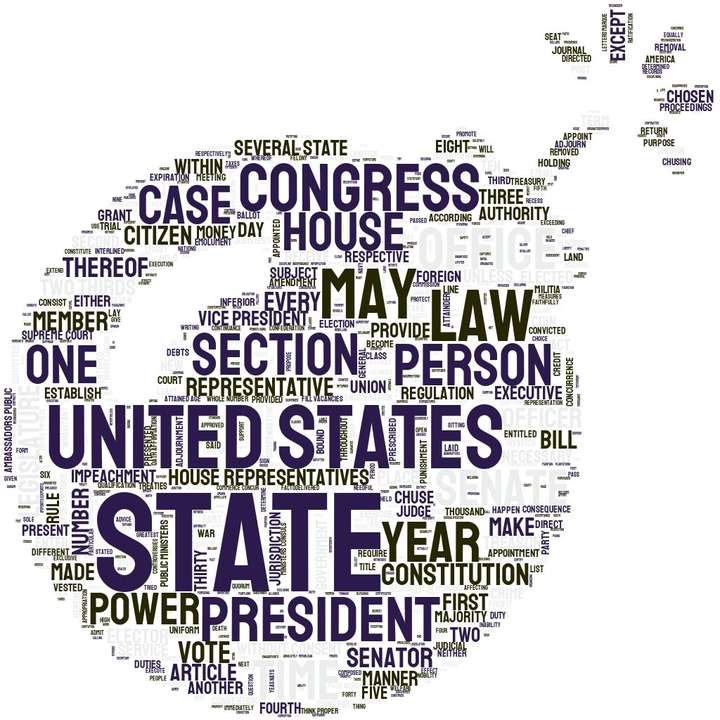
一、簡介詞雲圖是文本挖掘中用來表徵詞頻的數據可視化圖像,通過它可以很直觀地展現文本數據中地高頻詞:! 圖1 詞雲圖示例 在Python中有很多可視化框架可以用來製作詞雲圖,如pyecharts,但這些框架並不是專門用於製作詞雲圖的,因此並不支持更加個性化的製圖需求,要想創作出更加美觀個性的詞雲圖,需 ...
一、簡介詞雲圖是文本挖掘中用來表徵詞頻的數據可視化圖像,通過它可以很直觀地展現文本數據中地高頻詞:!
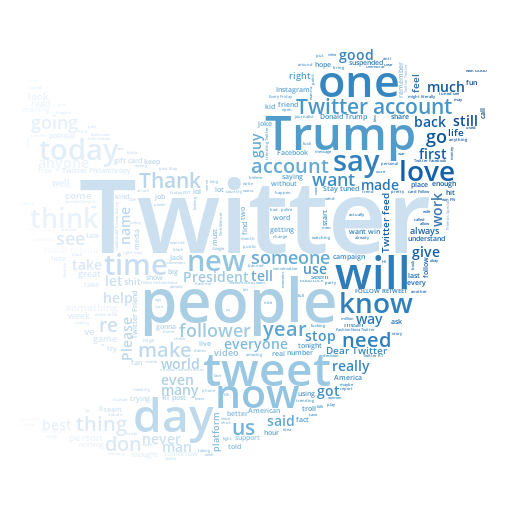
 圖1 詞雲圖示例 在Python中有很多可視化框架可以用來製作詞雲圖,如pyecharts,但這些框架並不是專門用於製作詞雲圖的,因此並不支持更加個性化的製圖需求,要想創作出更加美觀個性的詞雲圖,需要用到一些專門繪製詞雲圖的第三方模塊,本文就將針對其中較為優秀易用的wordcloud以及stylecloud的用法進行介紹和舉例說明。 二、利用wordcloud繪製詞雲圖wordcloud是Python中製作詞雲圖比較經典的一個模塊,賦予用戶高度的自由度來創作詞雲圖:
圖1 詞雲圖示例 在Python中有很多可視化框架可以用來製作詞雲圖,如pyecharts,但這些框架並不是專門用於製作詞雲圖的,因此並不支持更加個性化的製圖需求,要想創作出更加美觀個性的詞雲圖,需要用到一些專門繪製詞雲圖的第三方模塊,本文就將針對其中較為優秀易用的wordcloud以及stylecloud的用法進行介紹和舉例說明。 二、利用wordcloud繪製詞雲圖wordcloud是Python中製作詞雲圖比較經典的一個模塊,賦予用戶高度的自由度來創作詞雲圖:
 圖2 wordcloud製作詞雲圖示例 2.1 從一個簡單的例子開始 這裡我們使用到來自wordcloud官方文檔中的constitution.txt來作為可視化的數據素材:
圖2 wordcloud製作詞雲圖示例 2.1 從一個簡單的例子開始 這裡我們使用到來自wordcloud官方文檔中的constitution.txt來作為可視化的數據素材:
 圖3 constitution.txt 首先我們讀入數據並將數據清洗成空格分隔的長字元串: import re with open(‘constitution.txt’) as c: ‘’’抽取文本中的英文部分並小寫化,並將空格作為分隔拼接為長字元串’’’ text = ‘ ‘.join([word.group().lower() for word in re.finditer(‘[a-zA-Z]+’, c.read())]) ‘’’查看前100個字元’’’ text[:500]
圖3 constitution.txt 首先我們讀入數據並將數據清洗成空格分隔的長字元串: import re with open(‘constitution.txt’) as c: ‘’’抽取文本中的英文部分並小寫化,並將空格作為分隔拼接為長字元串’’’ text = ‘ ‘.join([word.group().lower() for word in re.finditer(‘[a-zA-Z]+’, c.read())]) ‘’’查看前100個字元’’’ text[:500]
 圖4 清洗後的片段文本 接著使用wordcloud中用於生成詞雲圖的類WordCloud配合matplotlib,在預設參數設置下生成一張簡單的詞雲圖: from wordcloud import WordCloud import matplotlib.pyplot as plt %matplotlib inline ‘’’從文本中生成詞雲圖’’’ wordcloud = WordCloud().generate(text) plt.figure(figsize=[12, 10]) plt.imshow(wordcloud) plt.axis(‘off’) plt.show() 生成的詞雲圖:
圖4 清洗後的片段文本 接著使用wordcloud中用於生成詞雲圖的類WordCloud配合matplotlib,在預設參數設置下生成一張簡單的詞雲圖: from wordcloud import WordCloud import matplotlib.pyplot as plt %matplotlib inline ‘’’從文本中生成詞雲圖’’’ wordcloud = WordCloud().generate(text) plt.figure(figsize=[12, 10]) plt.imshow(wordcloud) plt.axis(‘off’) plt.show() 生成的詞雲圖:
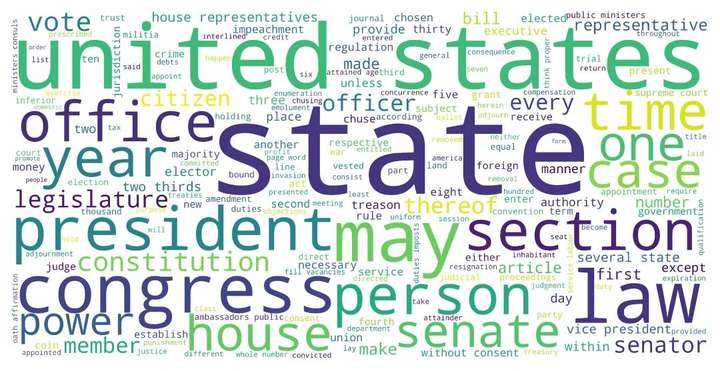
 圖5 預設參數下的詞雲圖 畢竟是在預設參數下生成的詞雲圖,既醜陋又模糊,為了繪製好看的詞雲圖,接下來我們來對wordcloud繪製詞雲圖的細節內容進行介紹,並不斷地對圖5進行升級改造。 2.2 WordCloud 作為wordcloud繪製詞雲圖最核心的類,WordCloud的主要參數及說明如下: fontpath:字元型,用於傳入本地特定字體文件的路徑(ttf或otf文件)從而影響詞雲圖的字體族width:int型,用於控制詞雲圖畫布寬度,預設為400height:int型,用於控制詞雲圖畫布高度,預設為200prefer_horizontal:float型,控制所有水平顯示的文字相對於豎直顯示文字的比例,越小則詞雲圖中豎直顯示的文字越多mask:傳入蒙版圖像矩陣,使得詞雲的分佈與傳入的蒙版圖像一致contour:float型,當mask不為None時,contour參數決定了蒙版圖像輪廓線的顯示寬度,預設為0即不顯示輪廓線contour_color:設置蒙版輪廓線的顏色,預設為’black’scale:當畫布長寬固定時,按照比例進行放大畫布,如scale設置為1.5,則長和寬都是原來畫布的1.5倍min_font_size:int型,控制詞雲圖中最小的詞對應的字體大小,預設為4max_font_size:int型,控制詞雲圖中最大的詞對應的字體大小,預設為200max_words:int型,控制一張畫布中最多繪製的詞個數,預設為200stopwords:控制繪圖時忽略的停用詞,即不繪製停用詞中提及的詞,預設為None,即調用自帶的停用詞表(僅限英文,中文需自己提供並傳入)background_color:控制詞雲圖背景色,預設為’black’mode:當設置為’RGBA’且background_color設置為None時,背景色變為透明,預設為’RGB’relative_scaling:float型,控制詞雲圖繪製字的字體大小與對應字詞頻的一致相關性,當設置為1時完全相關,當為0時完全不相關,預設為0.5color_func:傳入自定義調色盤函數,預設為Nonecolormap:對應matplotlib中的colormap調色盤,預設為viridis,這個參數與參數color_func互斥,當color_func有函數傳入時本參數失效repeat:bool型,控制是否允許一張詞雲圖中出現重覆詞,預設為False即不允許重覆詞random_state:控制隨機數水平,傳入某個固定的數字之後每一次繪圖文字佈局將不會改變 瞭解了上述參數的意義之後,首先我們修改背景色為白色,增大圖床的長和寬,加大scale以提升圖片的精細程度,並使得水平顯示的文字儘可能多: ‘’’從文本中生成詞雲圖’’’wordcloud = WordCloud(background_color=‘white’, # 背景色為白色 height=400, # 高度設置為400 width=800, # 寬度設置為800 scale=20, # 長寬拉伸程度設置為20 prefer_horizontal=0.9999).generate(text)plt.figure(figsize=[8, 4])plt.imshow(wordcloud)plt.axis(‘off’)‘’’保存到本地’’’plt.savefig(‘圖6.jpg’, dpi=600, bbox_inches=‘tight’, quality=95)plt.show()
圖5 預設參數下的詞雲圖 畢竟是在預設參數下生成的詞雲圖,既醜陋又模糊,為了繪製好看的詞雲圖,接下來我們來對wordcloud繪製詞雲圖的細節內容進行介紹,並不斷地對圖5進行升級改造。 2.2 WordCloud 作為wordcloud繪製詞雲圖最核心的類,WordCloud的主要參數及說明如下: fontpath:字元型,用於傳入本地特定字體文件的路徑(ttf或otf文件)從而影響詞雲圖的字體族width:int型,用於控制詞雲圖畫布寬度,預設為400height:int型,用於控制詞雲圖畫布高度,預設為200prefer_horizontal:float型,控制所有水平顯示的文字相對於豎直顯示文字的比例,越小則詞雲圖中豎直顯示的文字越多mask:傳入蒙版圖像矩陣,使得詞雲的分佈與傳入的蒙版圖像一致contour:float型,當mask不為None時,contour參數決定了蒙版圖像輪廓線的顯示寬度,預設為0即不顯示輪廓線contour_color:設置蒙版輪廓線的顏色,預設為’black’scale:當畫布長寬固定時,按照比例進行放大畫布,如scale設置為1.5,則長和寬都是原來畫布的1.5倍min_font_size:int型,控制詞雲圖中最小的詞對應的字體大小,預設為4max_font_size:int型,控制詞雲圖中最大的詞對應的字體大小,預設為200max_words:int型,控制一張畫布中最多繪製的詞個數,預設為200stopwords:控制繪圖時忽略的停用詞,即不繪製停用詞中提及的詞,預設為None,即調用自帶的停用詞表(僅限英文,中文需自己提供並傳入)background_color:控制詞雲圖背景色,預設為’black’mode:當設置為’RGBA’且background_color設置為None時,背景色變為透明,預設為’RGB’relative_scaling:float型,控制詞雲圖繪製字的字體大小與對應字詞頻的一致相關性,當設置為1時完全相關,當為0時完全不相關,預設為0.5color_func:傳入自定義調色盤函數,預設為Nonecolormap:對應matplotlib中的colormap調色盤,預設為viridis,這個參數與參數color_func互斥,當color_func有函數傳入時本參數失效repeat:bool型,控制是否允許一張詞雲圖中出現重覆詞,預設為False即不允許重覆詞random_state:控制隨機數水平,傳入某個固定的數字之後每一次繪圖文字佈局將不會改變 瞭解了上述參數的意義之後,首先我們修改背景色為白色,增大圖床的長和寬,加大scale以提升圖片的精細程度,並使得水平顯示的文字儘可能多: ‘’’從文本中生成詞雲圖’’’wordcloud = WordCloud(background_color=‘white’, # 背景色為白色 height=400, # 高度設置為400 width=800, # 寬度設置為800 scale=20, # 長寬拉伸程度設置為20 prefer_horizontal=0.9999).generate(text)plt.figure(figsize=[8, 4])plt.imshow(wordcloud)plt.axis(‘off’)‘’’保存到本地’’’plt.savefig(‘圖6.jpg’, dpi=600, bbox_inches=‘tight’, quality=95)plt.show()
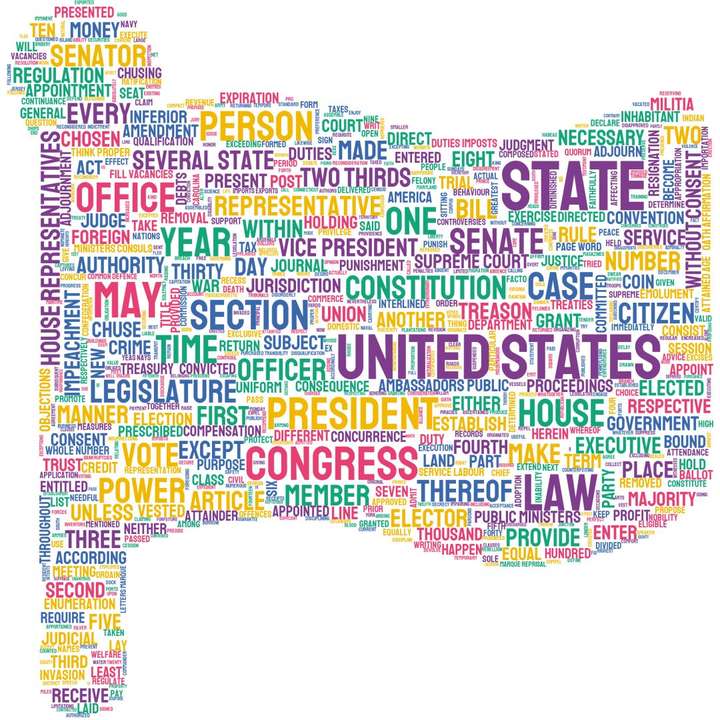
 圖6 可以看到相較於圖5,在美觀程度上有了很大的進步,接下來,我們在圖6的基礎上添加美國本土地圖蒙版:
圖6 可以看到相較於圖5,在美觀程度上有了很大的進步,接下來,我們在圖6的基礎上添加美國本土地圖蒙版:
 圖7 美國本土地圖蒙版 利用PIL模塊讀取我們的美國本土地圖蒙版.png文件並轉換為numpy數組,作為WordCloud的mask參數傳入: from PIL import Imageimport numpy as npusa_mask = np.array(Image.open(‘美國本土地圖蒙版.png’))‘’’從文本中生成詞雲圖’’’wordcloud = WordCloud(background_color=‘white’, # 背景色為白色 height=4000, # 高度設置為400 width=8000, # 寬度設置為800 scale=20, # 長寬拉伸程度程度設置為20 prefer_horizontal=0.9999, mask=usa_mask # 添加蒙版 ).generate(text)plt.figure(figsize=[8, 4])plt.imshow(wordcloud)plt.axis(‘off’)‘’’保存到本地’’’plt.savefig(‘圖8.jpg’, dpi=600, bbox_inches=‘tight’, quality=95)plt.show()
圖7 美國本土地圖蒙版 利用PIL模塊讀取我們的美國本土地圖蒙版.png文件並轉換為numpy數組,作為WordCloud的mask參數傳入: from PIL import Imageimport numpy as npusa_mask = np.array(Image.open(‘美國本土地圖蒙版.png’))‘’’從文本中生成詞雲圖’’’wordcloud = WordCloud(background_color=‘white’, # 背景色為白色 height=4000, # 高度設置為400 width=8000, # 寬度設置為800 scale=20, # 長寬拉伸程度程度設置為20 prefer_horizontal=0.9999, mask=usa_mask # 添加蒙版 ).generate(text)plt.figure(figsize=[8, 4])plt.imshow(wordcloud)plt.axis(‘off’)‘’’保存到本地’’’plt.savefig(‘圖8.jpg’, dpi=600, bbox_inches=‘tight’, quality=95)plt.show()
 圖8 可以看到圖8在圖6的基礎上進一步提升了美觀程度,接下來我們利用wordcloud中用於從圖片中提取調色方案的類ImageColorGenerator來從下麵的星條旗美國地圖蒙版中提取色彩方案,進而反饋到詞雲圖上:
圖8 可以看到圖8在圖6的基礎上進一步提升了美觀程度,接下來我們利用wordcloud中用於從圖片中提取調色方案的類ImageColorGenerator來從下麵的星條旗美國地圖蒙版中提取色彩方案,進而反饋到詞雲圖上:
 圖9 美國地圖蒙版星條旗色 from PIL import Image import numpy as np from wordcloud import ImageColorGenerator usamask = np.array(Image.open(‘美國地圖蒙版星條旗色.png’)) image_colors = ImageColorGenerator(usa_mask) ‘’’從文本中生成詞雲圖’’’ wordcloud = WordCloud(background_color=‘white’, # 背景色為白色 height=400, # 高度設置為400 width=800, # 寬度設置為800 scale=20, # 長寬拉伸程度程度設置為20 prefer_horizontal=0.2, # 調整水平顯示傾向程度為0.2 mask=usa_mask, # 添加蒙版 max_words=1000, # 設置最大顯示字數為1000 relative_scaling=0.3, # 設置字體大小與詞頻的關聯程度為0.3 max_font_size=80 # 縮小最大字體為80 ).generate(text) plt.figure(figsize=[8, 4]) plt.imshow(wordcloud.recolor(color_func=image_colors), alpha=1) plt.axis(‘off’) ‘’’保存到本地’’’ plt.savefig(‘圖10.jpg’, dpi=600, bbox_inches=‘tight’, quality=95) plt.show()
圖9 美國地圖蒙版星條旗色 from PIL import Image import numpy as np from wordcloud import ImageColorGenerator usamask = np.array(Image.open(‘美國地圖蒙版星條旗色.png’)) image_colors = ImageColorGenerator(usa_mask) ‘’’從文本中生成詞雲圖’’’ wordcloud = WordCloud(background_color=‘white’, # 背景色為白色 height=400, # 高度設置為400 width=800, # 寬度設置為800 scale=20, # 長寬拉伸程度程度設置為20 prefer_horizontal=0.2, # 調整水平顯示傾向程度為0.2 mask=usa_mask, # 添加蒙版 max_words=1000, # 設置最大顯示字數為1000 relative_scaling=0.3, # 設置字體大小與詞頻的關聯程度為0.3 max_font_size=80 # 縮小最大字體為80 ).generate(text) plt.figure(figsize=[8, 4]) plt.imshow(wordcloud.recolor(color_func=image_colors), alpha=1) plt.axis(‘off’) ‘’’保存到本地’’’ plt.savefig(‘圖10.jpg’, dpi=600, bbox_inches=‘tight’, quality=95) plt.show()
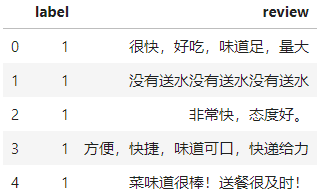
 圖10 2.3 中文詞雲圖 相較於英文文本語料,中文語料處理起來要麻煩一些,我們需要先進行分詞等預處理才能進行下一步的處理,這裡我們使用某外賣平臺用戶評論數據,先讀取進來看看: import pandas as pd import jieba ‘’’讀入原始數據’’’ raw_comments = pd.read_csv(‘waimai_10k.csv’);raw_comments.head()
圖10 2.3 中文詞雲圖 相較於英文文本語料,中文語料處理起來要麻煩一些,我們需要先進行分詞等預處理才能進行下一步的處理,這裡我們使用某外賣平臺用戶評論數據,先讀取進來看看: import pandas as pd import jieba ‘’’讀入原始數據’’’ raw_comments = pd.read_csv(‘waimai_10k.csv’);raw_comments.head()
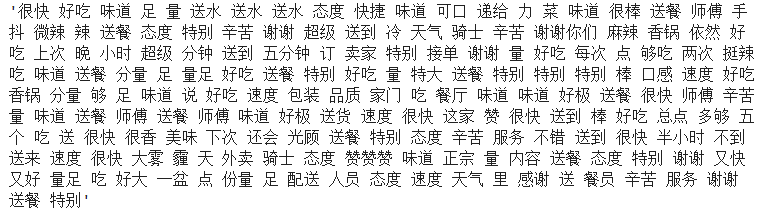
 圖11 接下來我們利用re、jieba以及pandas中的apply對評論列進行快速清洗: ‘’’導入停用詞表’’’ with open(‘stopwords.txt’) as s: stopwords = set([line.replace(‘\n’, ‘’) for line in s]) ‘’’傳入apply的預處理函數,完成中文提取、分詞以及多餘空格剔除’’’ def preprocessing(c): c = [word for word in jieba.cut(‘ ‘.join(re.findall(‘[\u4e00-\u9fa5]+’, c))) if word != ‘ ‘ and word not in stopwords] return ‘ ‘.join(c) ‘’’將所有語料按空格拼接為一整段文字’’’ comments = ‘ ‘.join(raw_comments[‘review’].apply(preprocessing));comments[:500] 得到的結果如圖12:
圖11 接下來我們利用re、jieba以及pandas中的apply對評論列進行快速清洗: ‘’’導入停用詞表’’’ with open(‘stopwords.txt’) as s: stopwords = set([line.replace(‘\n’, ‘’) for line in s]) ‘’’傳入apply的預處理函數,完成中文提取、分詞以及多餘空格剔除’’’ def preprocessing(c): c = [word for word in jieba.cut(‘ ‘.join(re.findall(‘[\u4e00-\u9fa5]+’, c))) if word != ‘ ‘ and word not in stopwords] return ‘ ‘.join(c) ‘’’將所有語料按空格拼接為一整段文字’’’ comments = ‘ ‘.join(raw_comments[‘review’].apply(preprocessing));comments[:500] 得到的結果如圖12:
 圖12 這時我們就得到所需的文本數據,接下來我們用美團外賣的logo圖片作為蒙版繪製詞雲圖:
圖12 這時我們就得到所需的文本數據,接下來我們用美團外賣的logo圖片作為蒙版繪製詞雲圖:
 圖13 美團外賣logo蒙版 from PIL import Image import numpy as np from wordcloud import ImageColorGenerator waimai_mask = np.array(Image.open(‘美團外賣logo蒙版.png’)) image_colors = ImageColorGenerator(waimai_mask) ‘’’從文本中生成詞雲圖’’’ wordcloud = WordCloud(background_color=‘white’, # 背景色為白色 height=400, # 高度設置為400 width=800, # 寬度設置為800 scale=20, # 長寬拉伸程度程度設置為20 prefer_horizontal=0.2, # 調整水平顯示傾向程度為0.2 mask=waimai_mask, # 添加蒙版 max_words=1000, # 設置最大顯示字數為1000 relative_scaling=0.3, # 設置字體大小與詞頻的關聯程度為0.3 max_font_size=80 # 縮小最大字體為80 ).generate(comments) plt.figure(figsize=[8, 4]) plt.imshow(wordcloud.recolor(color_func=image_colors), alpha=1) plt.axis(‘off’) ‘’’保存到本地’’’ plt.savefig(‘圖14.jpg’, dpi=600, bbox_inches=‘tight’, quality=95) plt.show() 這時我們會發現詞雲圖上繪製出的全是亂碼,這是因為matplotlib預設字體是不包含中文的:
圖13 美團外賣logo蒙版 from PIL import Image import numpy as np from wordcloud import ImageColorGenerator waimai_mask = np.array(Image.open(‘美團外賣logo蒙版.png’)) image_colors = ImageColorGenerator(waimai_mask) ‘’’從文本中生成詞雲圖’’’ wordcloud = WordCloud(background_color=‘white’, # 背景色為白色 height=400, # 高度設置為400 width=800, # 寬度設置為800 scale=20, # 長寬拉伸程度程度設置為20 prefer_horizontal=0.2, # 調整水平顯示傾向程度為0.2 mask=waimai_mask, # 添加蒙版 max_words=1000, # 設置最大顯示字數為1000 relative_scaling=0.3, # 設置字體大小與詞頻的關聯程度為0.3 max_font_size=80 # 縮小最大字體為80 ).generate(comments) plt.figure(figsize=[8, 4]) plt.imshow(wordcloud.recolor(color_func=image_colors), alpha=1) plt.axis(‘off’) ‘’’保存到本地’’’ plt.savefig(‘圖14.jpg’, dpi=600, bbox_inches=‘tight’, quality=95) plt.show() 這時我們會發現詞雲圖上繪製出的全是亂碼,這是因為matplotlib預設字體是不包含中文的:
 圖14 中文亂碼問題 這時我們只需要為WordCloud傳入font_path參數即可,這裡我們選擇SimHei字體: from PIL import Image import numpy as np from wordcloud import ImageColorGenerator waimai_mask = np.array(Image.open(‘美團外賣logo蒙版.png’)) image_colors = ImageColorGenerator(waimai_mask) ‘’’從文本中生成詞雲圖’’’ wordcloud = WordCloud(font_path=‘SimHei.ttf’, # 定義SimHei字體文件 background_color=‘white’, # 背景色為白色 height=400, # 高度設置為400 width=800, # 寬度設置為800 scale=20, # 長寬拉伸程度程度設置為20 prefer_horizontal=0.2, # 調整水平顯示傾向程度為0.2 mask=waimai_mask, # 添加蒙版 max_words=1000, # 設置最大顯示字數為1000 relative_scaling=0.3, # 設置字體大小與詞頻的關聯程度為0.3 max_font_size=80 # 縮小最大字體為80 ).generate(comments) plt.figure(figsize=[8, 4]) plt.imshow(wordcloud.recolor(color_func=image_colors), alpha=1) plt.axis(‘off’) ‘’’保存到本地’’’ plt.savefig(‘圖15.jpg’, dpi=600, bbox_inches=‘tight’, quality=95) plt.show()
圖14 中文亂碼問題 這時我們只需要為WordCloud傳入font_path參數即可,這裡我們選擇SimHei字體: from PIL import Image import numpy as np from wordcloud import ImageColorGenerator waimai_mask = np.array(Image.open(‘美團外賣logo蒙版.png’)) image_colors = ImageColorGenerator(waimai_mask) ‘’’從文本中生成詞雲圖’’’ wordcloud = WordCloud(font_path=‘SimHei.ttf’, # 定義SimHei字體文件 background_color=‘white’, # 背景色為白色 height=400, # 高度設置為400 width=800, # 寬度設置為800 scale=20, # 長寬拉伸程度程度設置為20 prefer_horizontal=0.2, # 調整水平顯示傾向程度為0.2 mask=waimai_mask, # 添加蒙版 max_words=1000, # 設置最大顯示字數為1000 relative_scaling=0.3, # 設置字體大小與詞頻的關聯程度為0.3 max_font_size=80 # 縮小最大字體為80 ).generate(comments) plt.figure(figsize=[8, 4]) plt.imshow(wordcloud.recolor(color_func=image_colors), alpha=1) plt.axis(‘off’) ‘’’保存到本地’’’ plt.savefig(‘圖15.jpg’, dpi=600, bbox_inches=‘tight’, quality=95) plt.show()
 圖15 三、利用stylecloud繪製詞雲圖stylecloud是一個較為嶄新的模塊,它基於wordcloud,添加了一系列的嶄新特性譬如漸變顏色等,可以支持更為個性化的詞雲圖創作:
圖15 三、利用stylecloud繪製詞雲圖stylecloud是一個較為嶄新的模塊,它基於wordcloud,添加了一系列的嶄新特性譬如漸變顏色等,可以支持更為個性化的詞雲圖創作:
 圖16 styleword製作詞雲圖示例 3.1 從一個簡單的例子開始 這裡我們沿用上一章節中使用過的處理好的text來繪製詞雲圖: import stylecloud from IPython.display import Image # 用於在jupyter lab中顯示本地圖片 ‘’’生成詞雲圖’’’ stylecloud.gen_stylecloud(text=text, size=512, output_name=‘圖17.png’) ‘’’顯示本地圖片’’’ Image(filename=‘圖17.png’)
圖16 styleword製作詞雲圖示例 3.1 從一個簡單的例子開始 這裡我們沿用上一章節中使用過的處理好的text來繪製詞雲圖: import stylecloud from IPython.display import Image # 用於在jupyter lab中顯示本地圖片 ‘’’生成詞雲圖’’’ stylecloud.gen_stylecloud(text=text, size=512, output_name=‘圖17.png’) ‘’’顯示本地圖片’’’ Image(filename=‘圖17.png’)
 圖17 可以看出,styleword生成詞雲圖的方式跟wordcloud不同,它直接就將原始文本轉換成本地詞雲圖片文件,下麵我們針對其繪製詞雲圖的細節內容進行介紹。 3.2 gen_stylecloud 在stylecloud中繪製詞雲圖只需要gen_stylecloud這一個函數即可,其主要參數及說明如下: text:字元串,格式同WordCloud中的generate()方法中傳入的textgradient:控制詞雲圖顏色漸變的方向,’horizontal’表示水平方向上漸變,’vertical’表示豎直方向上漸變,預設為’horizontal’ size:控制輸出圖像文件的解析度(因為stylecloud預設輸出方形圖片,所以size傳入的單個整數代表長和寬),預設為512 icon_name:這是stylecloud中的特殊參數,通過傳遞對應icon的名稱,你可以使用多達1544個免費圖標來作為詞雲圖的蒙版,點擊這裡查看你可以免費使用的圖標蒙版樣式,預設為’fas fa-flag’ palette:控制調色方案,stylecloud的調色方案調用了palettable,這是一個非常實用的模塊,其內部收集了數量驚人的大量的經典調色方案,預設為’cartocolors.qualitative.Bold_5’ background_color:字元串,控制詞雲圖底色,可傳入顏色名稱或16進位色彩,預設為’white’ max_font_size:同wordcloudmax_words:同wordcloudstopwords:bool型,控制是否開啟去停用詞功能,預設為True,調用自帶的英文停用詞表 custom_stopwords:傳入自定義的停用詞List,配合stopwords共同使用 output_name:控制輸出詞雲圖文件的文件名,預設為stylecloud.pngfont_path:傳入自定義字體*.ttf文件的路徑 random_state:同wordcloud 對上述參數有所瞭解之後,下麵我們在圖17的基礎上進行改良,首先我們將圖標形狀換成炸彈的樣子,接著將配色方案修改為scientific.diverging.Broc_3: ‘’’生成詞雲圖’’’ stylecloud.gen_stylecloud(text=text, size=1024, output_name=‘圖18.png’, palette=‘scientific.diverging.Broc_3’, # 設置配色方案 icon_name=‘fas fa-bomb’ # 設置圖標樣式 ) ‘’’顯示本地圖片’’’ Image(filename=‘圖18.png’)
圖17 可以看出,styleword生成詞雲圖的方式跟wordcloud不同,它直接就將原始文本轉換成本地詞雲圖片文件,下麵我們針對其繪製詞雲圖的細節內容進行介紹。 3.2 gen_stylecloud 在stylecloud中繪製詞雲圖只需要gen_stylecloud這一個函數即可,其主要參數及說明如下: text:字元串,格式同WordCloud中的generate()方法中傳入的textgradient:控制詞雲圖顏色漸變的方向,’horizontal’表示水平方向上漸變,’vertical’表示豎直方向上漸變,預設為’horizontal’ size:控制輸出圖像文件的解析度(因為stylecloud預設輸出方形圖片,所以size傳入的單個整數代表長和寬),預設為512 icon_name:這是stylecloud中的特殊參數,通過傳遞對應icon的名稱,你可以使用多達1544個免費圖標來作為詞雲圖的蒙版,點擊這裡查看你可以免費使用的圖標蒙版樣式,預設為’fas fa-flag’ palette:控制調色方案,stylecloud的調色方案調用了palettable,這是一個非常實用的模塊,其內部收集了數量驚人的大量的經典調色方案,預設為’cartocolors.qualitative.Bold_5’ background_color:字元串,控制詞雲圖底色,可傳入顏色名稱或16進位色彩,預設為’white’ max_font_size:同wordcloudmax_words:同wordcloudstopwords:bool型,控制是否開啟去停用詞功能,預設為True,調用自帶的英文停用詞表 custom_stopwords:傳入自定義的停用詞List,配合stopwords共同使用 output_name:控制輸出詞雲圖文件的文件名,預設為stylecloud.pngfont_path:傳入自定義字體*.ttf文件的路徑 random_state:同wordcloud 對上述參數有所瞭解之後,下麵我們在圖17的基礎上進行改良,首先我們將圖標形狀換成炸彈的樣子,接著將配色方案修改為scientific.diverging.Broc_3: ‘’’生成詞雲圖’’’ stylecloud.gen_stylecloud(text=text, size=1024, output_name=‘圖18.png’, palette=‘scientific.diverging.Broc_3’, # 設置配色方案 icon_name=‘fas fa-bomb’ # 設置圖標樣式 ) ‘’’顯示本地圖片’’’ Image(filename=‘圖18.png’)
 圖18 3.3 繪製中文詞雲圖 在wordcloud中繪製中文詞雲圖類似wordcloud只需要註意傳入支持中文的字體文件
圖18 3.3 繪製中文詞雲圖 在wordcloud中繪製中文詞雲圖類似wordcloud只需要註意傳入支持中文的字體文件



