭文件 #import "WXApi.h" 和遵守微信的代理方法
則AppDelegate.h文件變為
#import <UIKit/UIKit.h>
#import <CoreData/CoreData.h>
#import "WXApi.h"
@interface AppDelegate : UIResponder <UIApplicationDelegate,WXApiDelegate>
@property (strong, nonatomic) UIWindow *window;
@end
7.在AppDelegate.m文件中的這個方法中 註冊微信 WXAppID為微信開放平臺獲取的AppID
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//微信 向微信註冊
[WXApi registerApp:WXAppID];
}
然後在AppDelegate.m文件中重寫這兩個方法
/**
* 微信介面重寫的方法
*
* @param application <#application description#>
* @param url <#url description#>
*
* @return <#return value description#>
*/
-(BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url
{
return [WXApi handleOpenURL:url delegate:self];
}
/**
* 微信介面重寫的方法
*
* @param application <#application description#>
* @param url <#url description#>
* @param sourceApplication <#sourceApplication description#>
* @param annotation <#annotation description#>
*
* @return <#return value description#>
*/
-(BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [WXApi handleOpenURL:url delegate:self];
}
8.然後在你需要用到分享的地方.m文件中導入微信的頭文件並遵守代理
#import "WXApi.h"
<WXApiDelegate>
假如這裡有一個按鈕,點擊按鈕進行分享
- - (void)viewDidLoad {
- [super viewDidLoad];
- // Do any additional setup after loading the view, typically from a nib.
- UIButton *btnSendMessage=[[UIButton alloc]initWithFrame:CGRectMake(120, 120, 120, 36)];
- [btnSendMessage setTitle:@"testMessage" forState:UIControlStateNormal];
- [btnSendMessage setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
- [self.view addSubview:btnSendMessage];
- [btnSendMessage addTarget:self action:@selector(testMessagesAct) forControlEvents:UIControlEventTouchDown];
- }
實現點擊方法
view plaincopy
- -(void)testMessagesAct
- {
- SendMessageToWXReq* req = [[SendMessageToWXReq alloc] init];
- req.text = @"這是測試發送的內容。";
- req.bText = YES;
- req.scene = WXSceneSession;
- [WXApi sendReq:req];
- }
註意必須要在真機上才能分享
SendMessageToWXReq 這個類只能分享文字,大家需要別的可以找相應的類
其中req.scene這個是指分享到什麼去
WXSceneSession = 0, /**< 聊天界面 */
WXSceneTimeline = 1, /**< 朋友圈 */
WXSceneFavorite = 2, /**< 收藏 */
大家根據需要選擇要分享的地方
到這裡完畢 去真機試一下吧



