組件的生命周期 + 概念:在組件創建、到載入到頁面上運行、以及組件被銷毀的過程中,總是伴隨著各種各樣的事件,這些在組件特定時期,觸發的事件,統稱為 組件的生命周期; + 組件生命周期分為三部分: 組件創建階段 :組件創建階段的生命周期函數,有一個顯著的特點:創建階段的生命周期函數,在組件的一輩子中, ...
組件的生命周期
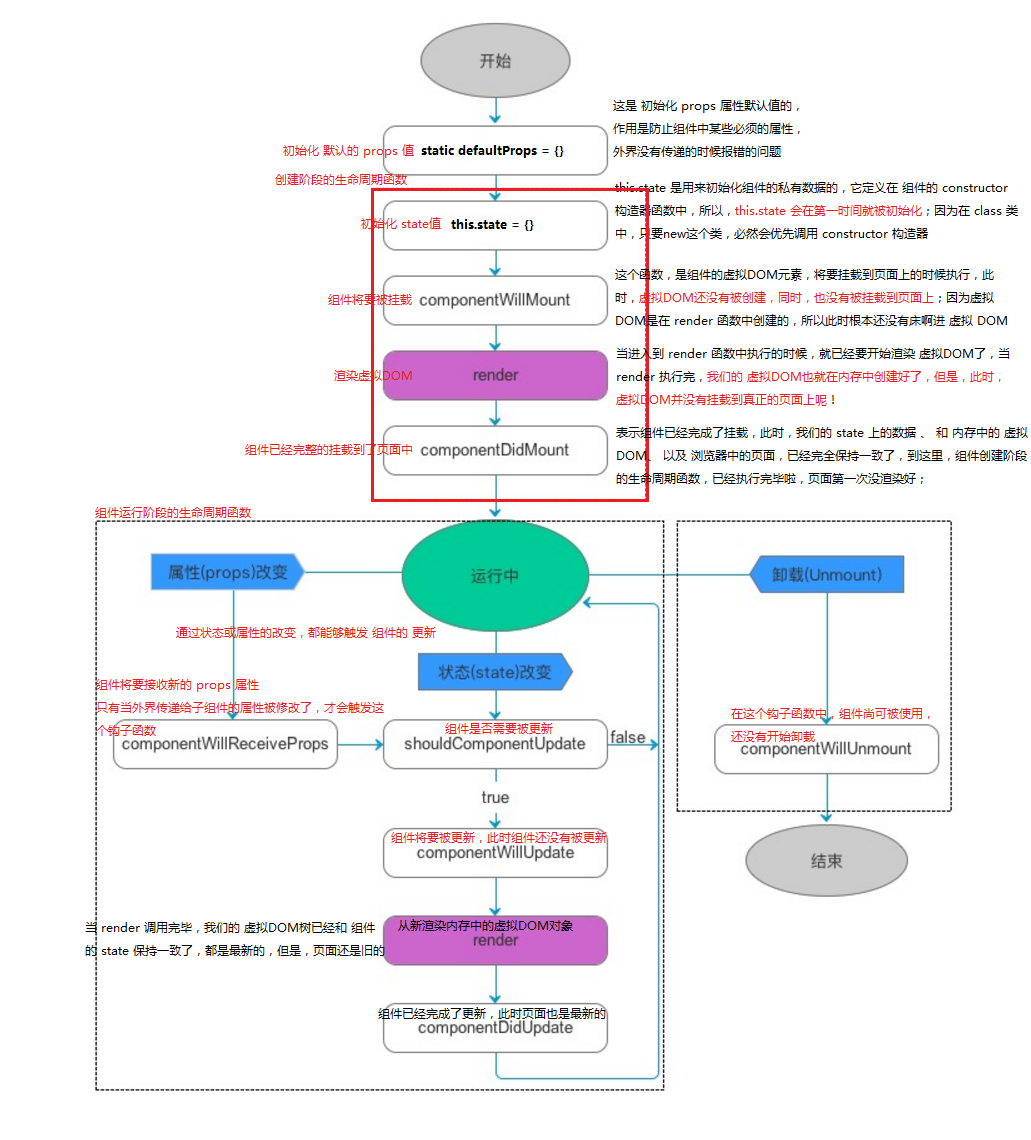
- 概念:在組件創建、到載入到頁面上運行、以及組件被銷毀的過程中,總是伴隨著各種各樣的事件,這些在組件特定時期,觸發的事件,統稱為 組件的生命周期;
- 組件生命周期分為三部分:
組件創建階段:組件創建階段的生命周期函數,有一個顯著的特點:創建階段的生命周期函數,在組件的一輩子中,只執行一次;
componentWillMount: 組件將要被掛載,此時還沒有開始渲染虛擬DOM
render:第一次開始渲染真正的虛擬DOM,當render執行完,記憶體中就有了完整的虛擬DOM了
componentDidMount: 組件完成了掛載,此時,組件已經顯示到了頁面上,當這個方法執行完,組件就進入都了 運行中 的狀態組件運行階段:也有一個顯著的特點,根據組件的state和props的改變,有選擇性的觸發0次或多次;
componentWillReceiveProps: 組件將要接收新屬性,此時,只要這個方法被觸發,就證明父組件為當前子組件傳遞了新的屬性值;
shouldComponentUpdate: 組件是否需要被更新,此時,組件尚未被更新,但是,state 和 props 肯定是最新的
componentWillUpdate: 組件將要被更新,此時,尚未開始更新,記憶體中的虛擬DOM樹還是舊的
render: 此時,又要重新根據最新的 state 和 props 重新渲染一棵記憶體中的 虛擬DOM樹,當 render 調用完畢,記憶體中的舊DOM樹,已經被新DOM樹替換了!此時頁面還是舊的
componentDidUpdate: 此時,頁面又被重新渲染了,state 和 虛擬DOM 和 頁面已經完全保持同步組件銷毀階段:也有一個顯著的特點,一輩子只執行一次;
componentWillUnmount: 組件將要被卸載,此時組件還可以正常使用;
vue中的生命周期圖
React Native 中組件的生命周期

defaultProps
在組件創建之前,會先初始化預設的props屬性,這是全局調用一次,嚴格地來說,這不是組件的生命周期的一部分。在組件被創建並載入候,首先調用 constructor 構造器中的 this.state = {},來初始化組件的狀態。
React生命周期的回調函數總結成表格如下:

組件生命周期的執行順序:
- Mounting:
- constructor()
- componentWillMount()
- render()
- componentDidMount()
- Updating:
- componentWillReceiveProps(nextProps)
- shouldComponentUpdate(nextProps, nextState)
- componentWillUpdate(nextProps, nextState)
- render()
- componentDidUpdate(prevProps, prevState)
- Unmounting:
- componentWillUnmount()
通過Counter計數器的小案例 - 瞭解生命周期函數
- 給組件設置預設屬性:
- 給屬性進行類型校驗,需要先運行
cnpm i prop-types --save
通過原生的方式獲取元素並綁定事件
React中使用ref屬性獲取DOM元素引用
使用React中的事件,綁定count自增
import React from 'react'
// 註意: prop-types 包中職能跟單一,只提供了 一些常見的 數據類型,用於做類型校驗
import ReactTypes from 'prop-types'
// 咱們封裝組件的目的,是為了團隊協作開發更加方便,有的人只負責 開發組件,有的人只負責 調用別人開發好的組件
// 最好在封裝組件的時候,為組件中的一些必要數據,進行類型校驗
export default class Counter extends React.Component {
constructor(props) {
super(props)
// *初始化組件的私有狀態,保存的是組件的私有數據
this.state = {
msg: 'ok',
count: props.initcount // *基數, 把 外界傳遞過來的 initcount 賦值給 state 中的 count值,這樣,就把 count 值改成了可讀可寫的 state 屬性,今後,就能實現 點擊 按鈕 ,count 值 + 1 的需求了
}
}
// *在封裝一個組件的時候,組件內部,肯定有一些數據是必須的,哪怕用戶沒有傳遞一些相關的啟動參數,這時候,組件內部 ,儘量 給自己提供一個預設值;
// 在 React 中,使用靜態的 defaultProps 屬性,來設置 組件的 預設屬性值;
static defaultProps = {
initcount: 0 // 如果外界沒有傳遞 initcount,那麼,自己初始化一個 數值,為0
}
// *這是創建一個 靜態的 propTypes 對象,在這個對象中,可以把 外界傳遞過來的屬性,做類型校驗;
// 註意: 如果要為 傳遞過來的屬性做類型校驗,必須安裝 React 提供的 第三方包,叫做 prop-types ;
// prop-types 大概在 v.15.* 之前,並沒有單獨抽離出來,那時候,還和 react 包 在一起;後來, 從 v.15.* 之後,官方把類型校驗的 模塊,單獨抽離為 一個包,就叫做 prop-types
static propTypes = {
initcount: ReactTypes.number // 使用 prop-types 包,來定義 initcount 為 number 類型
}
// *在組件即將掛載到頁面上的時候執行,此時,組件尚未掛載到頁面中呢
// 虛擬DOM是否創建好了呢?此時,記憶體中的虛擬DOM也沒開始創建呢
componentWillMount() { // 這個 函數,等同於 Vue 中的 created 生命周期函數
// *此時,無法獲取到 頁面上的 任何元素,因為 虛擬DOM 和 頁面 都還沒有開始渲染呢!【在這個階段中,不能去操作頁面上的DOM元素】
// console.log(document.getElementById('myh3'));
// console.log(this.props.initcount);
// console.log(this.state.msg);
// this.myselfFunc()
}
// *當執行到 這個 生命周期函數的時候,即將要開始渲染記憶體中的 虛擬DOM了,當這個函數執行完,記憶體中就有了一個 渲染好的虛擬DOM,但是,頁面上尚未真正顯示DOM元素呢;
render() {
// *在 return 之前,虛擬DOM還沒有開始創建,頁面上也是空的,根本拿不到任何的 元素
// console.log(document.getElementById('myh3'));
// *在 組件運行階段中,每當調用 render 函數的時候,頁面上的 DOM元素,還是之前舊的
// console.log(this.refs.h3 && this.refs.h3.innerHTML);
// !不要在 render 中使用 this.setState,因為 會陷入死迴圈
/* this.setState({
count: this.state.count + 1
}) */
return <div>
<h1>這是 Counter 計數器組件</h1>
<input type="button" value="+1" id="btn" onClick={this.increment} />
<hr />
<h3 id="myh3" ref="h3">當前的數量是:{this.state.count}</h3>
</div>
// *當 return 執行完畢後, 虛擬DOM創建好了,但是,還沒有掛載到真正的頁面中
}
increment = () => {
this.setState({
count: this.state.count + 1
})
}
// *當組件掛載到頁面上之後,會進入這個生命周期函數,只要進入這個生命周期函數了,必然說明,頁面上,已經有可見的DOM元素了
// *當組件執行完 componentDidMount 函數後,就進入到了 運行中的狀態,所以,componentDidMount 是創建階段的最後一個函數
componentDidMount() {
// *在這個函數中,我們可以放心的去 操作 頁面上你需要使用的 DOM 元素了;
// 如果我們想操作DOM元素,最早,只能在 componentDidMount 中進行;
// componentDidMount 相當於 Vue 中的 mounted 函數
// console.log(document.getElementById('myh3'));
/* document.getElementById('btn').onclick = () => {
// console.log('ok');
// console.log(this);
// this.props.initcount++
this.setState({
count: this.state.count + 1
})
} */
}
// *從這裡開始,就進入到了組件的運行中狀態
// 判斷組件是否需要更新
shouldComponentUpdate(nextProps, nextState) {
// *1. 在 shouldComponentUpdate 中要求必須返回一個布爾值
// *2. 在 shouldComponentUpdate 中,如果返回的值是 false,則 不會繼續執行後續的生命周期函數,而是直接退回到了 運行中 的狀態,此時有序 後續的 render 函數並沒有被調用,因此,頁面不會被更新,但是, 組件的 state 狀態,卻被修改了;
// return false
// 需求: 如果 state 中的 count 值是偶數,則 更新頁面,如果 count 值 是奇數,則不更新頁面,我們想要的頁面效果:4,6,8,10,12....
// *經過列印測試發現,在 shouldComponentUpdate 中,通過 this.state.count 拿到的值,是上一次的舊數據,並不是當前最新的;
// console.log(this.state.count + ' ---- ' + nextState.count);
// return this.state.count % 2 === 0 ? true : false
// return nextState.count % 2 === 0 ? true : false
return true
}
// *組件將要更新,此時尚未更新,在進入這個 生命周期函數的時候,記憶體中的虛擬DOM是舊的,頁面上的 DOM 元素 也是舊的
componentWillUpdate() {
// *經過列印分析,得到,此時頁面上的 DOM 節點,都是舊的,應該慎重操作,因為你可能操作的是舊DOM
// console.log(document.getElementById('myh3').innerHTML)
// console.log(this.refs.h3.innerHTML);
}
// *組件完成了更新,此時,state 中的數據、虛擬DOM、頁面上的DOM,都是最新的,此時,你可以放心大膽的去操作頁面了
componentDidUpdate() {
// console.log(this.refs.h3.innerHTML);
}
myselfFunc() {
console.log('這是我自己定義的函數,和生命周期函數無關');
}
}註意:在render函數中,不能調用setState()方法
生命周期中第二個階段
import React from 'react'
// 父組件
export default class Parent extends React.Component {
constructor(props) {
super(props)
this.state = {
msg: '這是父組件中的 msg 消息'
}
}
render() {
return <div>
<h1>這是父組件</h1>
<input type="button" value="點擊修改父組件的 MSG" onClick={this.changeMsg} />
<hr />
<Son pmsg={this.state.msg}></Son>
</div>
}
changeMsg = () => {
this.setState({
msg: '娃哈哈'
})
}
}
// 子組件
class Son extends React.Component {
constructor(props) {
super(props)
this.state = {}
}
render() {
return <div>
<h3>這是子組件 --- {this.props.pmsg}</h3>
</div>
}
// 組件將要接收外界傳遞過來的新的 props 屬性值
// 當子組件第一次被渲染到頁面上的時候,不會觸發這個 函數;
// !只有當 父組件中,通過 某些 事件,重新修改了 傳遞給 子組件的 props 數據之後,才會觸發 componentWillReceiveProps
componentWillReceiveProps(nextProps) {
// console.log('被觸發了!');
// 註意: 在 componentWillReceiveProps 被觸發的時候,如果我們使用 this.props 來獲取屬性值,這個屬性值,不是最新的,是上一次的舊屬性值
// 如果想要獲取最新的屬性值,需要通過 componentWillReceiveProps 的參數列表來獲取
console.log(this.props.pmsg + ' ---- ' + nextProps.pmsg);
}
}

