這幾天,對程式重構,主要針對angularjs的綁定: 第一個例子: 下麵是一段html程式: 不管是name或者是ng-model的屬性值,它都有一定規律"StartX"和"EndX" 後面的數字是連續的序號。 我們可以使用ASP.NET MVC的Razor的語法@for來簡化它們: @{ for ...
這幾天,對程式重構,主要針對angularjs的綁定:
第一個例子:
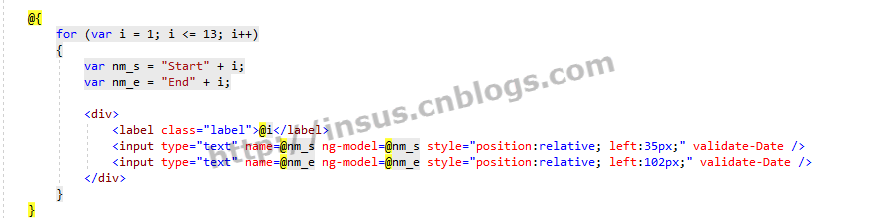
下麵是一段html程式:
不管是name或者是ng-model的屬性值,它都有一定規律"StartX"和"EndX" 後面的數字是連續的序號。
我們可以使用ASP.NET MVC的Razor的語法@for來簡化它們:

@{ for (var i = 1; i <= 13; i++) { var nm_s = "Start" + i; var nm_e = "End" + i; <div> <label class="label">@i</label> <input type="text" name=@nm_s ng-model=@nm_s style="position:relative; left:35px;" validate-Date /> <input type="text" name=@nm_e ng-model=@nm_e style="position:relative; left:102px;" validate-Date /> </div> } }Source Code
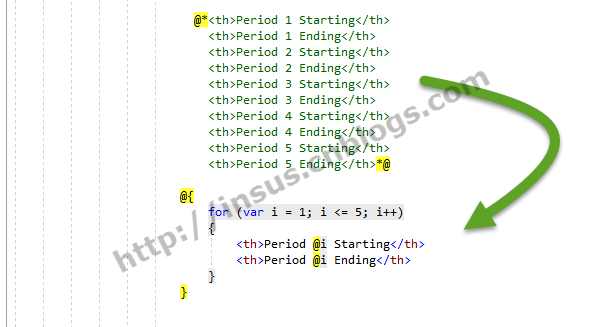
第2個例子:

@{ for (var i = 1; i <= 5; i++) { <th>Period @i Starting</th> <th>Period @i Ending</th> } }Source Code
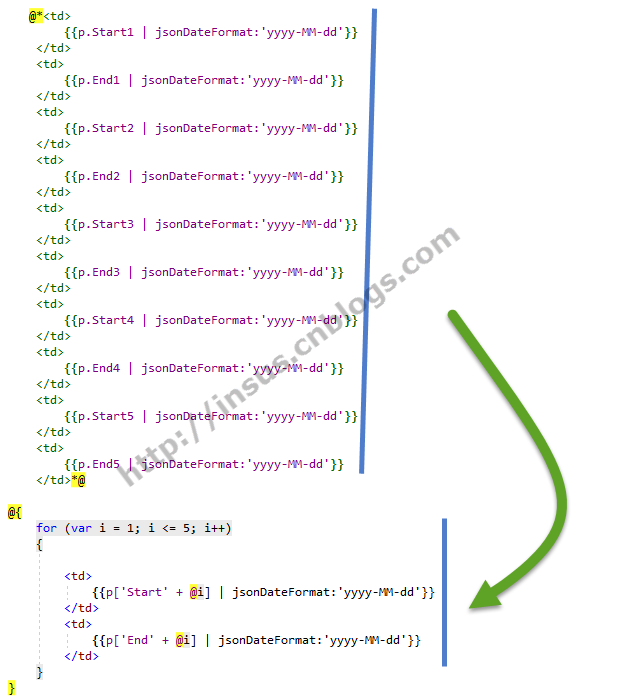
第3個例子:

@{ for (var i = 1; i <= 5; i++) { <td> {{p['Start' + @i] | jsonDateFormat:'yyyy-MM-dd'}} </td> <td> {{p['End' + @i] | jsonDateFormat:'yyyy-MM-dd'}} </td> } }Source Code