渲染過程 瀏覽器渲染過程如下: 1. 解析 HTML,生成 DOM 樹,解析 CSS,生成 CSSOM 樹。 2. 將 DOM 樹和 CSSOM 樹結合,生成渲染樹(Render Tree)。 3. Layout(迴流): 根據生成的渲染樹,進行迴流(Layout),得到節點的幾何信息(位置,大小) ...
渲染過程

瀏覽器渲染過程如下:
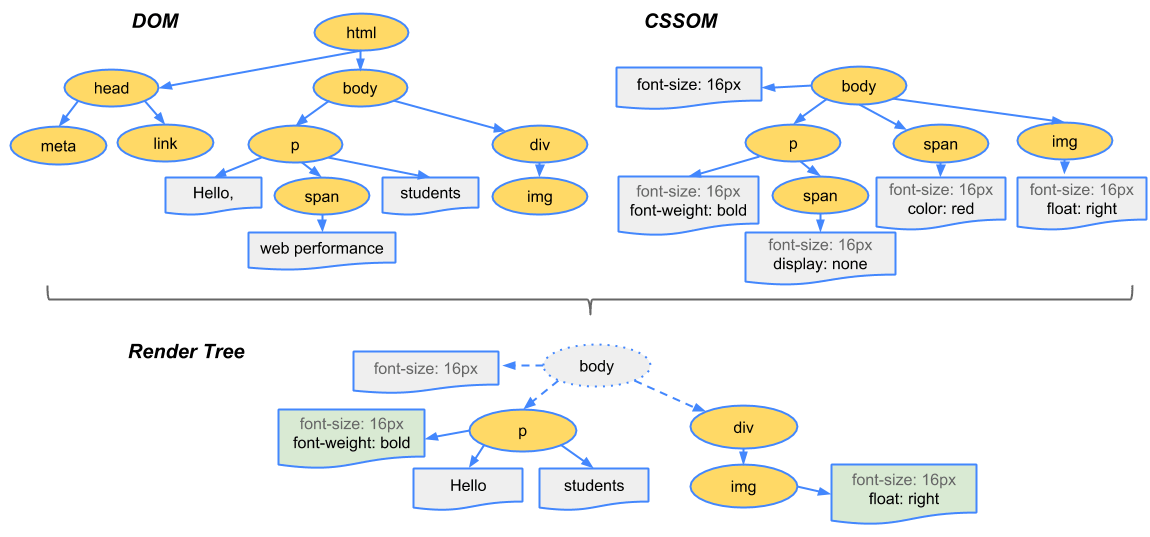
- 解析 HTML,生成 DOM 樹,解析 CSS,生成 CSSOM 樹。
- 將 DOM 樹和 CSSOM 樹結合,生成渲染樹(Render Tree)。
- Layout(迴流): 根據生成的渲染樹,進行迴流(Layout),得到節點的幾何信息(位置,大小)。
- Painting(重繪): 根據渲染樹以及迴流得到的幾何信息,得到節點的絕對像素。
- Display: 將像素渲染到屏幕上。
阻塞問題:
構建 CSSOM 會阻塞瀏覽器渲染,但不會阻塞解析 HTML 構建 DOM樹。
JavaScript 會阻塞 DOM 樹構建。
當 HTML 解析器遇到一個 script 標簽時,它會暫停構建 DOM,將控制權移交給 JavaScript 引擎;等 JavaScript 引擎運行完畢,瀏覽器會從中斷的地方恢復 DOM 構建。
JavaScript 可以查詢和修改 DOM 與 CSSOM,會導致競態問題。
瀏覽器尚未完成 CSSOM 的下載和構建,而我們卻想在此時運行 JavaScript,會怎樣?答案很簡單,對性能不利:瀏覽器將延遲執行 JavaScript 和 DOM 構建,直至其完成 CSSOM 的下載和構建。
非同步腳本

攜帶
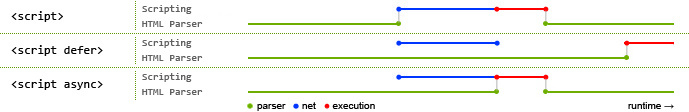
defer屬性的腳本,順序執行,會在DOMContentLoaded事件觸發之前執行。標準里
defer是順序執行,但因為瀏覽器可能並未按照標準實現,所以現實情況不一定是順序執行。攜帶
async屬性的腳本,亂序執行,會在loaded事件觸發之前執行。
像素管道(pixel pipeline)
瀏覽器 60 幀刷新率中的每一幀,像素至屏幕管道中的關鍵點可以分為 5 個步驟。

- JavaScript: JavaScript 修改 DOM 和 CSS。比如用 JavaScript 實現動畫。
- 樣式計算:根據匹配選擇器(例如
.headline或.nav > .nav__item)計算出元素的 CSS 規則並計算每個元素的最終樣式。 - 佈局(迴流):瀏覽器開始計算元素要占據的空間大小及其在屏幕的位置。網頁的佈局模式意味著一個元素可能影響其他元素,例如
<body>元素的寬度一般會影響其子元素的寬度以及樹中各處的節點。 - 繪製(重繪):繪製是填充像素的過程。它涉及繪出文本、顏色、圖像、邊框和陰影,基本上包括元素的每個可視部分。繪製一般是在多個錶面(通常稱為層)上完成的。
- 合成:由於頁面的各部分可能被繪製到多層,由此它們需要按正確順序繪製到屏幕上,以便正確渲染頁面。對於與另一元素重疊的元素來說,這點特別重要,因為一個錯誤可能使一個元素錯誤地出現在另一個元素的上層。
跳過 Layout 和 Paint
更改一個既不要佈局也不要繪製的屬性,則瀏覽器將跳過 Layout 和 Paint,只執行 Composite。
跳過 Layout
如果只修改 paint only 屬性(例如背景圖片、文字顏色或陰影等),即不會影響頁面佈局的屬性,瀏覽器會跳過 Layout 過程,但仍將執行 Paint。
這個過程就是瀏覽器重繪。
無跳過
如果修改元素的 layout 屬性,也就是改變了元素的幾何屬性(例如寬度、高度、左側或頂部位置等),瀏覽器會檢查所有其他元素,然後自動重排頁面。任何受影響的部分都需要重新繪製,而且最終繪製的元素需會進行合成。
這個過程就是觸發迴流和重繪。
通過上面的描述可以知道,觸發重繪不一定會觸發迴流,但觸發迴流一定會觸發重繪。
瀏覽器優化
瀏覽器為了避免在一幀的時間里頻繁的觸發迴流和重繪過程,會將多次迴流、重繪彙總成一次進行處理。一般是將迴流、重繪操作推入一個隊列中,直到隊列達到閾值或者需要執行時,才會清空隊列。
強制迴流
執行獲取佈局信息的操作,為了獲取正確的數據,瀏覽器會清空隊列,觸發迴流重繪。
讀取以下屬性或者使用以下方法會導致強制迴流:
- offsetTop、offsetLeft、offsetWidth、offsetHeight
- scrollTop、scrollLeft、scrollWidth、scrollHeight
- clientTop、clientLeft、clientWidth、clientHeight
- getComputedStyle()
- getBoundingClientRect()
- ...
減少迴流重繪
避免強制迴流
對於頻繁讀取佈局信息的操作,可以使用requestAnimationFrame(),將操作彙集起來並延遲入隊,因為requestAnimationFrame()是在每一幀重繪前執行的。
或者將值緩存起來也是可以的。
// 頻繁讀取佈局信息會導致強制迴流
for (let i = 0; i < arr.length; i++) {
arr[i].style.padding = el.style.clientWidth + '5px';
// do something
}
// 緩存
let width = el.style.clientWidth;
for (let i = 0; i < arr.length; i++) {
arr[i].style.padding = width + '5px';
// do something
}脫離文檔流
對於會頻繁修改屬性的元素,可以使其脫離文檔流,這樣可以最小化迴流和重繪。因為脫離了文檔流,修改不會影響文檔流整體。
- 設置 display 為 none
- 設置 position 為 absolute、fixed
- ...
GPU 加速繪製,提升為合成層
所有的元素會在 Composite 進行渲染層合併,即形成層疊上下文的元素會渲染在不同的渲染層中。
但一個渲染層滿足以下條件會被提升為合成層,由硬體加速繪製:
- 3D transform: translate3d、translateZ
- video、canvas、iframe 等元素
- will-change
- ...
對於動畫可以使用 transform 和 opacity 屬性,會跳過上面五個步驟中的Layout、Paint,不觸發迴流重繪,但動畫的其它屬性,比如 background-color 這些,還是會引起迴流重繪。
具體內容參考文章無線性能優化:Composite
參考
- Rendering Performance
- 你真的瞭解迴流和重繪嗎
- Render-tree Construction, Layout, and Paint
- What forces layout / reflow
- 無線性能優化:Composite



