一、原型鏈 利用 Person.prototype = new Animal("Human") 實現繼承; static式繼承、能繼承Animal.prototype、不可多重繼承; 二、借用構造函數 對象冒充、apply、call三個方法的原理都是使用Person的this調用Animal; pr ...
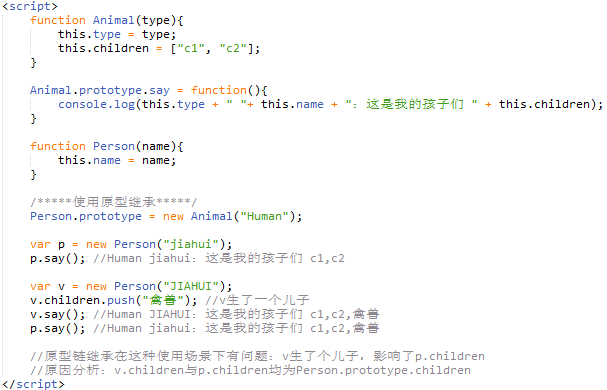
一、原型鏈

- 利用
Person.prototype = new Animal("Human")實現繼承; - static式繼承、能繼承Animal.prototype、不可多重繼承;
二、借用構造函數

- 對象冒充、apply、call三個方法的原理都是使用Person的this調用Animal;
- property式繼承、不能繼承Animal.prototype、可多重繼承;
三、混合

- 使用static式(原型鏈的方法)繼承Animal(Animal的屬性和原型);
- 使用property式(借用構造函數的方法)繼承Animal.property;
四、總結
| 繼承方式 | 繼承Animal.protptype | 多重繼承 | |
|---|---|---|---|
| 原型鏈 | static | Y | N |
| 借用構造函數 | property | N | Y |
| 混合 | static,property | Y |
部分參考《JavaScript高級程式設計》



