聲明:本系列為原創,分享本人現用框架,未經本人同意,禁止轉載!http://yuangang.cnblogs.com 希望大家好好一步一步做,所有的技術和項目,都毫無保留的提供,希望大家能自己跟著做一套,還有,請大家放心,只要大家喜歡,有人需要,絕對不會爛尾,我會堅持寫完~ 如果你感覺文章有幫助,點 ...
聲明:本系列為原創,分享本人現用框架,未經本人同意,禁止轉載!http://yuangang.cnblogs.com
希望大家好好一步一步做,所有的技術和項目,都毫無保留的提供,希望大家能自己跟著做一套,還有,請大家放心,只要大家喜歡,有人需要,絕對不會爛尾,我會堅持寫完~
如果你感覺文章有幫助,點一下推薦,讓更多的朋友參與進來,也是對本人勞動成果的鼓勵,謝謝大家!由於還要工作,所以基本都是犧牲午休時間來寫博客的,寫博客呢不是簡單的Ctrl+C、Ctrl+V,我是要挨著做一遍的,這也是對大家負責,所以有些時候更新不及時,或者問題沒有及時解答,希望大家諒解,再次感謝大家!!
因為我引用了許多以前積累的類庫,所以有些東西是重覆的(後來更新),有些東西是過時的,包括我寫的代碼,希望大家不要純粹的複製,取其精華去其糟粕>_<。
在項目最後我會把每個部分、每個階段的Demo提供下載給大家,其實,如果跟著做完,並且剔除掉了我代碼不好的地方,你也不需要這些Demo了,是吧~
索引
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做項目(1)搭建MVC環境 註冊區域
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做項目(2)創建資料庫和數據模型
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做項目(3)公共基礎數據操作類 RepositoryBase
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做項目(4)對前面的一些問題彙總和總結
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做項目(5.1) 登錄功能的實現,開始接觸Spring IOC、DI
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做項目(5.2) 登錄功能的實現,介面註入、log4net的使用
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做項目(5.3) 登錄功能的實現,豐富數據表、建立關聯
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做項目(5.4) 登錄功能的實現,創建與登錄用戶相關的介面和實現類
簡述
今天我們來完善我們的登錄功能
項目準備
我們用的工具是:VS 2013 + SqlServer 2012 + IIS7.5
希望大家對ASP.NET MVC有一個初步的理解,理論性的東西我們不做過多解釋,有些地方不理解也沒關係,會用就行了,用的多了,用的久了,自然就理解了。
項目開始
一、我們先來豐富一下登錄頁面
我隨便從網上Down了個登錄頁,大家可以套上自己的登錄頁,我們前面做了個簡單的登錄頁,只有用戶名和密碼,現在我們增加一個驗證碼
首先,我們新建個驗證碼的類 verify_code.cs 我們就建在 Models文件夾下麵吧

相信很多朋友都有驗證碼的生成類,這裡只給新手朋友提供一下參考
驗證碼生成類

1 using System.Drawing.Imaging;
2 using System.IO;
3 using System.Linq;
4 using System.Web;
5
6 namespace Models
7 {
8 /// <summary>
9 /// 驗證碼構造類
10 /// add yuangang by 2015-05-10
11 /// </summary>
12 public class verify_code
13 {
14 /// <summary>
15 /// 該方法用於生成指定位數的隨機數
16 /// </summary>
17 /// <param name="VcodeNum">參數是隨機數的位數</param>
18 /// <returns>返回一個隨機數字元串</returns>
19 private string RndNum(int VcodeNum)
20 {
21 //驗證碼可以顯示的字元集合
22 string Vchar = "0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f,g,h,i,j,k,l,m,n,p" +
23 ",q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,P,P,Q" +
24 ",R,S,T,U,V,W,X,Y,Z";
25 string[] VcArray = Vchar.Split(new Char[] { ',' });//拆分成數組
26 string VNum = "";//產生的隨機數
27 int temp = -1;//記錄上次隨機數值,儘量避避免生產幾個一樣的隨機數
28
29 Random rand = new Random();
30 //採用一個簡單的演算法以保證生成隨機數的不同
31 for (int i = 1; i < VcodeNum + 1; i++)
32 {
33 if (temp != -1)
34 {
35 rand = new Random(i * temp * unchecked((int)DateTime.Now.Ticks));//初始化隨機類
36 }
37 int t = rand.Next(61);//獲取隨機數
38 if (temp != -1 && temp == t)
39 {
40 return RndNum(VcodeNum);//如果獲取的隨機數重覆,則遞歸調用
41 }
42 temp = t;//把本次產生的隨機數記錄起來
43 VNum += VcArray[t];//隨機數的位數加一
44 }
45 return VNum;
46 }
47
48 /// <summary>
49 /// 該方法是將生成的隨機數寫入圖像文件
50 /// </summary>
51 /// <param name="VNum">VNum是一個隨機數</param>
52 public MemoryStream Create(out string VNum)
53 {
54 VNum = RndNum(4);
55 Bitmap Img = null;
56 Graphics g = null;
57 MemoryStream ms = null;
58 System.Random random = new Random();
59 //驗證碼顏色集合
60 Color[] c = { Color.Black, Color.Red, Color.DarkBlue, Color.Green, Color.Orange, Color.Brown, Color.DarkCyan, Color.Purple };
61 //驗證碼字體集合
62 string[] fonts = { "Verdana", "Microsoft Sans Serif", "Comic Sans MS", "Arial", "宋體" };
63
64
65 //定義圖像的大小,生成圖像的實例
66 Img = new Bitmap((int)VNum.Length * 18, 32);
67
68 g = Graphics.FromImage(Img);//從Img對象生成新的Graphics對象
69
70 g.Clear(Color.White);//背景設為白色
71
72 //在隨機位置畫背景點
73 for (int i = 0; i < 100; i++)
74 {
75 int x = random.Next(Img.Width);
76 int y = random.Next(Img.Height);
77 g.DrawRectangle(new Pen(Color.LightGray, 0), x, y, 1, 1);
78 }
79 //驗證碼繪製在g中
80 for (int i = 0; i < VNum.Length; i++)
81 {
82 int cindex = random.Next(7);//隨機顏色索引值
83 int findex = random.Next(5);//隨機字體索引值
84 Font f = new System.Drawing.Font(fonts[findex], 15, System.Drawing.FontStyle.Bold);//字體
85 Brush b = new System.Drawing.SolidBrush(c[cindex]);//顏色
86 int ii = 4;
87 if ((i + 1) % 2 == 0)//控制驗證碼不在同一高度
88 {
89 ii = 2;
90 }
91 g.DrawString(VNum.Substring(i, 1), f, b, 3 + (i * 12), ii);//繪製一個驗證字元
92 }
93 ms = new MemoryStream();//生成記憶體流對象
94 Img.Save(ms, ImageFormat.Jpeg);//將此圖像以Png圖像文件的格式保存到流中
95
96 //回收資源
97 g.Dispose();
98 Img.Dispose();
99 return ms;
100 }
101 }
102 }
View Code
好,我們在AccountController.cs下麵新建一個生成圖片的二進位圖片

好了,我們可以在登錄頁面插入這個圖片

帶驗證碼的完整的 登錄頁面表單就好了

二、我們增加驗證碼的功能
首先我們獲取一下表單驗證碼

然後我們應該先判斷一下 我們的驗證碼圖片是否過期 即 Session存儲的驗證碼 是否存在

我們在 Session存儲的驗證碼沒有過期 即 Session["gif"] != null 裡面判斷一下用戶輸入的驗證碼是否正確

我們把我們的登錄驗證 方法 放到 用戶驗證碼輸入正確的方法體裡面(如果用戶輸入的驗證碼不正確,我們就沒有必要驗證用戶信息了)

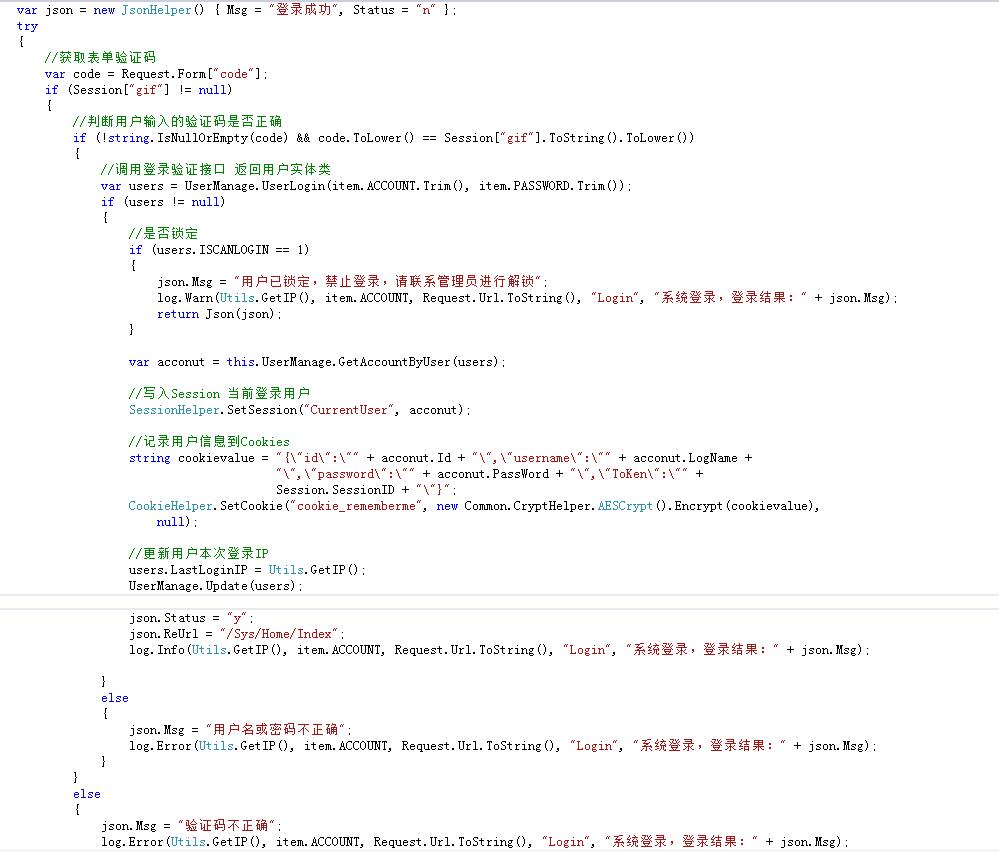
三、我們修改一下我們的驗證方法
驗證碼沒有過期,用戶輸入的驗證碼正確,這種情況下我們就應該驗證用戶信息了,前幾篇我們已經寫過驗證功能了,我們來修改完善一下
上一篇,我們驗證用戶信息真實的情況下,我們直接通過Json輸出了 Status="y",但是我們並沒有存儲用戶信息,今天我們來修改一下這個方法存儲用戶信息,我們通過兩種方式,首先通過Session存儲用戶信息,然後把用戶非關鍵信息加密後寫入Cookies,當Session過期的時候,我們就通過Cookies重新獲取用戶並存儲用戶信息,這是大致的流程 很多朋友會說這也不是很安全,是的,沒有絕對的安全,軟體是沒有絕對的100%安全的,我們只能在我們需求的情況下做到自己最好的安全。
我們在前一章寫了個用戶類Account 描述用戶的詳細信息,包括部門、許可權、崗位、角色等 我們通過用戶基礎表 來獲取一下這些信息
var acconut = this.UserManage.GetAccountByUser(users);
寫入當前用戶到Session中
1 //寫入Session 當前登錄用戶
2 SessionHelper.SetSession("CurrentUser", acconut);
記錄用戶ID、登錄名、密碼 到Cookies
1 //記錄用戶信息到Cookies
2 string cookievalue = "{\"id\":\"" + acconut.Id + "\",\"username\":\"" + acconut.LogName +
3 "\",\"password\":\"" + acconut.PassWord + "\",\"ToKen\":\"" +
4 Session.SessionID + "\"}";
5 CookieHelper.SetCookie("cookie_rememberme", new Common.CryptHelper.AESCrypt().Encrypt(cookievalue),null);
我們更新一下用戶本次登錄的IP
1 //更新用戶本次登錄IP
2 users.LastLoginIP = Utils.GetIP();
3 UserManage.Update(users);
如果驗證成功,我們跳轉到我們的管理中心首頁
json.ReUrl = "/Sys/Home/Index";
這樣,我們的登錄就OK了




OK,下一篇我們來做許可權~~~
原創文章 轉載請尊重勞動成果 http://yuangang.cnblogs.com




