內容控制項(content control)是更特殊的控制項類型,它們可包含並顯示一塊內容。從技術角度看,內容控制項時可以包含單個嵌套元素的控制項。與佈局容器不同的是,內容控制項只能包含一個子元素,而佈局容器主要願意可以包含任意多個牽頭元素。 正如前面所介紹,所有WPF佈局容器都繼承自抽象類Panel,該類提 ...
內容控制項(content control)是更特殊的控制項類型,它們可包含並顯示一塊內容。從技術角度看,內容控制項時可以包含單個嵌套元素的控制項。與佈局容器不同的是,內容控制項只能包含一個子元素,而佈局容器主要願意可以包含任意多個牽頭元素。
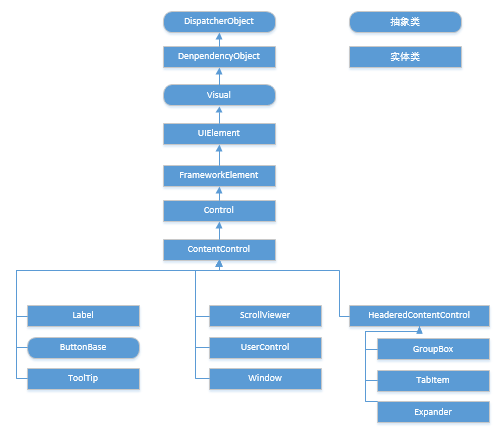
正如前面所介紹,所有WPF佈局容器都繼承自抽象類Panel,該類提供了對包含多個元素的支持。類似地,所有內容控制項都繼承自抽象類ContentControl。下圖顯示了ContentControl類的層次結構。

圖 ContentControl類的層次結構
如上圖所示,幾個常見的控制項實際上都是內容控制項,包括Label控制項以及ToolTip控制項。此外,所有類型的按鈕都是內容控制項,包括眾所周知的Button控制項、RadioButton控制項以及CheckBox控制項。還有幾個更特殊的內容控制項,如ScrollViewer控制項(可使用該控制項創建能夠滾動的面板)和UserControl類(該類允許重用一組自定義控制項)。用於在應用程式中表示每個視窗的Window類本身也是內容控制項。
最後,還有繼承自HeaderedContentControl類的內容控制項子集。這些控制項同時具有內容區域和標題區域兩部分,標題區域用於顯示一些標題。這些控制項包括GroupBox控制項、TabItem控制項(位於TabControl控制項中的一頁)以及Expander控制項。
一、Content屬性
與Panel類提供Children集合來保存嵌套的元素不同,Control類添加了Content屬性,該屬性只接受單一對象。Content屬性支持任何類型的對象,但可將該屬性支持的對象分為兩大類,針對每一類進行不同的處理:
- 未繼承自UIElement類的對象:內容控制項調用這些控制項的ToString()方法獲取文本,然後顯示該文本
- 繼承自UIElement類的對象:這些對象(包括所有可視化元素,它們是WPF的組成部分)使用UIElement.OnRender()方法在內容控制項的內部進行顯示。
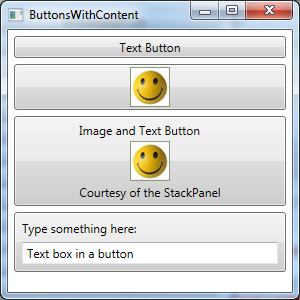
為理解Content屬性的工作原理,考慮簡單的按鈕。到目前位置,所看到的所有包含按鈕的示例都簡單地提供了一個字元串:
<Button Margin="3">Text Button</Button>
該字元串被設置為按鈕的內容,併在按鈕上顯示該內容。然而,可通過在按鈕上放置任何其他元素來獲取更有趣的內容。例如,可使用Image類在按鈕上放置一幅圖像。
<Button Margin="3"> <Image Source="happyface.jpg" Stretch="None"</Image> </Button>
還可在佈局容器(如StackPanel面板)中組合文本和圖像:
<Button Margin="3"> <StackPanel> <TextBlock Margin="3">Image and Text Button</TextBlock> <Image Source="happyface.jpg" Stretch="None"></Image> <TextBlock Margin="3">Courtesy of the StackPanel</TextBlock> </StackPanel> </Button>
如果希望創建一個真正意義上的極具特色的按鈕,甚至可在該按鈕中放置其他內容控制項,如文本框和按鈕(還可以在這些元素內部繼續嵌套元素)。
<Button Margin="3" Padding="3" HorizontalContentAlignment="Stretch"> <StackPanel> <TextBlock Margin="3">Type something here:</TextBlock> <TextBox Margin="3" HorizontalAlignment="Stretch">Text box in a button</TextBox> </StackPanel> </Button>
上面的XAML顯示如下所示:

這與視窗使用的內容模型相同。與Button類相似,Window類也只能包含單一嵌套元素,可以是一塊文本、一個任意對象或一個元素。
除Content屬性外,ContentControl類沒有添加多少其他屬性。它包含HasContent屬性,如果在控制項中有內容,該屬性返回true。還有ContentTemplate屬性,通過該屬性可以創建一個模板,用於高速控制項如何顯示他無法識別的對象。使用ContentTemplate模板,可更加只能地顯示非繼承自UIElement的對象。不是僅調用ToString()方法獲取字元串,而是可以使用各種屬性值,將它們佈置到更複雜的標記中。
二、對齊方式
在前面介紹佈局中,在FrameworkElement基類中定義的HorizontalAlignment和VerticalAlignment屬性,在容器中對齊不同的控制項。然而,一旦控制項包含了內容,就需要考慮另一個組織級別。需要決定內容控制項中額內容如何和邊框對齊,這是通過使用HorizontalContentAlignment和VerticalContentAlignment屬性實現的。
HorizontalContentAlignment和VerticalContentAlignment屬性與HorizontalAlignment和VerticalAlignment屬性支持相同的值。這意味著可將內容對象到控制項的任意邊緣(使用Top、Bottom、Left或Right值),可以居中(使用Center值),也可以拉伸內容使其充滿可用空間(使用Stretch值)。這些設置直接應用於嵌套的內容元素,但你可以使用多層嵌套創建複雜佈局。例如,如果在Label元素中嵌套StackPanel面板,Label.HorizontalContentAlignment屬性決定了StackPanel面板被放置在Label控制項中的何處,但StackPanel面板及其子藝元素的對齊方式和尺寸選項則會決定其餘的佈局。
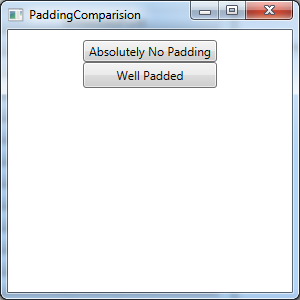
在佈局章節中,學習了Margin屬性,通過該屬性可在相鄰元素之間添加空間。內容控制項使用和Margin屬性互補的Padding屬性,該屬性在控制項邊緣和內容邊緣之間插入空間。比較下麵兩個按鈕,觀察他們之間的區別:
<Button>Absolutely No Padding</Button> <Button Padding="3">Well Padded</Button>
對於沒有內邊距(padding)的按鈕(預設),其文本和按鈕邊緣擁擠到一起。每條邊都具有3個單位內邊距的按鈕則具有更合理的空白空間。如下圖所示:

三、WPF內容原則
現在,可能會懷疑WPF內容模型設計得這麼複雜是否值得。畢竟,可選擇在按鈕上放置一幅圖像,但是未必需要將圖像嵌入到其他控制項或整個佈局面板中。然而,有幾個非常重要的原因促進了觀念轉變。
在前面示例中,包含一個簡單的圖像按鈕,在Button控制項中放置了一個Image元素。這種方法不是非常理想,因為點陣圖不是解析度無關的。在高DPI顯示器上,點陣圖顯示可能會變模糊,因為WPF必須通過插值添加更多的像素,以確保圖像保持正確的大小。更完善的WPF節目應避免使用點陣圖,而應當使用矢量圖像的組合來創建自定義繪圖按鈕以及其他圖像修飾。
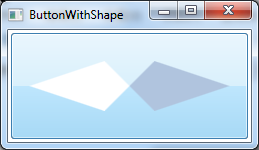
這種方式可與內容控制項模型很好地集成在一起。因為Button類是內容控制項,所以可以自由地使用一幅固定的點陣圖對其進行填充——相反,可以包含其他內容。例如,可使用System.Windows.Shapes名稱空間中的類,在按鈕中繪製一幅矢量圖像。下麵的示例創建了一個具有兩個菱形的按鈕。
<Button Margin="3"> <Grid> <Polygon Points="100,25 125,0 200,25 125,50" Fill="LightSteelBlue"></Polygon> <Polygon Points="100,25 75,0 0,25 75,50" Fill="White"></Polygon> </Grid> </Button>
效果圖如下所示:

顯然,在這個示例中使用嵌套的內容模型比為Button類添加額外的屬性以支持不同類型的內容更簡單。嵌套內容典型不僅更靈活,還允許Button類提供更簡單的介面。因為所有內容控制項都支持以相同的方式嵌套內容,所以不必為多個類添加不同的內容屬性。
實際上,使用嵌套內容模型需要進行折中。它簡化了元素的類模型,因為不需要使用額外的繼承層次,以便為支持不同類型的內容添加屬性。然而,需要使用稍複雜的對象模型——元素可以由其他嵌套的元素構成。
四、標簽
在所有內容控制項中,最簡單的是Label控制項。與其他任意內容控制項類似,Label控制項接受希望放入其中的單一內容。但不同的是Label控制項支持記憶符(mnemonics)——本質上,記憶符是能夠為鏈接的控制項設置焦點的快捷鍵。
為支持此功能,Label控制項添加了Target屬性。為了設置Target屬性,需要使用指向另一個控制項的綁定表達式。下麵是必須遵循的語法:
<StackPanel Margin="5"> <Label Target="{Binding ElementName=txtA}">Choose _A</Label> <TextBox Name="txtA"></TextBox> <Label Target="{Binding ElementName=txtB}">Choose _B</Label> <TextBox Name="txtB"></TextBox> </StackPanel>
標簽文本中的下劃線指示快捷鍵(如果確實需要在標簽中顯示下劃線,必須添加兩個下劃線)。所有記憶符都使用Alt鍵和已經確定的快捷鍵工作。例如在該例中,如果用戶按下了Alt+A組合鍵,第一個標簽會將焦點傳遞給鏈接的控制項,即txtA。同樣,如果按下了Alt+B組合鍵,會將焦點傳遞給txtB文本框。

快捷鍵字元通常是隱藏的,直到用戶按下了Alt鍵,這時它們才顯示為具有下劃線的字母。但是這一行為取決於系統設置。
五、按鈕
WPF提供了三種類型的按鈕控制項:熟悉的Button控制項、CheckBox控制項和RadioButton控制項。所有這些控制項都是繼承自ButtonBase類的內容控制項。
ButtonBase類增加了幾個成員。定義了Click事件並添加了對命令的支持,從而允許為更高層的應用程式任務觸發按鈕。最後,ButtonBase類添加了ClickMode屬性,該屬性決定何時引發Click事件以響應滑鼠動作。預設值時ClickMode.Release,這意味著當單擊和釋放滑鼠鍵時引發Click事件。然而,也可選擇當滑鼠第一次按下時引發Click事件(ClickMode.Press)。更奇特的是,只要將滑鼠移動到按鈕上併在按鈕上懸停一會兒舊會引發Click事件(ClickMode.Hover)。
1、Button控制項
Button類表示一直使用的Windows下壓按鈕。它添加了兩個可些屬性:IsCancel和IsDefault。
如果將IsCancel屬性設置為true,按鈕就成為視窗的取消按鈕。在當前視窗的任何位置如果按下Esc鍵,就會觸發該按鈕。
如果將IsDefault屬性設置為true,按鈕就成為預設按鈕(也就是接受按鈕)。其行為取決於焦點在視窗中的當前位置。如果焦點位於某個非按鈕控制項上(如TextBox控制項、RadioButton控制項和CheckBox控制項等),預設按鈕具有藍色陰影,幾乎像是具有焦點。如果按下Enter鍵,就會觸發預設按鈕。但如果焦點位於另一個按鈕控制項上,當前有焦點的按鈕即具有藍色陰影,而且按下Enter鍵會觸發當前按鈕而不是預設按鈕。
許多用戶依賴與這些快捷方式(特別是使用Esc鍵關閉不需要的對話框),所以花一些時間在創建的每個視窗中定義這些細節是有意義的。仍需為取消按鈕和預設按鈕編寫事件處理代碼,因為WPF沒有提供這一行為。
某些情況下,將視窗中的同一個按鈕既設置為取消按鈕,又設置為預設按鈕也是有意義的。一個例子是About對話框中的OK按鈕。不過,視窗中只能有一個取消按鈕和一個預設按鈕。如果指定多個取消按鈕,按下Esc鍵將把焦點移到下一個預設按鈕,而不是觸發它。如果設置多個預設按鈕,按下Enter鍵後的行為更混亂。如果焦點在某個非按鈕控制項上,按下Enter鍵會把焦點移到下一個預設按鈕。如果焦點位於一個Button控制項上,按下Enter鍵就會觸發該Button控制項。
2、ToggleButton控制項和RepeatButton控制項
除Button類之外,還有三個類繼承自ButtonBase類。這些類包括:
- GridViewColumnHeader類,當使用基於網路的ListView控制項是,該類表示一例可以單擊的標題。
- RepeatButton類,只要按鈕保持按下狀態,該類就不斷地觸發Click事件。對於普通按鈕,用戶每次單擊只觸發一個Click事件。
- ToggleButton類,該類表示具有兩個狀態(按下狀態和未按下狀態)的按鈕。當單擊ToggleButton按鈕時,它會保持按下狀態,直到再次單擊該按鈕以釋放它為止。這有時稱為“粘貼單擊”(sticky click)行為。
RepeatButton和ToggleButton類都是在System.Windows.Controls.Primitives名稱空間中定義的,這表明他們通常不單獨使用。相反,它們通常通過組合來構建更複雜的控制項,或通過繼承擴展其功能。例如,RepeatButton類常用語構建高級的ScrollBar控制項(最終,甚至ScrollBar控制項都是高級的ScrollViewer控制項的一部分)。RepeatButton類使滾動條兩端的箭頭按鈕具有它們所特有的行為——只要按住箭頭按鈕不釋放就會一直滾動。類似地,ToggleButton控制項通常用於派生出更有用的CheckBox類和RadioButton類,後面將介紹這兩個類。
然而,RepeatButton類和ToggleButton類都不是抽象類,所以可在用戶界面中直接使用他們。ToggleButton控制項在工具欄中非常有用,後面介紹工具欄的時候進行詳細介紹。
3、CheckBox控制項
CheckBox控制項和RadioButton控制項是不同類型的按鈕。它們繼承自ToggleButton類,這意味著用戶可切換它們的開關狀態,即他們的“開關”行為。對於CheckBox控制項,切換到控制項的“開”狀態,意味著在其中放置覆選標記。
CheckBox類沒有添加任何成員,所以CheckBox類的基本介面是在ToggleButton類中定義的。最重要的是,ToggleButton類添加了IsChecked屬性。IsChecked屬性是可空的Boolean類型,這意味著該屬性可以設置為true、false或null。顯然,true表示選中的覆選框,而false表示空的覆選框。null值使用起來較為棘手——表示不確定狀態,顯示為具有陰影的覆選框。不確定狀態通常用於表示尚未設置的值。或存在一些差異的區域。例如,在文本應用程式中通常有用於加粗文本字體的覆選框,並且如果當前選擇的文本既包含粗體文本又包含正常文本,這時可將覆選框設置為null,表示一種不確定狀態。
為在WPF標記中指定null值,需要使用null標記擴展,如下所示:
<CheckBox IsChecked="{x:null}">A check box in indeterminate state</CheckBox>
除了IsChecked屬性外,ToggleButton類還添加了IsThreeState屬性,該屬性決定了用戶是否能將覆選框設置為不確定狀態。如果IsThreeState屬性被設置為false(預設值),單擊覆選框時,其狀態會在選中和未選中兩種狀態之間切換,並且這時只能通過代碼將覆選框設置為不確定狀態。如果IsThreeState屬性被設置為true,單擊覆選框時,就會在所有可能的三種狀態之間迴圈切換。
ToggleButton類還定義了當覆選框進入特定狀態時會觸發的三個事件:Checked、UnChecked和Indeterminate。大多數情況下,可以很容易地通過處理繼承自ButtonBase類的Click事件,將這一邏輯合併為單個事件處理程式。無論何時改變按鈕的狀態都會觸發Click事件。
4、RadioButton控制項
RadioButton類也繼承自ToggleButton類,並使用相同的IsChecked屬性和相同的Checked、Unchecked以及Indeterminate事件。此外,RadioButton類還增加了GroupName屬性,該屬性用於控制如何對單選按鈕進行分組。
單選按鈕通常由他們的容器進行分組。這意味著,如果在StackPanel面板中放置三個單選按鈕,那麼這三個單選按鈕就形成了一個組,而且只要選擇這三個單選按鈕中的一個。另一方面,如果在兩個獨立的StackPanel控制項中放置一組單選按鈕,就有了兩組相互獨立的單選按鈕。
可以使用GroupName屬性覆蓋這一預設行為。可使用該屬性在同一個容器中創建多個組,或將包含在多個容器中的單選按鈕創建為一組。對於這兩種情況,技巧很簡單——只需為所有屬於同一組的單選按鈕提供相同的組名即可。
分析下麵的這個示例:
<StackPanel> <GroupBox Margin="5"> <StackPanel> <RadioButton>Group 1</RadioButton> <RadioButton>Group 1</RadioButton> <RadioButton>Group 1</RadioButton> <RadioButton Margin="0,10,0,0" GroupName="Group2">Group 1</RadioButton> </StackPanel> </GroupBox> <GroupBox Margin="5"> <StackPanel> <RadioButton>Group 3</RadioButton> <RadioButton>Group 3</RadioButton> <RadioButton>Group 3</RadioButton> <RadioButton Margin="0,10,0,0" GroupName="Group2">Group 3</RadioButton> </StackPanel> </GroupBox> </StackPanel>
這個示例中有兩個包含單選按鈕的容器,但有三組單選按鈕。每個分組框底部的最後一個單選按鈕屬於第三組。這個示例中的設計有些令人困惑,但有些情況下,可能希望以微妙的方式從包中分離出一個特定的單選按鈕,而又不會導致該按鈕離開原來的分組。
六、工具提示
WPF為工具提示(當在一些感興趣的內容上懸停滑鼠時,就會彈出的那些臭名昭著的黃色方框)提供了一個靈活模型。因為在WPF中工具欄提示的是內容控制項,所以可在工具提示中放置任何可視化元素。還可改變各種時間設置來控制工具提示的顯示和隱藏速度。
直接使用ToolTip類不是顯示工具提示的最簡單方式。相反,可為元素簡單地設置ToolTip屬性。ToolTip屬性是在FrameworkElement類中定義的,所以所有能放到WPF視窗上的元素都可以使用該元素。
例如,下麵的按鈕具有基本的工具提示:
<Button ToolTip="This is my tooltip" >I have a tooltip</Button>
當在該按鈕上懸停滑鼠時,就會在熟悉的黃色方框中顯示“This is my tooltip "文本。
如果希望提供更複雜的工具提示內容,如組合的嵌套元素,就需要將ToolTip屬性分為單獨的元素。下麵的示例使用更複雜的嵌套內容設置按鈕的ToolTip屬性:
<Button > <Button.ToolTip> <ToolTip > <StackPanel> <TextBlock Margin="3" >Image and text</TextBlock> <Image Source="happyface.jpg" Stretch="None" /> <TextBlock Margin="3" >Image and text</TextBlock> </StackPanel> </ToolTip> </Button.ToolTip> <Button.Content>I have a fancy tooltip</Button.Content> </Button>
1、設置ToolTip對象的屬性
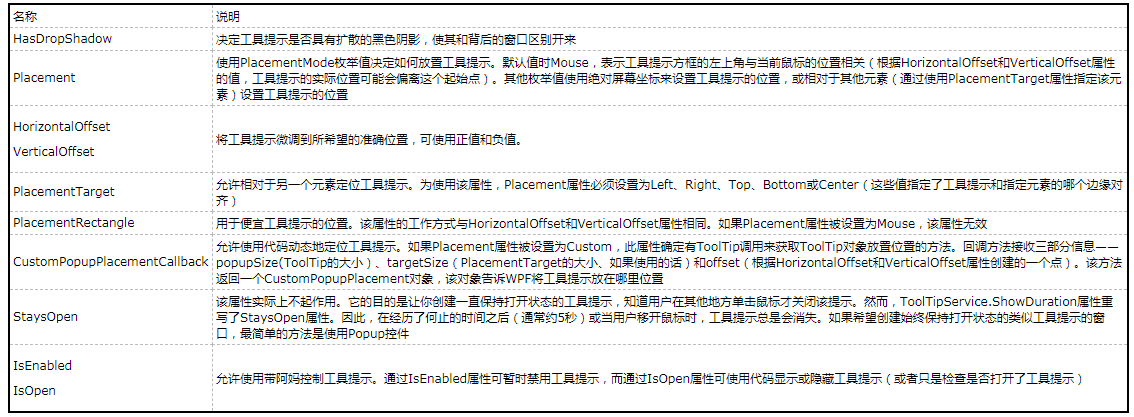
ToolTip是內容控制項,因此可調整它的標準屬性,如Background屬性(從而不再是黃色的方框)、Padding屬性以及Font屬性。還可以修改在ToolTip類中蒂尼工藝的成員(如下表所示)。這些屬性中的大部分都用於幫助將工具提示放到所期望的位置。

下麵的標記使用ToolTip屬性創建了一個工具提示,該工具提示視窗沒有陰影效果,但使用了透明的紅色背景,從而可透過該工具提示看到底層的視窗和控制項:
<Button > <Button.ToolTip> <ToolTip Background="#60AA4030" Foreground="White" HasDropShadow="False" > <StackPanel> <TextBlock Margin="3" >Image and text</TextBlock> <Image Source="happyface.jpg" Stretch="None" /> <TextBlock Margin="3" >Image and text</TextBlock> </StackPanel> </ToolTip> </Button.ToolTip> <Button.Content>I have a fancy tooltip</Button.Content> </Button>
大多數情況下,使用標準的工具提示位置便足以滿足要求了,這是工具提示視窗位於當前滑鼠位置。然而,ToolTip的各種屬性提供了更多的選擇。下麵列出一些可用於放置工具提示的策略:
- 根據滑鼠的當前位置。這是標準的行為,該行為依賴於將Placement屬性設置為Mouse。工具提示框的左上角和包圍滑鼠指針的不可見”邊界框“的左下角對齊。
- 根據懸停滑鼠的元素的位置。根據希望使用的元素邊緣,將Placement屬性設置為Left、Right、Top、Bottom或Center。工具提示框的左上角與邊緣對齊。
- 根據另一個元素(或視窗)的位置。使用將工具提示和當前元素對齊的相同方式設置Placement屬性(使用Left、Right、Top、Bottom或Center值)。然後通過設置PlacementTarget屬性選擇元素。請記住,需要使用”{綁定元素名=名稱}“語法來確定想要使用的元素。
- 使用偏移。使用上述任意一種策略,並何止HorizontalOffset和VerticalOffset屬性來添加一定的額外空間。
- 使用絕對坐標。將Placement屬性設置為Absolute,並使用HorizontalOffset和VerticalOffset屬性(或使用PlacementRectangle屬性)在工具提示和視窗左上角之間設置一些空間。
- 使用運行時的計算結果。將Placement屬性設置為Custom。設置CustomPopupPlacementCallback屬性指向一個已經創建的方法。
2、設置ToolTipService屬性
有有幾個工具提示屬性不能通過ToolTip類的屬性進行配置。在這種情況下,需要使用另一個類,即ToolTipService類。使用ToolTipService類可以配置顯示工具提示的相關延遲時間。ToolTipService類的所有屬性都是附加屬性,所以可在控制項標簽中直接設置它們。
ToolTipService類定義了許多與ToolTip相同的屬性,從而當處理只有文本的工具提示時可使用更簡單的語法。不是天津嵌套的ToolTip元素,可使用特性設置所有內容。
<Button ToolTip="This is my tooltip" ToolTipService.Placement="Bottom">I have a tooltip</Button>
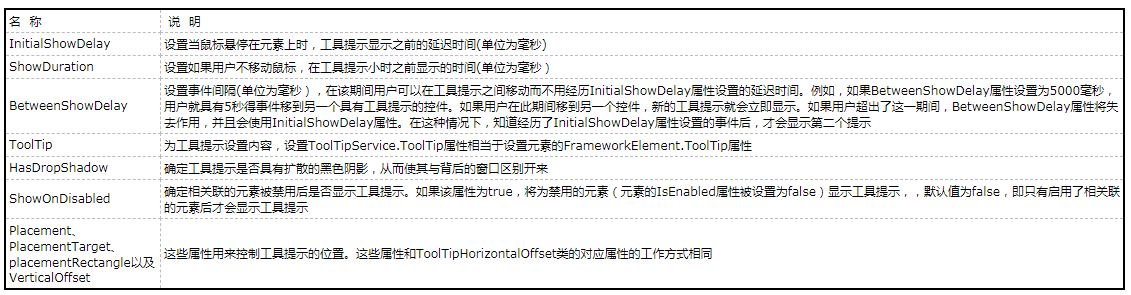
下表列出了ToolTipService類的屬性。ToolTipService類還提供了兩個路由事件:ToolTipOpening和ToolTipClosing。可響應這些事件,使用即時內容填充工具提示,或重寫工具提示的工作方式。例如,如果在這個兩個事件中設置已經處理過的標誌,將不再自動顯示或隱藏工具提示。反而,需要通過設置IsOpen屬性來手動顯示和隱藏工具提示。

3、Popup控制項
Popup控制項在許多方面與ToolTip控制項相同,儘管他們之間沒有相互繼承的關係。與ToolTip類似,Popup也只能包含單一內容,該單一內容包含任何WPF元素(該內容存儲在Popup.Child屬性中,而不想ToolTip內容那樣存儲在ToolTip.Content屬性中)。另外,與ToolTip控制項一樣,Popup控制項也延伸出視窗的邊界。最後,可使用相同的佈局屬性放置Popup控制項,並且可使用相同的IsOpen屬性顯示或隱藏Popup控制項。
- Popup控制項和ToolTip控制項之間的區別更重要。這些區別包括:
- Popup控制項永遠不會自動顯示。為顯示Popup控制項,必須設置IsO噴屬性。
- 預設情況下,Popup.StaysOpen屬性被設置為true,並且Popup控制項會一直顯示,知道明確地將IsOpen屬性設置為false為止。如果將Popup.StaysOpen屬性設置為false,那麼當用戶在其他地方單擊滑鼠時,Popup控制項將消失。
- Popup控制項提供了PopupAnimation屬性,當把IsOpen屬性設置為true時,通過該屬性可控制Popup控制進入視野的方式。可以選擇None(預設值)、Fade(彈出視窗的透明度逐漸增加)、Scroll(如果空間允許,彈出視窗將從視窗的左上角滑入)以及Slide(如果空間允許,彈出視窗將從上向下滑進其位置)。為使用這些動畫中的任意一個,還必須將AllowsTransparency屬性設置為true。
- Popup控制項可接受焦點。因此,可在其內部放置於用戶交互的控制項,如按鈕,該功能是使用Popup控制項的主要原因之一。
- Popup控制項在System.Windows.Controls.Primitive名稱空間中定義,因為它的最常見用法是用作更複雜控制項的構件。在外觀修飾方面可發現Popup控制項和其他控制項的區別很大。特別是,如果希望看到內容,就必須設置Background屬性,因為Popup控制項不會從包含它的視窗繼承背景設置,而且你需要自行添加邊框(對於這個目的,Border元素的效果堪稱完美)。
因為必須手動顯示Popup控制項,所以可能完全通過代碼創建。但也可以可以使用XAML標記定義Popup控制項——但務必包含Name屬性,從而可以使用代碼操作該控制項。
簡單示例如下所示:

<Window x:Class="Controls.PopupTest" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="PopupTest" Height="300" Width="300"> <Grid Margin="10"> <TextBlock TextWrapping="Wrap">You can use a Popup to provide a link for a specific <Run TextDecorations="Underline" MouseEnter="run_MouseEnter" >term</Run> of interest.</TextBlock> <Popup Name="popLink" StaysOpen="False" Placement="Mouse" MaxWidth="200" PopupAnimation="Slide" AllowsTransparency = "True"> <Border BorderBrush="Beige" BorderThickness="2" Background="White"> <TextBlock Margin="10" TextWrapping="Wrap" > For more information, see <Hyperlink NavigateUri="http://en.wikipedia.org/wiki/Term" Click="lnk_Click">Wikipedia</Hyperlink> </TextBlock> </Border> </Popup> </Grid> </Window>XAML

using System; using System.Collections.Generic; using System.Diagnostics; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Shapes; namespace Controls { /// <summary> /// PopupTest.xaml 的交互邏輯 /// </summary> public partial class PopupTest : Window { public PopupTest() { InitializeComponent(); } private void run_MouseEnter(object sender, MouseEventArgs e) { popLink.IsOpen = true; } private void lnk_Click(object sender, RoutedEventArgs e) { Process.Start(((Hyperlink)sender).NavigateUri.ToString()); } } }CS




