在上面文章abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之九(三十五) 的學習之後,我們已經實現了在控制器中實現查詢功能,今天我們來通過ABP自動幫助我們生成的WebAPI介面,來實現查詢功能。 ...
abp(net core)+easyui+efcore實現倉儲管理系統目錄
abp(net core)+easyui+efcore實現倉儲管理系統——ABP總體介紹(一) abp(net core)+easyui+efcore實現倉儲管理系統——解決方案介紹(二) abp(net core)+easyui+efcore實現倉儲管理系統——領域層創建實體(三) abp(net core)+easyui+efcore實現倉儲管理系統——定義倉儲並實現 (四) abp(net core)+easyui+efcore實現倉儲管理系統——創建應用服務(五) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之控制器(六) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之列表視圖(七) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之增刪改視圖(八) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之菜單與測試(九) abp(net core)+easyui+efcore實現倉儲管理系統——多語言(十) abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十一) abp(net core)+easyui+efcore實現倉儲管理系統——菜單-上 (十六)abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI前端頁面框架 (十八)
abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理一 (十九) abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理八(二十六) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之一(二十七) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之二(二十八) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之三(二十九) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之四(三十) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之五(三十一) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之六(三十二) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之七(三十三) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之八(三十四)abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之九(三十五)
在上面文章abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之九(三十五) 的學習之後,我們已經實現了在控制器中實現查詢功能,今天我們來通過ABP自動幫助我們生成的WebAPI介面,來實現查詢功能。
十七、 WebAPI介面查詢
1. 在Visual Studio 2017的“解決方案資源管理器”中,右鍵單擊在領域層“ABP.TPLMS.Web.Mvc”項目中的Views\Orgs目錄。 找到Index.cshmtl文件,添加一個查詢條件相關代碼。具體代碼如下:
<div data-options="region:'center'" style="overflow: hidden;"> <div id="containter" style="width: 1000px; height: auto; margin: 0px auto;"> <!--toolbar--> <div style="margin-bottom:1px;font-weight:bold;"> <a href="#" id="add" class="easyui-linkbutton" data-options="iconCls:'icon-add'" style="width:100px; height:30px; ">添加</a> <a href="#" id="del" class="easyui-linkbutton" data-options="iconCls:'icon-remove'" style="width:100px; height:30px; ">刪除</a> <a href="#" id="edit" class="easyui-linkbutton" data-options="iconCls:'icon-edit'" style="width:100px; height:30px; ">修改</a> <a href="#" id="reload" class="easyui-linkbutton" data-options="iconCls:'icon-reload'" style="width:100px; height:30px; ">刷新</a> </div> <div id="dg-button"> <form name="searchform" method="post" action="" id="searchform"> <label for="OrgName">組織名稱:</label> <input name="OrgName" id="OrgName" class="easyui-validatebox" data-options="width:200" /> <label for="OrgCode">組織代碼:</label> <input name="OrgCode" id="OrgCode" class="easyui-validatebox" data-options="width:150" /> <label for="CustomCode">海關代碼:</label> <input name="CustomCode" id="CustomCode" class="easyui-validatebox" data-options="width:100" /> <input name="SkipCount" type="hidden" value="1" /> <input name="MaxResultCount" type="hidden" value="1000" /> <a href="#" id="search" class="easyui-linkbutton" data-options="iconCls:'icon-search'" onclick="Search()">查詢</a> </form> </div> <!--panel--> <div data-options="region:'center',split:false" style="height:500px;"> <!--表格--> <table id="dgOrg"></table> </div> </div> </div>
2.在Visual Studio 2017的“解決方案資源管理器”中,右鍵單擊“ABP.TPLMS.Application”項目的 “Orgs”文件夾中,找到Paged OrgResultRequestDto.cs文件,添加查詢條件屬性。代碼如下。
public class PagedOrgResultRequestDto : PagedResultRequestDto
{
public string Keyword { get; set; }
public string OrgName { get; set; }
public string OrgCode { get; set; }
public string CustomCode { get; set; }
}
}
3. 在Visual Studio 2017的“解決方案資源管理器”中,找到領域層“ABP.TPLMS.Web.Mvc”項目中的wwwroot目錄下的view-resources\Orgs文件夾下,找到Index.js文件,把 $("#dgOrg").treegrid方法 中的URL屬性改為abp.appPath + "api/services/app/org/GetAll"。代碼如下。
function initable() { $("#dgOrg").treegrid({ url: abp.appPath + "api/services/app/org/GetAll", method:"GET", title: "組織管理", pagination: false, toolbar: "#dg-button", fit: true, fitColumns: false, loadMsg: "正在載入組織信息...", nowarp: false, border: false, idField: "Id", sortName: "Id", sortOrder: "asc", treeField: "Name", frozenColumns: [[//凍結列 { field: "chk", checkbox: true, align: "left", width: 50 } ]], columns: [[ { title: "編號", field: "Id", width: 50, sortable: true }, { title: "組織名稱", field: "Name", width: 200, sortable: true }, { title: "代碼", field: "BizCode", width: 100, sortable: true }, { title: "海關代碼", field: "CustomCode", width: 100, sortable: true }, { title: "狀態", field: "Status", width: 80, sortable: false }, { title: "類型", field: "Type", width: 80, sortable: false }, { title: "父節點", field: "ParentName", width: 120, sortable: false }, { title: '創建時間', field: 'CreationTime', width: 130, align: 'center' } ]] }); }4.在Index.js文件添加一個查詢方法Search,代碼如下。
function Search() { var _$form = $('form[name=searchform]'); var params = _$form.serializeFormToObject(); $('#dgOrg').treegrid({ queryParams: params }); }
5.在Visual Studio 2017的“解決方案資源管理器”中,右鍵單擊“ABP.TPLMS.Application”項目的 “Orgs”文件夾中,找到OrgAppService.cs文件。重寫CreateFilteredQuery方法。代碼如下。關於GetParentOrgs方法,在這裡要說明一點,這個方法的具體作用是找到我們查詢到的組織信息的所有上級組織。這個方法通過遞歸演算法來查找條件當前查詢條件的組織信息中的第一條的所有上級組織信息。這個方法暫時還有缺陷,可以自行修正。
protected override IQueryable<Org> CreateFilteredQuery(PagedOrgResultRequestDto input) { var qry= base.CreateFilteredQuery(input) .Where(t=>t.Name.Contains(input.OrgName)) .Where(t => t.BizCode.Contains(input.OrgCode)) .Where(t => t.CustomCode.Contains(input.CustomCode)); List<Org> list = qry.ToList<Org>(); var qry1 = base.CreateFilteredQuery(input); List<Org> listParent = new List<Org>(); GetParentOrgs(listParent, list[0].ParentId, qry1); return qry.Union<Org>(listParent); } private void GetParentOrgs(List<Org> orgs, int ParentId, IQueryable<Org> listOrgs) { List<Org> lstOrgs = listOrgs.Where(x => x.Id == ParentId).ToList(); if (lstOrgs == null || lstOrgs .Count <= 0) { return; } else { for (int i = 0; i < lstOrgs.Count; i++) { var org= lstOrgs[i]; if (!orgs.Contains(org)) { orgs.Add(org); } GetParentOrgs(orgs, dr.ParentId, listOrgs); } } }
6.在Visual Studio 2017中按F5運行應用程式。
7.在瀏覽器中的地址欄中輸入“http://localhost:5000/”,然後輸入管理員用戶名進行登錄。
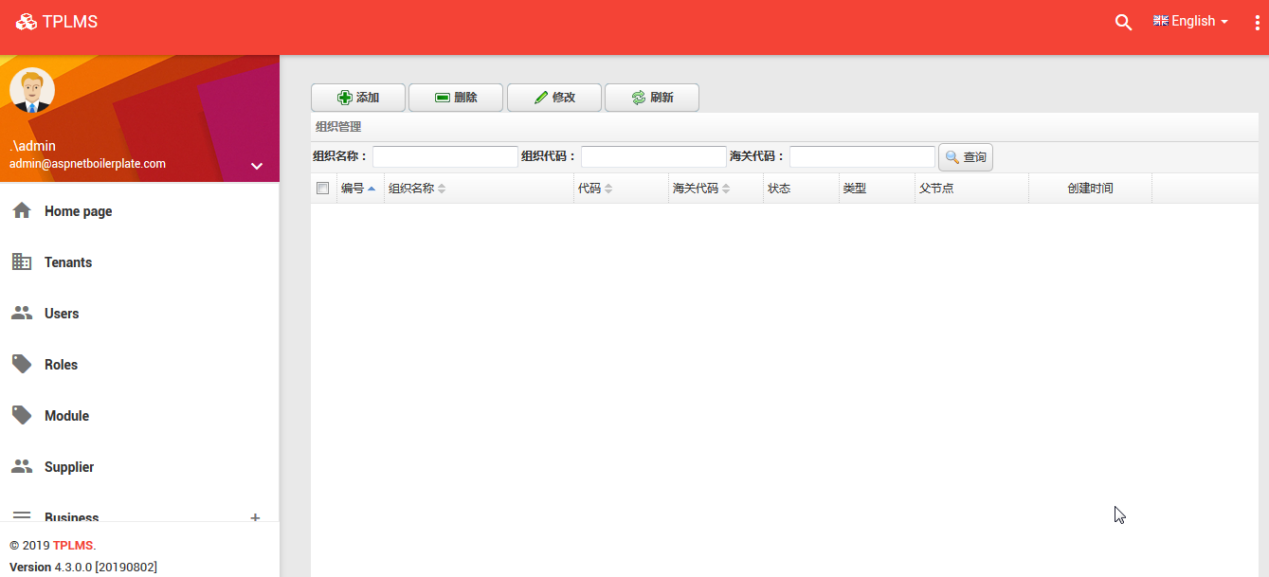
8.在主界面的菜單中,選擇“Business->組織管理”菜單項,瀏覽器中呈現一個貨物信息列表與四個按鈕。如下圖。

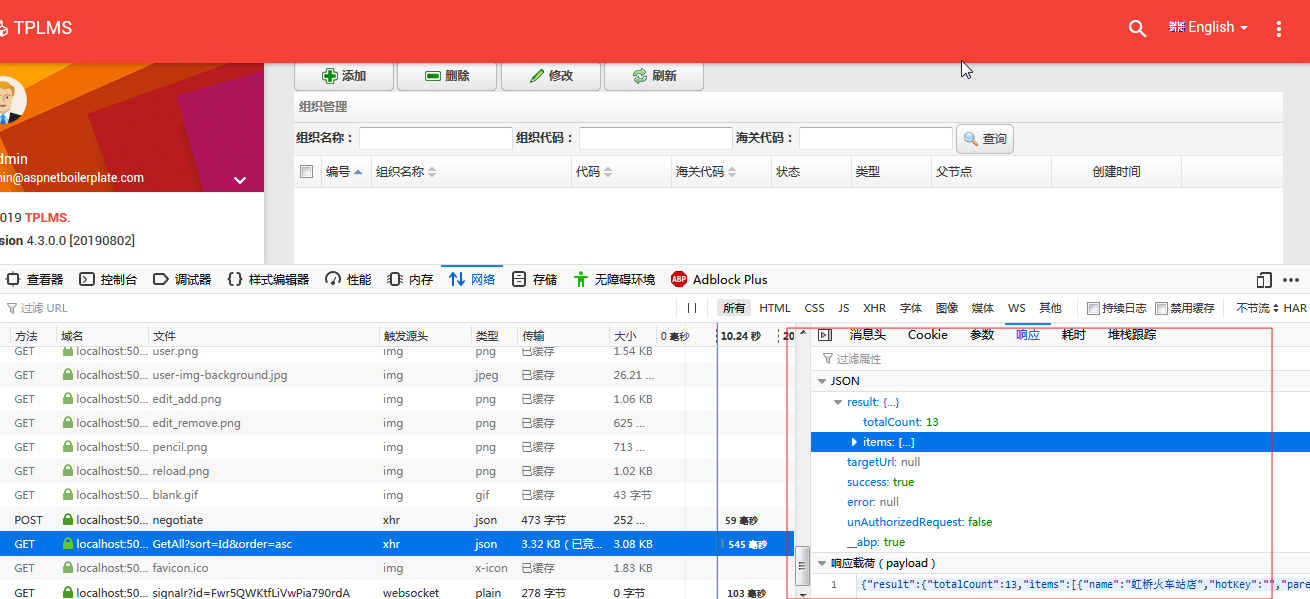
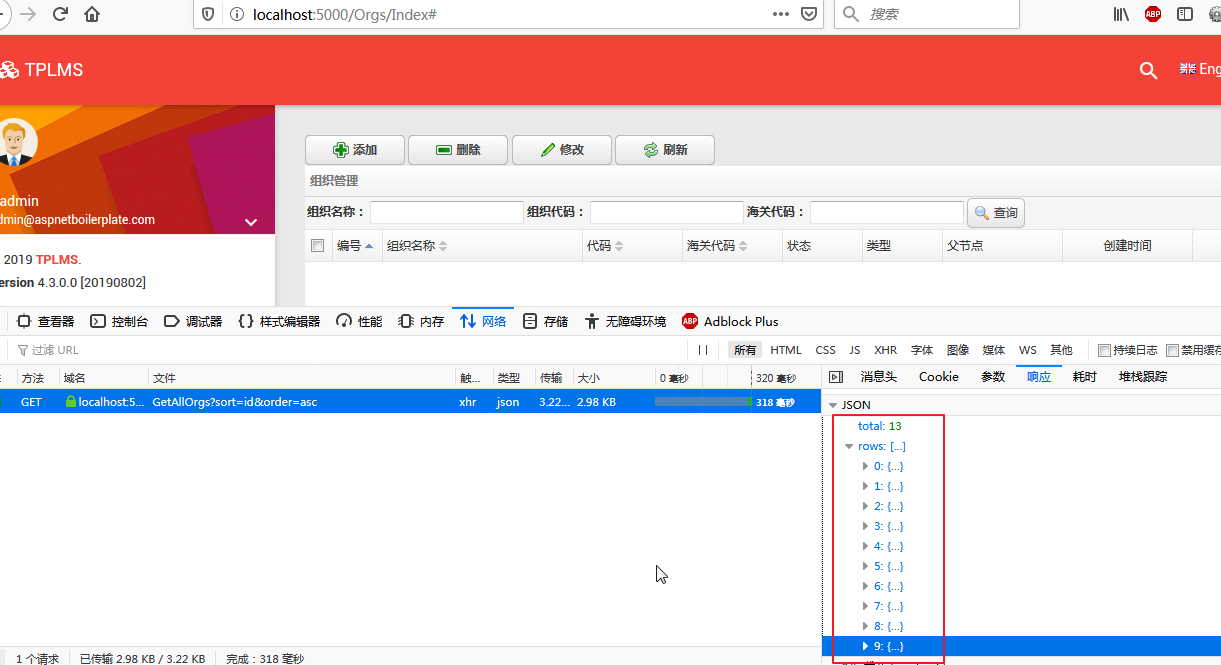
9. 我們發現沒有顯示數據,那麼數據是否已經獲取呢,我們在瀏覽器中按F12,然後再次點擊“組織管理”菜單,得到下圖。發現數據已經獲取。

10. 從上圖中可以看出這個返回的結果是經過ABP包裝後的結果。ABP把它包裝成一個MvcAjaxResponse對象,而這個包裝過的結果卻不是TreeGrid所需要的json格式字元串。我們先解釋一下這些屬性:
success:一個布爾值(true或false),指示操作的是否成功,如果為true,abp.ajax解板promise並調用done處理程式,如果為false(如果有方法調用中拋出異常),它調用fail處理程式,並使用abp.message.error函數顯示error信息。
result:返回控制器里操作的結果,如果success為true時伺服器發送一個返回值後,它才可用。
error:如果success為false,這個屬性包含一個錯誤明細信息的對象。
targetUrl:提供一個URL給服務端,在有需要的時候,把客戶端定向到這個URL。
unAuthorizedRequest:服務端給客戶端一個通知:這個操作未被認證或用戶未被認證。如果為true,abp.ajax重新載入當前頁面。
_abp:一個特殊的標誌,表示響應是ABP包裝的,你不需要使用它,abp.ajax會處理它。
11.知道了問題所在,在Visual Studio 2017的“解決方案資源管理器”中,右鍵單擊“ABP.TPLMS.Application”項目的 “Orgs”文件夾中,找到OrgAppService.cs文件。重寫GetAll方法,並加上DontWrapResult特性,讓ABP不要進行包裝。代碼如下。
[DontWrapResult] public override Task<PagedResultDto<OrgDto>> GetAll(PagedOrgResultRequestDto input) { return base.GetAll(input); }
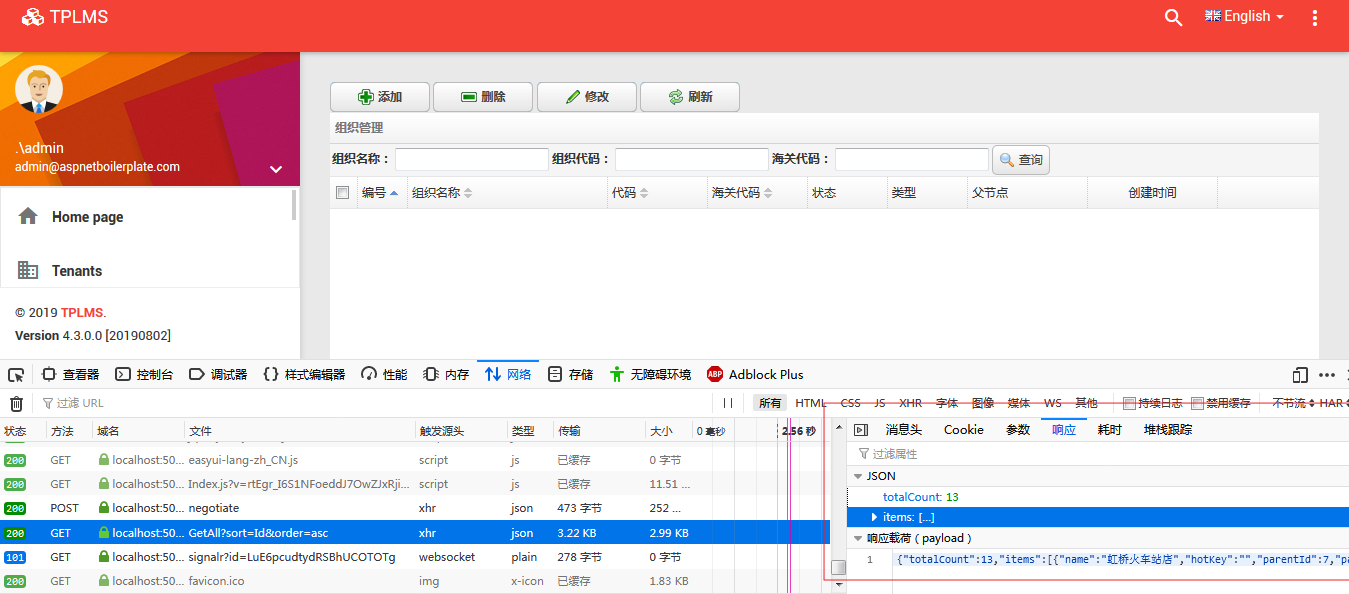
12. 重覆上面的第6、7、8步。得到如下圖結果,返回的JSON數據,還是無法讓treeGrid顯示記錄。

13.我們發現TreeGrid能接受的JSON數據與WebAPI介面返回的JSON數據。還是有不一樣的地方,WebpAPI介面返回的總數是totalCount,而不是“total”,介面返回的數據集合是items,而不是“rows”。
WebAPI介面返回的JSON數據:
{"totalCount":13,"items":[
{"name":"虹橋火車站店","hotKey":"","parentId":7,"parentName":"上海公司","isLeaf":true,"isAutoExpand":true,"iconName":"",
"status":1,"type":1,"bizCode":"SHHQHCZ","customCode":"2011","creationTime":"0001-01-01T00:00:00","updateTime":"0001-01-01T00:00:00",
"createId":0,"sortNo":0,"_parentId":7,"id":15},
{"name":"迪斯尼店","hotKey":"","parentId":7,"parentName":"上海公司","isLeaf":true,"isAutoExpand":false,"iconName":"",
"status":1,"type":1,"bizCode":"SHDSN","customCode":"1","creationTime":"0001-01-01T00:00:00","updateTime":"0001-01-01T00:00:00",
"createId":0,"sortNo":0,"_parentId":7,"id":14},
{"name":"上海陸家嘴店","hotKey":"","parentId":7,"parentName":"上海公司","isLeaf":true,"isAutoExpand":true,"iconName":"",
"status":1,"type":1,"bizCode":"SHLJZ","customCode":"2010","creationTime":"0001-01-01T00:00:00","updateTime":"0001-01-01T00:00:00",
"createId":0,"sortNo":0,"_parentId":7,"id":13}]}
其他略
Treegird能接受的JSON數據:
{"total":13,"rows":[
{"name":"虹橋火車站店","hotKey":"","parentId":7,"parentName":"上海公司","isLeaf":true,"isAutoExpand":true,"iconName":"",
"status":1,"type":1,"bizCode":"SHHQHCZ","customCode":"2011","creationTime":"0001-01-01T00:00:00","updateTime":"0001-01-01T00:00:00",
"createId":0,"sortNo":0,"_parentId":7,"id":15},
{"name":"迪斯尼店","hotKey":"","parentId":7,"parentName":"上海公司","isLeaf":true,"isAutoExpand":false,
"iconName":"","status":1,"type":1,"bizCode":"SHDSN","customCode":"1","creationTime":"0001-01-01T00:00:00","updateTime":"0001-01-01T00:00:00",
"createId":0,"sortNo":0,"_parentId":7,"id":14},
{"name":"上海陸家嘴店","hotKey":"","parentId":7,"parentName":"上海公司","isLeaf":true,"isAutoExpand":true,"iconName":"",
"status":1,"type":1,"bizCode":"SHLJZ","customCode":"2010","creationTime":"0001-01-01T00:00:00","updateTime":"0001-01-01T00:00:00",
"createId":0,"sortNo":0,"_parentId":7,"id":13}]}
其他略
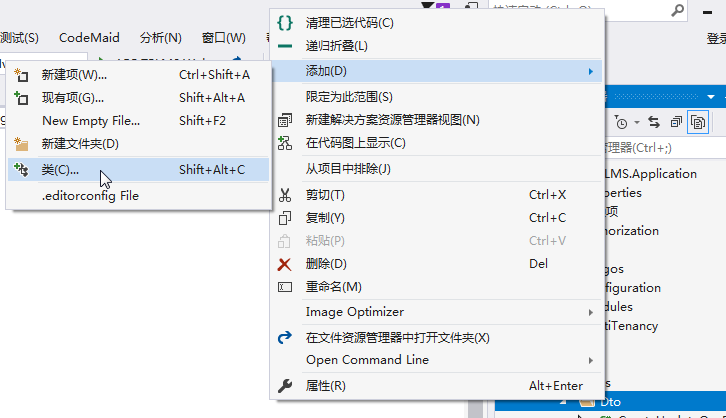
14.現在我們知道了兩種的不同,我們來創建一個我們需要的類。在Visual Studio 2017的“解決方案資源管理器”中,右鍵單擊“ABP.TPLMS.Application”項目的 “Orgs\Dto”文件夾中,在彈出菜單中“添加->類”。

15.創建一個新的類“PagedOrgResultDto”。這個類的代碼如下。
namespace ABP.TPLMS.Orgs.Dto { public class PagedOrgResultDto<T> { public int Total { get; set; } public IReadOnlyList<T> Rows { get; set; } } }16.在Visual Studio 2017的“解決方案資源管理器”中,左鍵單擊“ABP.TPLMS.Application”項目的 “Orgs”文件夾中,找到OrgAppService.cs文件。添加一個新的方法GetAllOrgs方法,並加上DontWrapResult特性,讓ABP不要進行包裝。代碼如下。
[DontWrapResult] public PagedOrgResultDto<OrgDto> GetAllOrgs(PagedOrgResultRequestDto input) { PagedOrgResultDto<OrgDto> orgs = new PagedOrgResultDto<OrgDto>(); var allOrgs=GetAll(input); orgs.Rows = allOrgs.Result.Items; orgs.Total = allOrgs.Result.TotalCount; return orgs; }
17. 在Visual Studio 2017的“解決方案資源管理器”中,找到領域層“ABP.TPLMS.Web.Mvc”項目中的wwwroot目錄下的view-resources\Orgs文件夾下,找到Index.js文件,把 $("#dgOrg").treegrid方法 中的URL屬性改為abp.appPath + "api/services/app/org/GetAllOrgs"。
18. 重覆上面的第6、7、8步,併在瀏覽器中按F12,打開調試器。得到如下圖結果,還是無法讓treeGrid顯示記錄,雖然說已經返回的符合treeGrid需要的JSON數據。仔細看下圖,我們發現total是13,而實際的記錄卻只有10條。

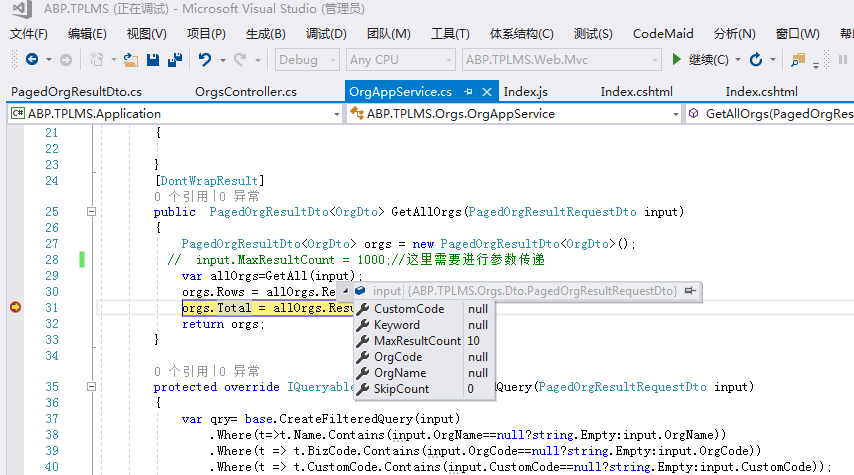
19. 在Visual Studio 2017的“解決方案資源管理器”中,左鍵單擊“ABP.TPLMS.Application”項目的 “Orgs”文件夾中,找到OrgAppService.cs文件。在GetAllOrgs方法中設置斷點,然後在頁面上點擊“刷新”按鈕,我們發現其中有個屬性MaxResultCount的值為10。如下圖。

20. 在Visual Studio 2017的“解決方案資源管理器”中,修改GetAllOrgs方法中的代碼。代碼如下。
[DontWrapResult] public PagedOrgResultDto<OrgDto> GetAllOrgs(PagedOrgResultRequestDto input) { PagedOrgResultDto<OrgDto> orgs = new PagedOrgResultDto<OrgDto>(); input.MaxResultCount = 1000;//這裡可以修改為根據傳遞參數來決定數量 var allOrgs=GetAll(input); orgs.Rows = allOrgs.Result.Items; orgs.Total = allOrgs.Result.TotalCount; return orgs; }
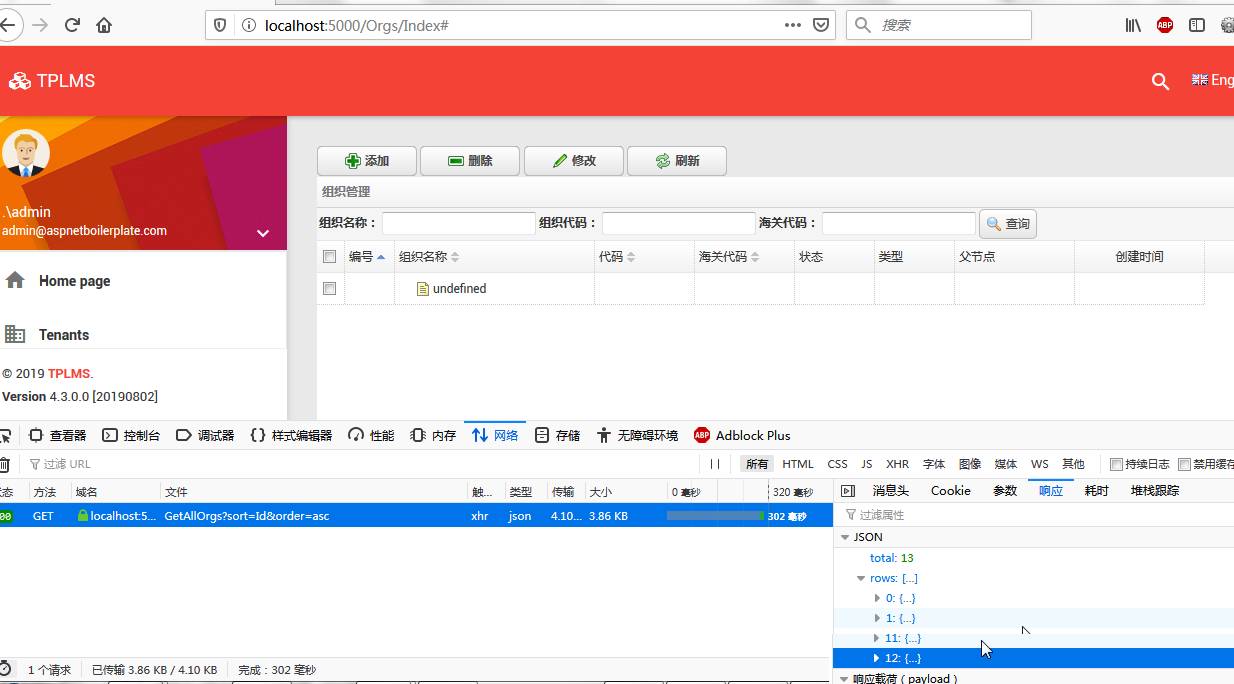
21. 重覆上面的第6、7、8步。得到如下圖結果,返回的JSON數據,還是無法讓treeGrid顯示記錄。

22.我們發現TreeGrid能接受的JSON數據與WebAPI介面返回的JSON數據。還是有不一樣的地方,WebpAPI介面返回的JSON數據是首字母小寫,此處,所有屬性都是小駱峰式命名,即使它們在服務端是大駱峰式命名。
WebAPI介面返回的JSON數據:
{"total":13,"rows":
[{"name":"虹橋火車站店","hotKey":"","parentId":7,"parentName":"上海公司","isLeaf":true,"isAutoExpand":true,"iconName":"",
"status":1,"type":1,"bizCode":"SHHQHCZ","customCode":"2011","creationTime":"0001-01-01T00:00:00","updateTime":"0001-01-01T00:00:00",
"createId":0,"sortNo":0,"_parentId":7,"id":15},
{"name":"迪斯尼店","hotKey":"","parentId":7,"parentName":"上海公司","isLeaf":true,"isAutoExpand":false,"iconName":"",
"status":1,"type":1,"bizCode":"SHDSN","customCode":"1","creationTime":"0001-01-01T00:00:00","updateTime":"0001-01-01T00:00:00",
"createId":0,"sortNo":0,"_parentId":7,"id":14},
{"name":"上海陸家嘴店","hotKey":"","parentId":7,"parentName":"上海公司","isLeaf":true,"isAutoExpand":true,"iconName":"",
"status":1,"type":1,"bizCode":"SHLJZ","customCode":"2010","creationTime":"0001-01-01T00:00:00","updateTime":"0001-01-01T00:00:00",
"createId":0,"sortNo":0,"_parentId":7,"id":13}]}
其他略
23.我們再來查看Index.js文件中的javascipt代碼,指定欄位名稱的地方是首字母大小。 在Visual Studio 2017的“解決方案資源管理器”中,找到領域層“ABP.TPLMS.Web.Mvc”項目中的wwwroot目錄下的view-resources\Orgs文件夾下,找到Index.js文件,修改initable函數。如下。
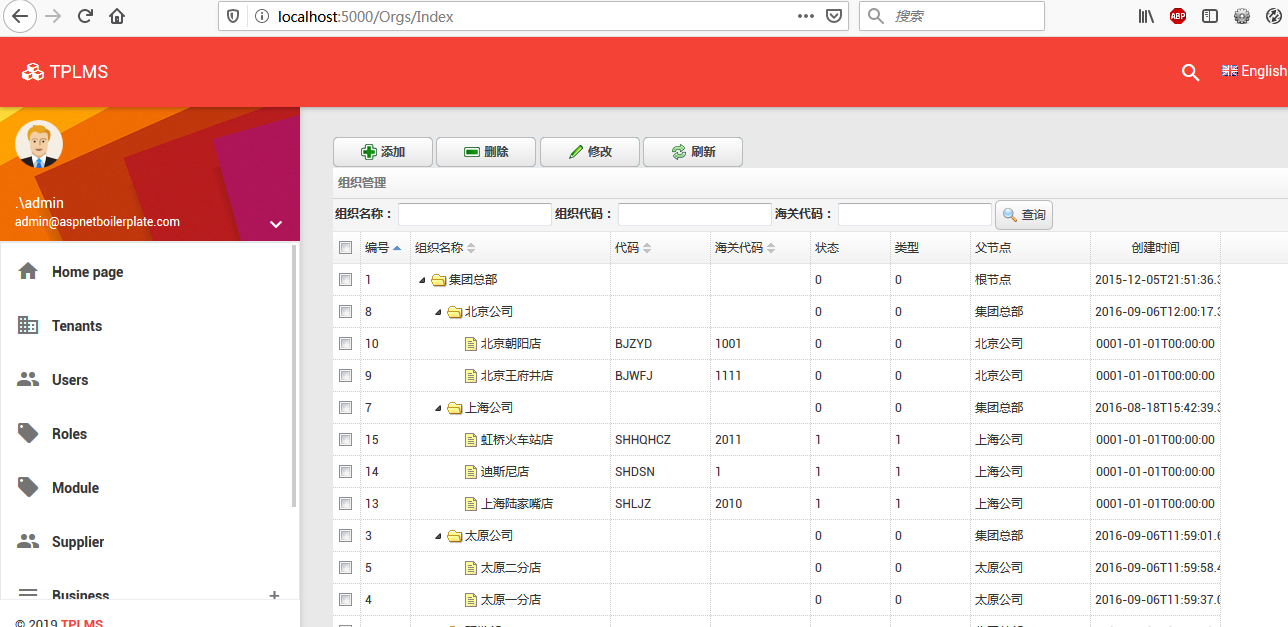
function initable() { $("#dgOrg").treegrid({ url: abp.appPath + "api/services/app/org/GetAllOrgs", method:"GET", title: "組織管理", pagination: false, toolbar: "#dg-button", fit: true, fitColumns: false, loadMsg: "正在載入組織信息...", nowarp: false, border: false, idField: "id", sortName: "id", sortOrder: "asc", treeField: "name", frozenColumns: [[//凍結列 { field: "chk", checkbox: true, align: "left", width: 50 } ]], columns: [[ { title: "編號", field: "id", width: 50, sortable: true }, { title: "組織名稱", field: "name", width: 200, sortable: true }, { title: "代碼", field: "bizCode", width: 100, sortable: true }, { title: "海關代碼", field: "customCode", width: 100, sortable: true }, { title: "狀態", field: "status", width: 80, sortable: false }, { title: "類型", field: "type", width: 80, sortable: false }, { title: "父節點", field: "parentName", width: 120, sortable: false }, { title: '創建時間', field: 'creationTime', width: 130, align: 'center' } ]] }); }24. 重覆上面的第6、7、8步,我們終於得到了查詢數據並顯示在頁面中了,如下圖所示。

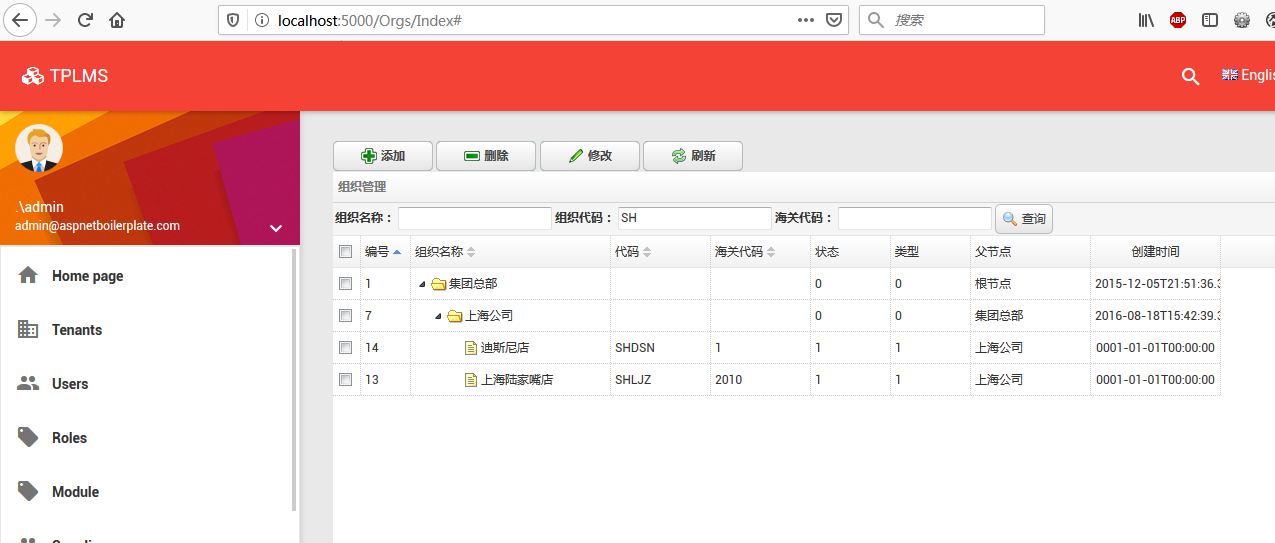
25.在“組織代碼”中輸入“SH”,然後點擊“查詢”按鈕。如下圖。至此通過WebAPI介面進行查詢功能完成。