首先,先看我個人的項目結構。 這個webapi項目是專門作為圖片上傳的業務處理,而其中分為兩個控制器:單圖片上傳和多圖片上傳。在接下來的內容主要還是針對單文件上傳,對於多文件的上傳,我暫且尚未研究成功。 其中pictureoptions類,由於我把關於圖片上傳相關的配置項(保存路徑、限制的文件類型和 ...
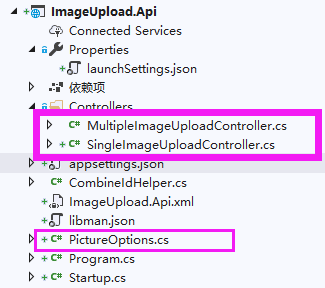
首先,先看我個人的項目結構。

這個webapi項目是專門作為圖片上傳的業務處理,而其中分為兩個控制器:單圖片上傳和多圖片上傳。在接下來的內容主要還是針對單文件上傳,對於多文件的上傳,我暫且尚未研究成功。
其中pictureoptions類,由於我把關於圖片上傳相關的配置項(保存路徑、限制的文件類型和大小)寫在了配置文件中,所以接下來會通過依賴註入的方式,註入到這個類中
接下來,正式開工
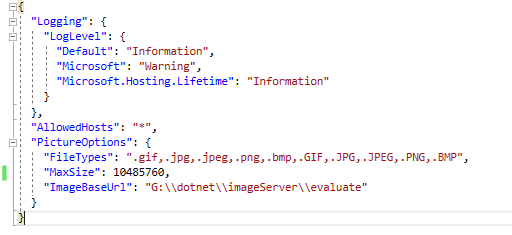
第一步,配置文件的設置

"PictureOptions": { "FileTypes": ".gif,.jpg,.jpeg,.png,.bmp,.GIF,.JPG,.JPEG,.PNG,.BMP", "MaxSize": 10485760, "ImageBaseUrl": "G:\\dotnet\\imageServer\\evaluate" }
然後在項目根目錄下新建PictureOptions類
1 public class PictureOptions 2 { 3 /// <summary> 4 /// 允許的文件類型 5 /// </summary> 6 public string FileTypes { get; set; } 7 /// <summary> 8 /// 最大文件大小 9 /// </summary> 10 public int MaxSize { get; set; } 11 /// <summary> 12 /// 圖片的基地址 13 /// </summary> 14 public string ImageBaseUrl { get; set; } 15 }
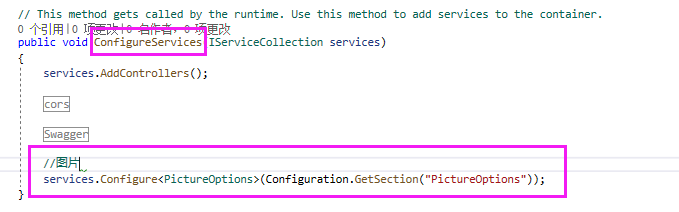
第二步,依賴註入

1 services.Configure<PictureOptions>(Configuration.GetSection("PictureOptions"));
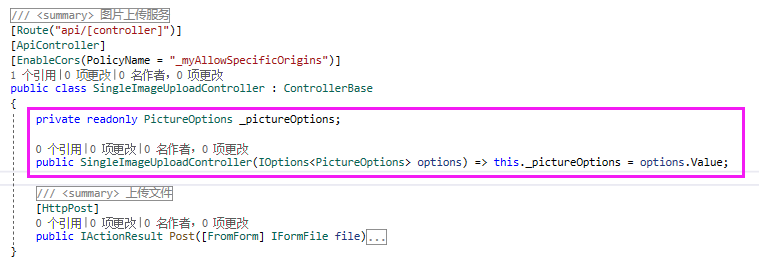
在SingleImageUploadController中構造註入

這裡要註意,你要把Cors跨域配置好,關於跨域,可以前往閱讀我的另一篇博文
第三步,構建POST api
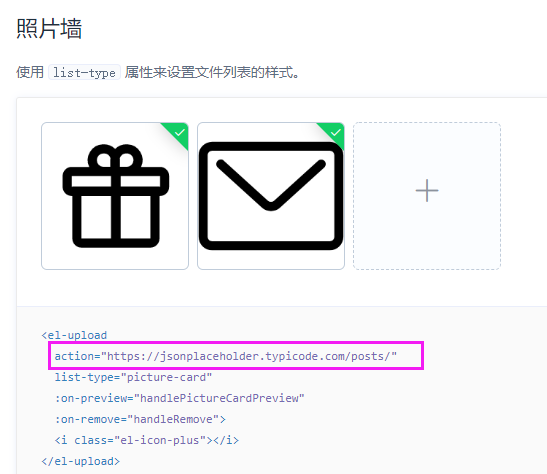
在element-ui中關於upload組件的api說明文檔,可以發現一個非常重要的信息


upload組件他實際是通過提交form表單的方式去請求url
所以,後臺這邊,我們也是要通過form表單,獲取上傳的文件,具體代碼如下:
1 /// <summary> 2 /// 上傳文件 3 /// </summary> 4 /// <param name="file">來自form表單的文件信息</param> 5 /// <returns></returns> 6 [HttpPost] 7 public IActionResult Post([FromForm] IFormFile file) 8 { 9 if (file.Length <= this._pictureOptions.MaxSize)//檢查文件大小 10 { 11 var suffix = Path.GetExtension(file.FileName);//提取上傳的文件文件尾碼 12 if (this._pictureOptions.FileTypes.IndexOf(suffix) >= 0)//檢查文件格式 13 { 14 CombineIdHelper combineId = new CombineIdHelper();//我自己的combine id生成器 15 using (FileStream fs = System.IO.File.Create($@"{this._pictureOptions.ImageBaseUrl}\{combineId.CreateId()}{suffix}"))//註意路徑裡面最好不要有中文 16 { 17 file.CopyTo(fs);//將上傳的文件文件流,複製到fs中 18 fs.Flush();//清空文件流 19 } 20 return StatusCode(200, new { newFileName = $"{combineId.LastId}{suffix}" });//將新文件文件名回傳給前端 21 } 22 else 23 return StatusCode(415, new { msg = "不支持此文件類型" });//類型不正確 24 } 25 else 26 return StatusCode(413, new { msg = $"文件大小不得超過{this._pictureOptions.MaxSize / (1024f * 1024f)}M" });//請求體過大,文件大小超標 27 }
第四步,配置前端vue項目
1 <el-upload 2 action="http://192.168.43.73:5008/api/SingleImageUpload" 3 list-type="picture-card" 4 :on-preview="handlePictureCardPreview" 5 :on-remove="handleRemove" 6 :on-success="handleUploadSuccess" 7 :on-error="handleUploadError" 8 > 9 <i class="el-icon-plus"></i> 10 </el-upload> 11 <el-dialog :visible.sync="dialogVisible"> 12 <img width="100%" :src="dialogImageUrl" alt /> 13 </el-dialog>
然後是method
1 data () { 2 return { 3 dialogImageUrl: '', 4 dialogVisible: false, 5 images: [] 6 } 7 }, 8 methods: { 9 handleRemove (file, fileList) { 10 this.images.forEach((element, index, arr) => { 11 if (file.name === element.oldFile.name) { 12 arr.splice(index, 1) 13 } 14 }) 15 console.log(this.images) 16 }, 17 handlePictureCardPreview (file) { 18 this.dialogImageUrl = file.url 19 this.dialogVisible = true 20 }, 21 handleUploadSuccess (response, file, fileList) { 22 console.log(response) 23 console.log(file) 24 console.log(fileList) 25 this.images.push({ 26 newFileName: response.newFileName, // 伺服器端的新文件名,即後端回調過來的數據 27 oldFile: { 28 name: file.name, // 上傳之前的文件名,客戶端的 29 url: file.url // 頁面顯示上傳的圖片的src屬性綁定用的 30 } 31 }) 32 }, 33 handleUploadError (response, file, fileList) { 34 this.$message.error(JSON.parse(response.message).msg) 35 } 36 }
這裡面註意各個handle中頻繁出現的三個參數:response 、 file 和 fileList
其中response,就是後端發送過來的數據
file:單文件上傳時,他包含了該文件所有信息
fileList:指的是多文件上傳所包含的文件信息



