React中幾個核心的概念 虛擬DOM(Virtual Document Object Model) + DOM的本質是什麼:就是用JS表示的UI元素 + DOM和虛擬DOM的區別: DOM是由瀏覽器中的JS提供功能,所以我們只能人為的使用 瀏覽器提供的固定的API來操作DOM對象; 虛擬DOM:並 ...
React中幾個核心的概念
虛擬DOM(Virtual Document Object Model)
- DOM的本質是什麼:就是用JS表示的UI元素
- DOM和虛擬DOM的區別:
- DOM是由瀏覽器中的JS提供功能,所以我們只能人為的使用 瀏覽器提供的固定的API來操作DOM對象;
- 虛擬DOM:並不是由瀏覽器提供的,而是我們程式員手動模擬實現的,類似於瀏覽器中的DOM,但是有著本質的區別;
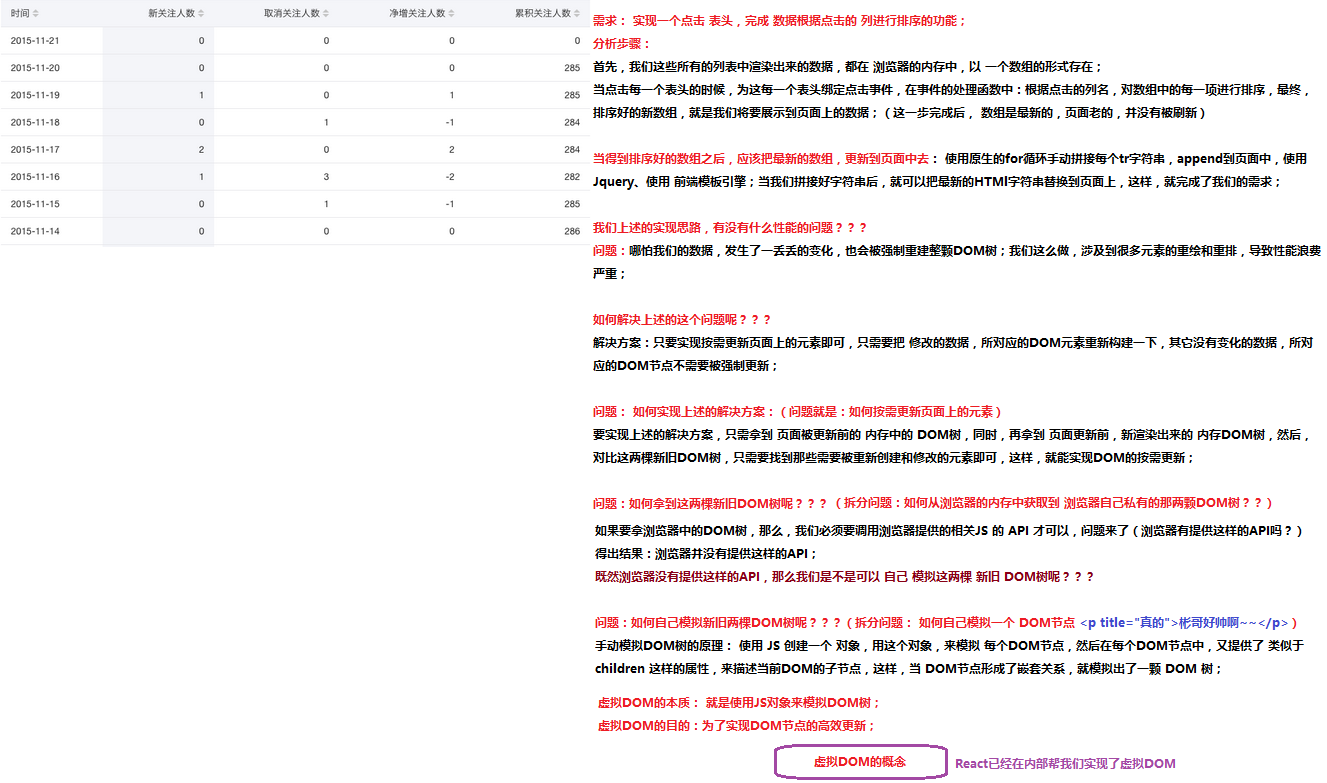
- 為什麼要實現虛擬DOM:
- 什麼是React中的虛擬DOM:
- 虛擬DOM的目的:


Diff演算法
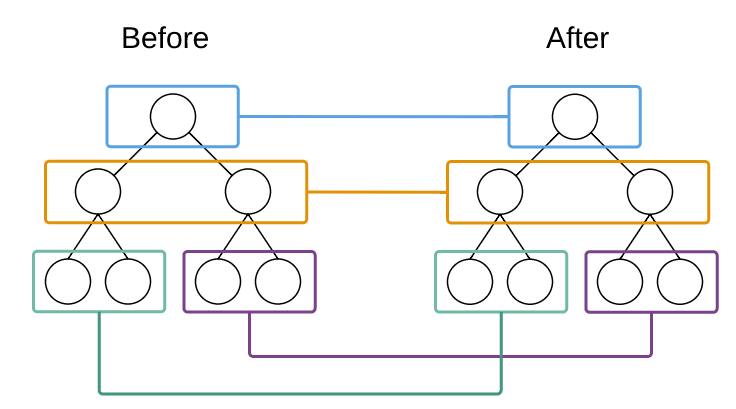
- tree diff:新舊DOM樹,逐層對比的方式,就叫做 tree diff,每當我們從前到後,把所有層的節點對比完後,必然能夠找到那些 需要被更新的元素;
- component diff:在對比每一層的時候,組件之間的對比,叫做 component diff;當對比組件的時候,如果兩個組件的類型相同,則暫時認為這個組件不需要被更新,如果組件的類型不同,則立即將舊組件移除,新建一個組件,替換到被移除的位置;
- element diff:在組件中,每個元素之間也要進行對比,那麼,元素級別的對比,叫做 element diff;
- key:key這個屬性,可以把 頁面上的 DOM節點 和 虛擬DOM中的對象,做一層關聯關係;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- 這是一個容器,將來 使用 react 渲染的虛擬DOM,都會放到這個容器中 -->
<div id="app"></div>
</body>
</html>// JS打包入口文件
// 1. 在 React 學習中,需要安裝 兩個包 react react-dom
// 1.1 react 這個包,是專門用來創建React組件、組件生命周期等這些東西的;
// 1.2 react-dom 裡面主要封裝了和 DOM 操作相關的包,比如,要把 組件渲染到頁面上
import React from 'react'
import ReactDOM from 'react-dom'
// 2. 在 react 中,如要要創建 DOM 元素了,只能使用 React 提供的 JS API 來創建,不能【直接】像 Vue 中那樣,手寫 HTML 元素
// React.createElement() 方法,用於創建 虛擬DOM 對象,它接收 3個及以上的參數
// 參數1: 是個字元串類型的參數,表示要創建的元素類型
// 參數2: 是一個屬性對象,表示 創建的這個元素上,有哪些屬性
// 參數3: 從第三個參數的位置開始,後面可以放好多的虛擬DOM對象,這寫參數,表示當前元素的子節點
// <div title="this is a div" id="mydiv">這是一個div</div>
var myDiv = React.createElement('div',{ title: 'this is a div',id:'mydiv'},'這是一個div')
ReactDOM.render(myDiv,document.getElementById('app'))


