global對象 全局對象 所有的全局變數和全局方法,都可以歸在window上 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100 ...
global對象 全局對象
所有的全局變數和全局方法,都可以歸在window上
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script> var a="aaa"; console.log(window.a); </script> </head> <body> </body> </html>

window.alert() 彈出提示框
window.confirm() 彈出確認框,確認返回true,取消返回false
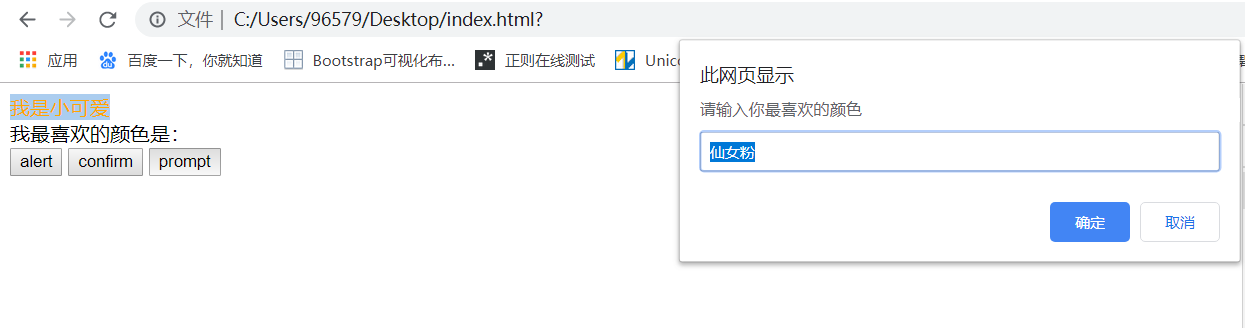
window.prompt() 彈出輸入框,輸入內容返回內容,否則返回null
第一個參數為提示信息,第二個參數為預設信息
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } #span{ background:#abcdef; color:orange; } </style> <script> window.onload=function(){ var span=document.getElementById("span"); var span2=document.getElementById("span2"); var btn1=document.getElementById("btn1"); var btn2=document.getElementById("btn2"); var btn3=document.getElementById("btn3"); btn1.onclick=function(){ alert("btn1被點擊了哦~"); } btn2.onclick=function(){ var text2=confirm("確定刪除小可愛嘛?"); if(text2){ span.style.display="none"; }else{ return; } } btn3.onclick=function(){ var text3=prompt("請輸入你最喜歡的顏色","仙女粉"); span2.innerHTML=text3; } } </script> </head> <body> <span id="span">我是小可愛</span><br> 我最喜歡的顏色是:<span id="span2"></span><br> <button id="btn1">alert</button> <button id="btn2">confirm</button> <button id="btn3">prompt</button> </body> </html>

window.open() 打開新視窗
第一個參數:頁面
第二個參數:頁面命名
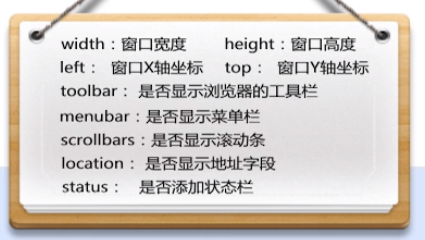
第三個參數:一組,關於設置新頁面屬性

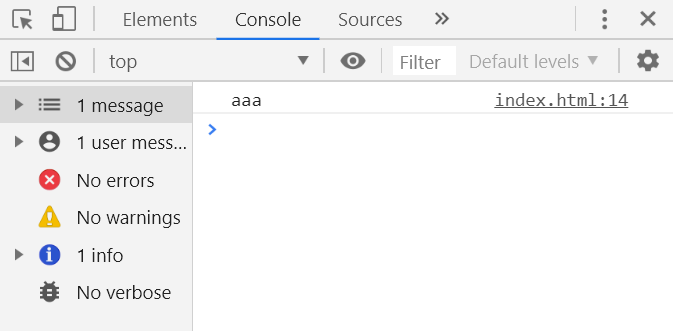
window.close() 關閉當前視窗
當我加入這段代碼想要關閉視窗時,沒有成功,而且控制台提示:Scripts may close only the windows that were opened by it.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script> window.onload=function(){ var btn1=document.getElementById("btn1"); btn1.onclick=function(){ window.open("new.html", "new", "width=400,height=400,left=0,top=0,toolbar=no,menubar=no,scrollbars=no,location=no,status=no"); } btn2.onclick=function(){ window.close();//Scripts may close only the windows that were opened by it. } } </script> </head> <body> <button id="btn1">打開新視窗試試~</button> <button id="btn2">現在關閉新視窗啦</button> </body> </html>
查看資料得知,除了IE瀏覽器之外,像谷歌瀏覽器和火狐瀏覽器等,都規定window.close()只能用於關閉彈出類視窗
於是,修改用法,將window.open()打開的視窗保存到變數中,使用.close()關閉該視窗
這應該就是正確打開方式了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script> window.onload=function(){ var btn1=document.getElementById("btn1"); btn1.onclick=function(){ newWindow=window.open("new.html", "new", "width=400,height=400,left=0,top=0,toolbar=no,menubar=no,scrollbars=no,location=no,status=no"); } btn2.onclick=function(){ newWindow.close(); } } </script> </head> <body> <button id="btn1">打開新視窗試試~</button> <button id="btn2">現在關閉新視窗啦</button> </body> </html>
成功關閉打開的新視窗
javascript是單線程語言,也就是代碼按順序執行,可以通過以下兩個方法調整順序
延遲調用 setTimeout()
有匿名函數和自定義函數兩種方式
取消延遲調用 clearTimeout()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script> window.onload=function(){ // 匿名函數 var timer1=setTimeout(function(){ alert("延遲1s後我來啦!"); },1000); setTimeout(myFun,2000); function myFun(){ alert("延遲2s後我來啦!"); } clearTimeout(timer1);//取消timer1的延遲調用 } </script> </head> <body> </body> </html>
間歇調用 setInterval()
clearInterval() 取消間歇調用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script> window.onload=function(){ var myInterval=setInterval(function(){ console.log("h"); },1000); setTimeout(function(){ clearInterval(myInterval); },10000); } </script> </head> <body> </body> </html>

10秒倒計時
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script> window.onload=function(){ var count=document.getElementById("count"); var myInterval=setInterval(function(){ var inner=count.innerHTML; count.innerHTML=inner-1; if(inner<=1){ clearInterval(myInterval); } },1000); } </script> </head> <body> <span id="count">10</span> </body> </html>
用setTimeout() 實現間歇調用,則需要在setTimeout()中調用自身
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script> window.onload=function(){ var count=document.getElementById("count"); function myFun(){ var inner=count.innerHTML; count.innerHTML=inner-1; if(inner>1){ setTimeout(myFun,1000); }else{ clearTimeout(firstTimer); } } var firstTimer=setTimeout(myFun,1000);//首次調用的定時器 } </script> </head> <body> <span id="count">10</span> </body> </html>
文字閃爍效果
註意:文字都是輸入法自帶的,分別是:
★★★我是仙女★★★
☆☆☆我是仙女☆☆☆
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } #text{ color:orange; } </style> <script> window.onload=function(){ var text=document.getElementById("text"); var i=0; setInterval(function(){ if(i%2==1){ text.innerHTML="★★★我是仙女★★★"; }else{ text.innerHTML="☆☆☆我是仙女☆☆☆"; } i++; },500) } </script> </head> <body> <span id="text">☆☆☆我是仙女☆☆☆</span> </body> </html>