事件的移除 removeEventListener() 第二個參數需要指定要移除的事件句柄,不能是匿名函數,因為無法識別 想要移除成功,那麼三個參數必須跟addEventListener中的三個完全一致 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
事件的移除
removeEventListener()
第二個參數需要指定要移除的事件句柄,不能是匿名函數,因為無法識別
想要移除成功,那麼三個參數必須跟addEventListener中的三個完全一致
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } input{ display: block; margin-bottom:10px; } .active{ color:orange; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var btn1 = document.querySelector("#btn1"); function click1(){ alert("hello1~"); } btn1.addEventListener("click", click1, false); //移除綁定的事件 btn1.removeEventListener("click", click1, false); }); </script> </head> <body> <button id="btn1">按鈕1</button> </body> </html>
IE事件流
attachEvent(event, function) event都是on開頭的
瀏覽器相容性主要就是指IE瀏覽器的相容,尤其是低版本IE(IE6-8)
IE不支持事件捕獲,預設都是冒泡,所以沒有第三個參數
detachEvent() 移除事件
DOM0級 相容所有瀏覽器
DOM2級
addEventListener 主要相容谷歌、火狐、IE9+
attachEvent 主要相容IE6-8
attachEvent 可以綁定多個事件類型,而且後綁定的先執行
還有一個很逆天的知識點補充,匿名函數中的this指向window
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } input{ display: block; margin-bottom:10px; } .active{ color:orange; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var btn1 = document.querySelector("#btn1"); function click1(){ alert("hello1~"); } function click2(){ alert("hello2~"); } btn1.attachEvent("onclick", click1); btn1.attachEvent("onclick", click2); //先彈出hello2,再彈出hello1 //移除綁定的事件 btn1.detachEvent("onclick", click1); //解除綁定hello1,只彈出hello2 //this指向window btn1.attachEvent("onclick", function(){ alert(this===window);//true }); }); </script> </head> <body> <button id="btn1">按鈕1</button> </body> </html>
跨瀏覽器事件處理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } input{ display: block; margin-bottom:10px; } .active{ color:orange; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var EventUtil={ addHandler:function(ele, type, handler){ if(ele.addEventListener){ ele.addEventListener(type, handler, false); }else if(ele.attachEvent){ ele.attachEvent("on"+type, handler); }else{ ele["on"+type]=handler; } }, removeHandler:function(ele, type, handler){ if(ele.removeEventListener){ ele.removeEventListener(type, handler, false); }else if(ele.detachEvent){ ele.detachEvent("on"+type, handler); }else{ ele["on"+type]=null; } } } var btn1=document.getElementById("btn1"); var click=function(){ alert("我被點擊啦!"); } EventUtil.addHandler(btn1, "click", click); EventUtil.removeHandler(btn1, "click", click); }); </script> </head> <body> <button id="btn1">按鈕1</button> </body> </html>
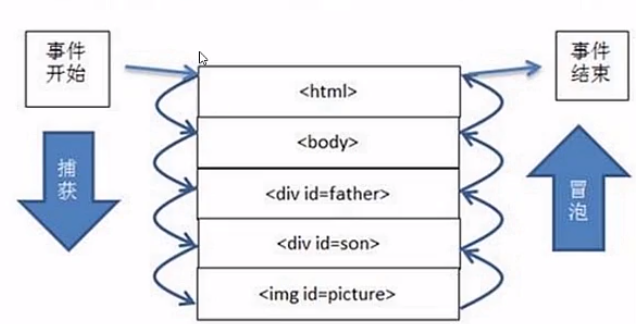
事件冒泡與事件捕獲

直系親屬樹
事件冒泡:當某個元素的點擊事件被觸發之後,由於冒泡,它的直系親屬樹上的元素,只要被添加了事件的,都會被觸發(從下往上)
事件捕獲:當某個元素的點擊事件被觸發之後,由於捕獲,它的直系親屬樹上的元素,只要被添加了事件的,都會被觸發(從上往下)
大部分情況下,都是使用事件冒泡
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } input{ display: block; margin-bottom:10px; } .active{ color:orange; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var parent=document.getElementById("parent"); var child=document.getElementById("child"); //事件冒泡,先出現child,再出現parent parent.addEventListener("click", function(){ alert("parent"); }); child.addEventListener("click", function(){ alert("child"); }); //事件捕獲,先出現parent,再出現child // parent.addEventListener("click", function(){ // alert("parent"); // }, true); // child.addEventListener("click", function(){ // alert("child"); // }, true); }); </script> </head> <body> <div id="parent"> <div id="child">點擊child</div> </div> </body> </html>
利用事件冒泡機制實現事件委托
事件綁定會損耗性能,事件委托是一個很棒棒的選擇
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } input{ display: block; margin-bottom:10px; } .active{ color:orange; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var ul=document.getElementById("ul"); // 父 ul 綁定事件 // 子 li 沒有事件 // 當子元素(li)被點擊時,在子元素直系親屬樹上的所有元素,凡是綁定了事件的(ul)都會被觸發 ul.addEventListener("click", function(event){ // event,target可以獲取到點擊的那個元素 console.log(event.target.innerHTML); if(event.target.id==="li1"){ alert("是1哦"); }else if(event.target.id==="li2"){ alert("是2哦"); }else if(event.target.id==="li3"){ alert("是3哦"); }else if(event.target.id==="li4"){ alert("是4哦"); } }); }); </script> </head> <body> <ul id="ul"> <li id="li1">li1</li> <li id="li2">li2</li> <li id="li3">li3</li> <li id="li4">li4</li> </ul> </body> </html>
w3c 制定的 javascript 標準事件模型,先事件捕獲從windows > document 往下級直到 特定的事件節點,然後進行事件處理,再事件冒泡,從特定節點往上級,這個完整的過程。
事件捕獲->事件處理->事件冒泡
event對象常用的屬性和方法
事件句柄的參數event對象
event.type 事件類型
event.target 被點擊的元素
event.currentTarget 被綁定事件的元素
event.preventDefault() 阻止預設行為
event.stopPropagation() 阻止事件捕獲或者冒泡,需要添加到子元素上
clientY 瀏覽器頂部底邊到滑鼠的位置
pageY 瀏覽器頂部底邊到滑鼠的位置+頁面滾動的距離
screenY 屏幕頂部到滑鼠的位置(如果瀏覽器縮小,screenY依然是根據電腦屏幕來計算,與瀏覽器無關)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } #scroll{ height:1000px; background:#abcdef; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var ul=document.getElementById("ul"); ul.addEventListener("click", function(event){ console.log(event.type);//click console.log(event.target);//<li id="li3">li3</li> console.log(event.currentTarget); /* <ul id="ul"> <li id="li1">li1</li> <li id="li2">li2</li> <li id="li3">li3</li> <li id="li4">li4</li> </ul> */ alert(event.target.innerHTML); }); var a=document.getElementById("a"); a.addEventListener("click", function(event){ event.preventDefault();//阻止了a鏈接的跳轉 alert("hello"); }) //阻止子元素執行時冒泡到父元素 var parent=document.getElementById("parent"); var child=document.getElementById("child"); parent.addEventListener("click", function(event){ alert("parent"); event.stopPropagation(); }); child.addEventListener("click", function(event){ alert("child"); event.stopPropagation(); }); var scroll=document.getElementById("scroll"); scroll.addEventListener("click", function(event){ console.log(event.pageY);//813 console.log(event.clientY);//480 console.log(event.screenY);//535 }) }); </script> </head> <body> <ul id="ul"> <li id="li1">li1</li> <li id="li2">li2</li> <li id="li3">li3</li> <li id="li4">li4</li> </ul> <a id="a" href="http://www.baidu.com">點擊鏈接</a> <



