1.CS和BS CS:Client/Server 客戶端和伺服器,這種軟體往往需要安裝。比如QQ、迅雷、播放器。 優點 : 可以減輕伺服器端壓力,將部分代碼寫到客戶端,並且界面很美觀。 缺點 : 一旦伺服器更新了,客戶端也需要更新,分散式開發比較弱。 BS:Browser/Server 瀏覽器和服務 ...
1.CS和BS
CS:Client/Server 客戶端和伺服器,這種軟體往往需要安裝。比如QQ、迅雷、播放器。
優點 : 可以減輕伺服器端壓力,將部分代碼寫到客戶端,並且界面很美觀。
缺點 : 一旦伺服器更新了,客戶端也需要更新,分散式開發比較弱。
BS:Browser/Server 瀏覽器和伺服器,這種軟體不需要安裝,只需要通過瀏覽器就可以訪問。
優點 : 伺服器一旦更新,不需要更新客戶端,因為客戶端就是瀏覽器,所以擁有比較強的分散式能力
缺點:伺服器端壓力會比較大、界面效果不如CS結構軟體。
2.常見web伺服器
- Tomcat : Apache組織提供的一個開源的免費的中小型web伺服器。滿足EE的Serlet和JSP的規範。
- WebSphere :IBM公司開發的一個收費的大型web伺服器。滿足了EE開發的所有規範。
- WebLogic :BEA公司開發的一個收費的大型web伺服器。滿足了EE開發的所有規範。
- IIS :應用在.NET平臺上,使用C#,收費
- Apache :應用在PHP平臺上。
3.WEB開發中的資源
3.1靜態web資源
客戶端請求靜態資源(*.htm或者是*.htm), 然後WEB伺服器根據請求從文件系統(存放了所有靜態頁面的磁碟)取出內容。通過Web伺服器返回給客戶端,最終在瀏覽器上顯示,而頁面就是設計者把頁面上所有東西都設定好、做死了的.
3.2動態web資源
動態頁面的內容一般都是依靠伺服器端的程式來自動生成的,不同人、不同時候訪問頁面,顯示的內容都可能不同。而請求動態資源都是(*.jsp、*.asp/*.aspx、*.php)
常用動態web資源開發技術:JSP/Servlet、ASP、PHP等。
servlet:sun公司提供的用於開發動態web資源的技術(下下章學習)。
jsp:(java server page),java提供的一門開發web網頁的技術。
4. Tomcat使用
Tomcat下載地址: http://tomcat.apache.org

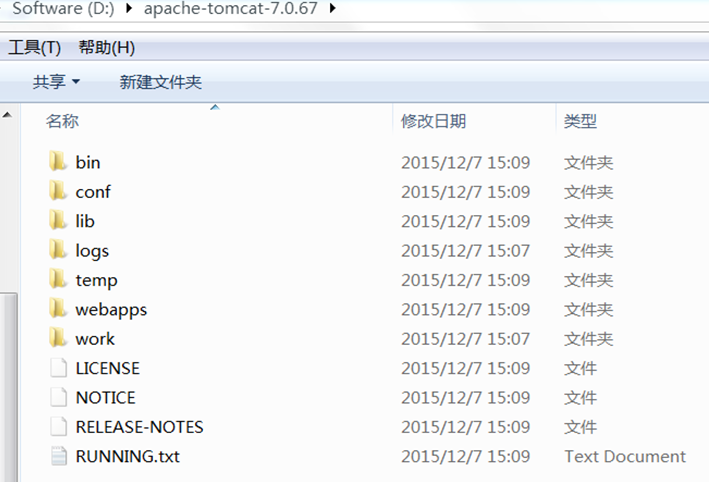
下載好後,打開目錄如下所示:

- bin:可以執行文件。
- conf:tomcat伺服器的配置文件
- lib:tomcat啟動後需要依賴的jar包
- logs:tomcat工作之後的日誌文件
- temp : 臨時文件,比如寫jsp文件時,然後轉換為servlet時,會生成一些臨時文件
- webapps: tomcat部署工程的目錄。
- work:jsp文件在被翻譯之後保存在當前這個目錄下,session對象被序列化之後保存的位置
如果電腦上裝了多個不同版本的tomcat,則需要設置catalina_home環境變數,來指定要使用哪個tomcat
4.1啟動Tomcat
找到/bin/startup.bat(window啟動文件) 雙擊運行,發現被閃退了.
在cmd里輸入java –version,發現java路徑正常:

那就是JAVA_HOME和JRE_HOME兩個環境變數沒設置,接下來設置Tomcat的java路徑
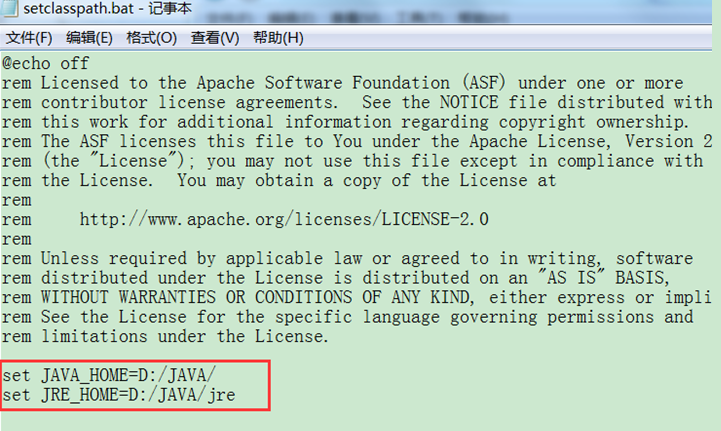
windows的話則編輯setclasspath.bat,在開頭處添加自己的java路徑:

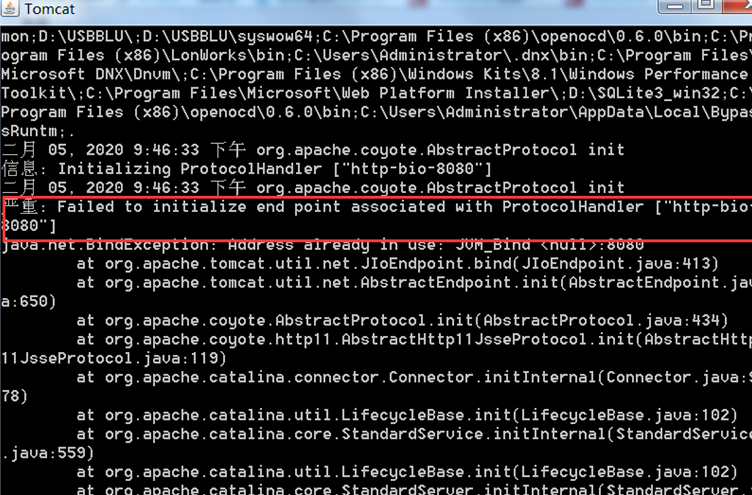
再次雙擊運行startup.bat ,報錯:

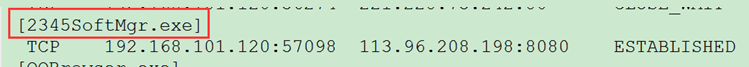
顯示8080埠已被占用, 通過cmd輸入netstat -anb > a.txt,找到被這個2345辣雞軟體給占用了(後臺退出2345SoftMgr.exe即可):

或者更改tomcat /conf /server.xml 文件下的8080埠號,改為其他埠號.
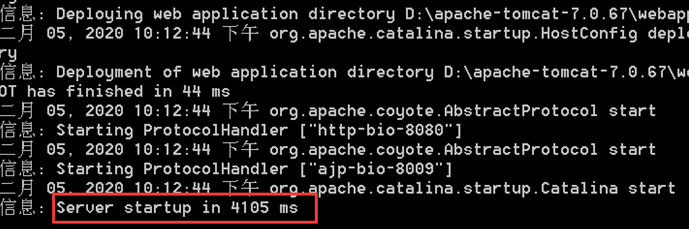
再次雙擊運行startup.bat ,顯示server startup in 4105ms,則成功了:

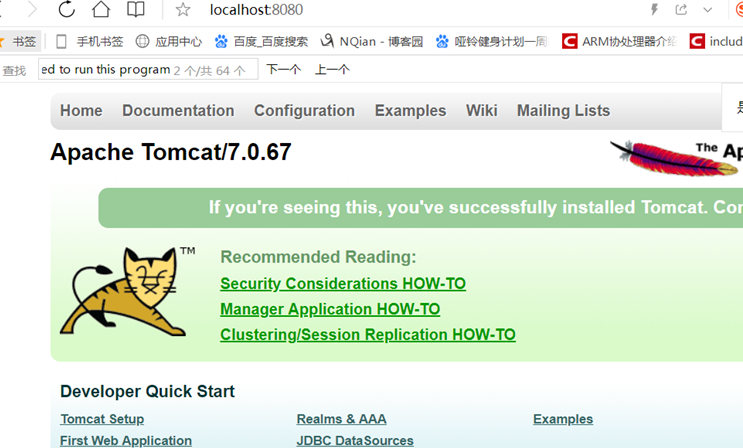
然後在瀏覽器中輸入 http://127.0.0.1:80 或 localhost:8080訪問測試
顯示下圖則表示成功了:

4.2關閉Tomcat
第1種:點擊Tomcat視窗的右上角關閉按鈕 (暴力停止伺服器)
第2種:找到tomcat目錄/bin/shutdown.bat文件,雙擊執行關閉Tomcat。
5.本地發佈web項目到tomcat
方法1-直接創建
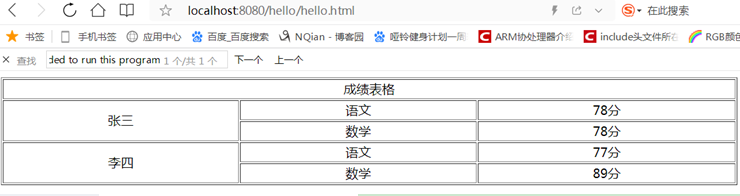
發佈項目時,只需要將html文檔放入到webapps目錄里,以hello.html為例,hello.html內容如下所示:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表單</title> </head> <body> <table width="80%" height="50%" border="1" > <tr> <td colspan="3" align="center">成績表格</td> </tr> <tr> <td rowspan="2" align="center">張三</td> <td align="center">語文</td> <td align="center">78分</td> </tr> <tr> <td align="center">數學</td> <td align="center">78分</td> </tr> <tr> <td rowspan="2" align="center">李四</td> <td align="center">語文</td> <td align="center">77分</td> </tr> <tr> <td align="center">數學</td> <td align="center">89分</td> </tr> </table> </body> </html>
然後在瀏覽器里輸入http://localhost:8080/hello/hello.html(也可以輸入本機IP直接訪問),就能夠訪問成功:

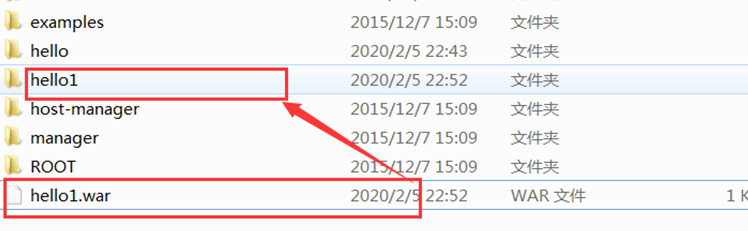
方法2-通過war包形式自動生成(前提必須運行tomcat)
對html進行打包,選擇zip格式/標準方式/32kb,名字改為hello1.war,然後放入webapps目錄中,tamcat後臺就會自動進行解壓,並生成hello1文件夾,然後將打包的所有html放入hello1中,如下圖所示,可以看到自動生成了一個hello1文件夾:

6.通過eclipse發佈web項目到tomcat
6.1配置eclipse
點擊JavaEE透視圖:

然後點擊底部欄的Servers,創建server:

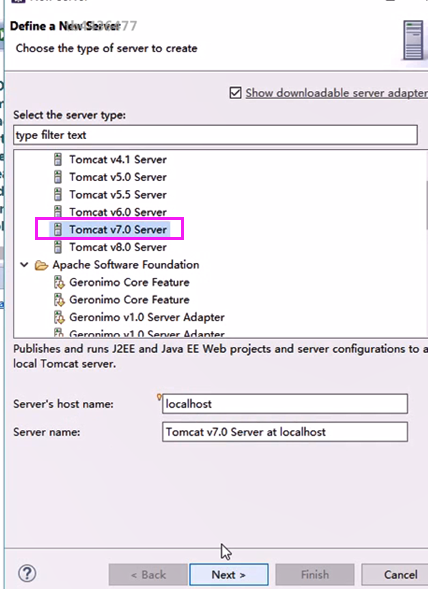
然後點擊Apache/Tomcat v7.0 Server(筆者的Tomcat是7.0的),然後點擊Next:

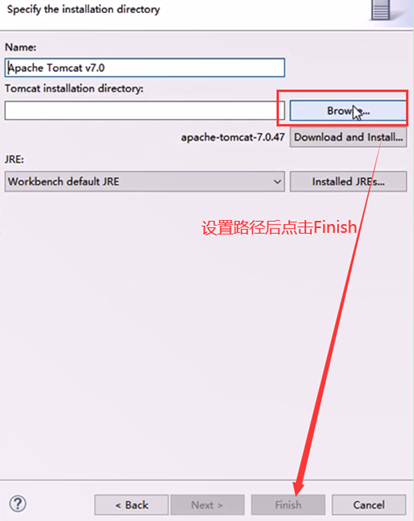
然後設置安裝Tomcat 的安裝目錄(D:\apache-tomcat-7.0.67),然後點擊Next:

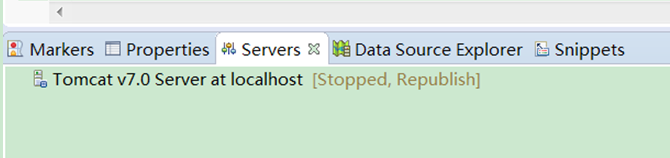
此時,就可以看到底部欄有了tomcat伺服器了:

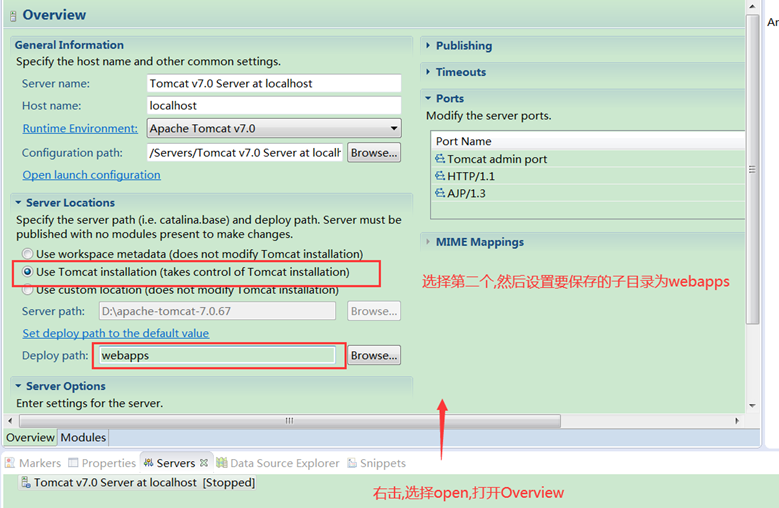
由於eclipse預設生成的web工程路徑位於工作空間,而不是tomcat的webapps目錄下,所以需要修改:

最後ctrl+s保存.
6.2創建一個web工程
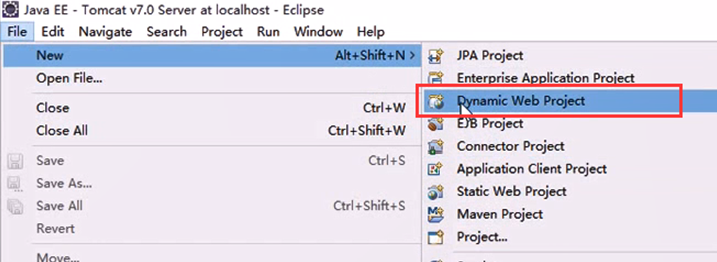
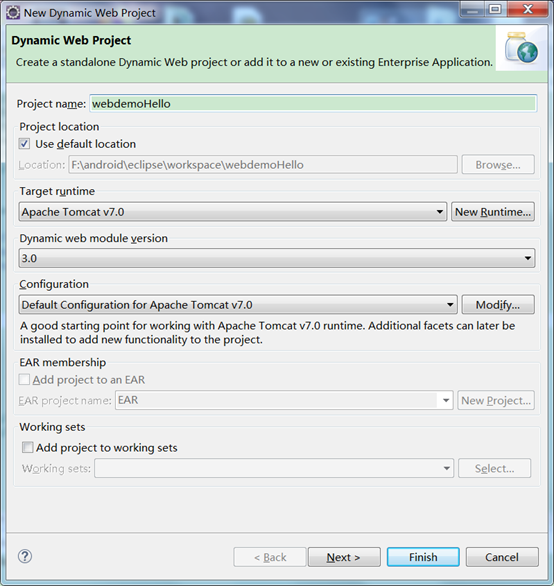
點擊File->new->Dynamic Web Project:

然後設置name,點擊next:

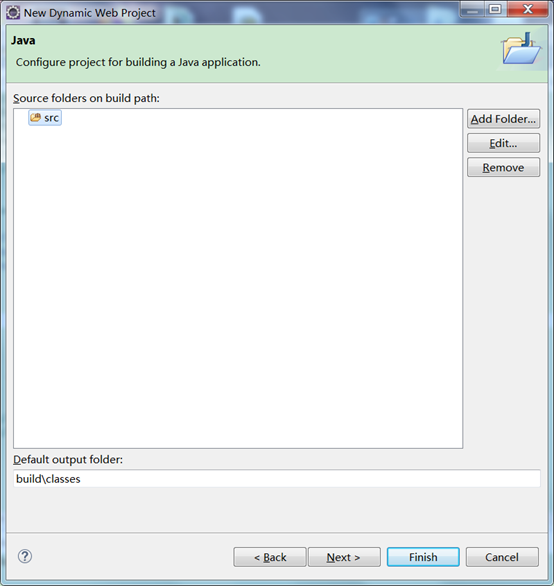
然後再次點擊Next:

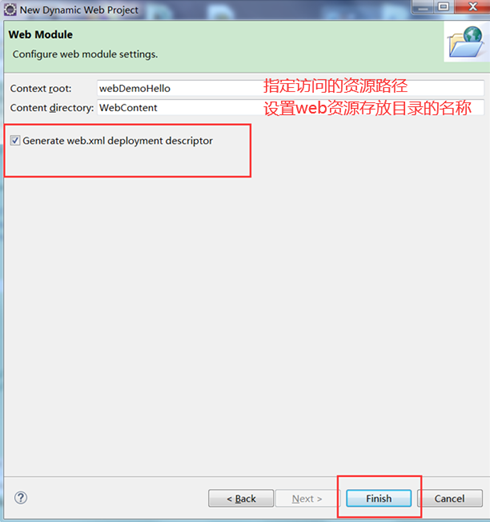
最後一步時,勾選web.xml,表示生成部署文件,然後點擊finish:

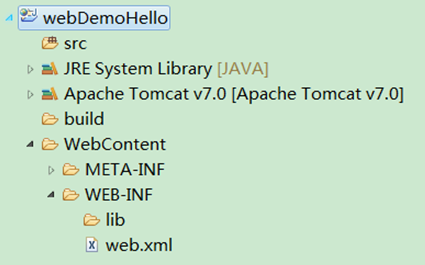
生成後的項目如下所示(切換為java透視圖後):

- src:存放java 源代碼的
- JRE System Library: 指Java SE 的常用庫文件集合,也就是 jar 包,
- Apache Tomcat v7.0 :是指這個項目所依賴的伺服器(Tomcat)的目錄。
- build:編譯後的內容,可以在本地的項目名\build\classes 下查看。
- WebContent: 用來存放靜態的內容, 用來後面存放 JSP,JS,CSS,圖片等文件
- WebContent/META-INF:存放一些 meta information 相關的文件的這麼一個文件夾, 一般來說儘量不要自己手工放置文件到這個文件夾。
- WebContent/WEB-INF/lib : 用來存放該項目所需要使用的 jar 包的集合。
- WebContent/WEB-INF/web.xml:部署描述符,用來描述該工程的配置信息.
右擊WebContent->New->other,然後創建一個from. html,from.html內容如下所示:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表單</title> </head> <body> <table width="80%" height="50%" border="1" > <tr> <td colspan="3" align="center">成績表格</td> </tr> <tr> <td rowspan="2" align="center">張三</td> <td align="center">語文</td> <td align="center">78分</td> </tr> <tr> <td align="center">數學</td> <td align="center">78分</td> </tr> <tr> <td rowspan="2" align="center">李四</td> <td align="center">語文</td> <td align="center">77分</td> </tr> <tr> <td align="center">數學</td> <td align="center">89分</td> </tr> </table> </body> </html>
接下來,我們便發佈到tomcat,看看能不能訪問到該html
6.3發佈到tomcat
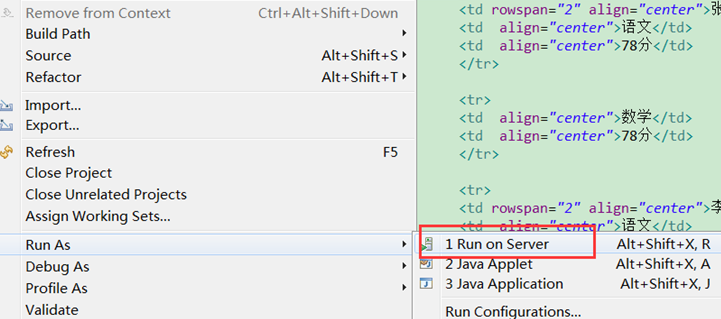
右擊剛剛我們創建的web項目,選擇run on server:

然後選擇我們剛剛創建的server,並點擊finish:

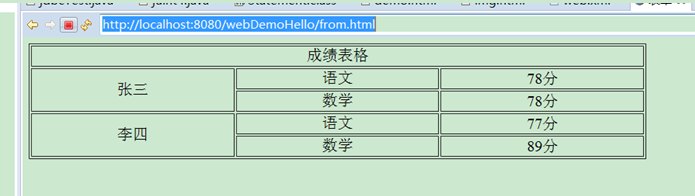
然後輸入http://localhost:8080/webDemoHello/from.html就可以看到訪問成功了:

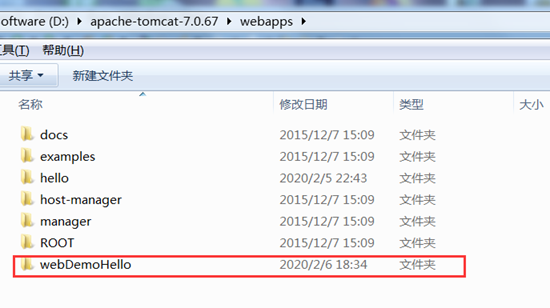
進入tomcat/webapps下,也可以看到我們的項目:

未完待續,下章學習HTTP分析,下下章學習servlet實現~



