Java操作Jxl實現.xsl及.xsls兩種數據表格進行批量導入數據到SQL server資料庫。 本文實現背景Web項目:前臺用的框架是Easyui+Bootstrap結合使用,需要引入相應的Js、Css文件。頁面:Jsp、攔截請求:Servlet、邏輯處理:ClassBean、資料庫:SQLs ...
Java操作Jxl實現.xsl及.xsls兩種數據表格進行批量導入數據到SQL server資料庫。
本文實現背景Web項目:前臺用的框架是Easyui+Bootstrap結合使用,需要引入相應的Js、Css文件。頁面:Jsp、攔截請求:Servlet、邏輯處理:ClassBean、資料庫:SQLserver。
註:Bean中操作SQL語句進行處理是公司內部方法,可替換為其它方法自行擴展!主要看代碼邏輯業務處理!
首先我們看見Easyui中的datagrid數據網格列表中沒有任何數據:

其次創建一個xsl文件以下是需要導入的數據格式:

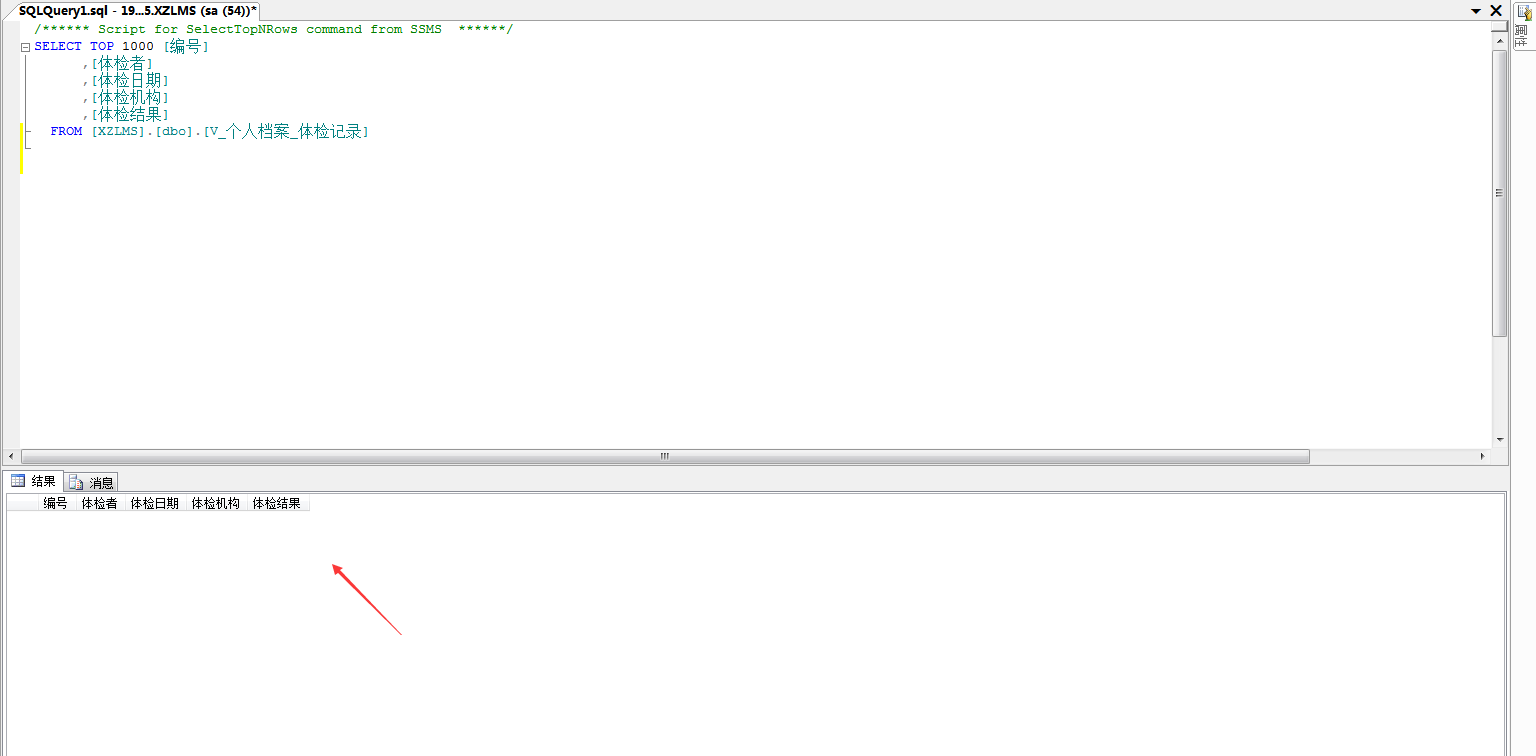
讓我們把註意力放到SQLserver資料庫:

點擊導入按鈕後彈出一個視窗選擇我們剛剛創建的Excel文件,最後點擊導入

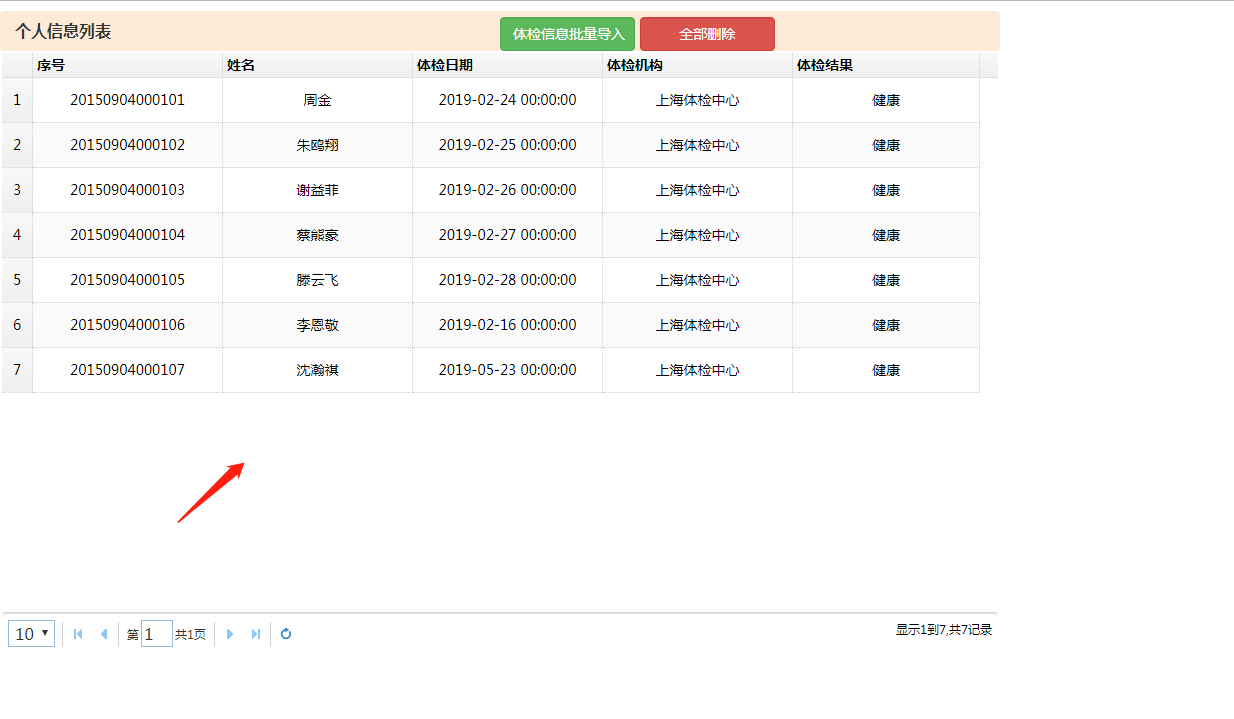
導入成功此時此刻Easyui中的datagrid數據網格中已有了7條我們之前創建的記錄!

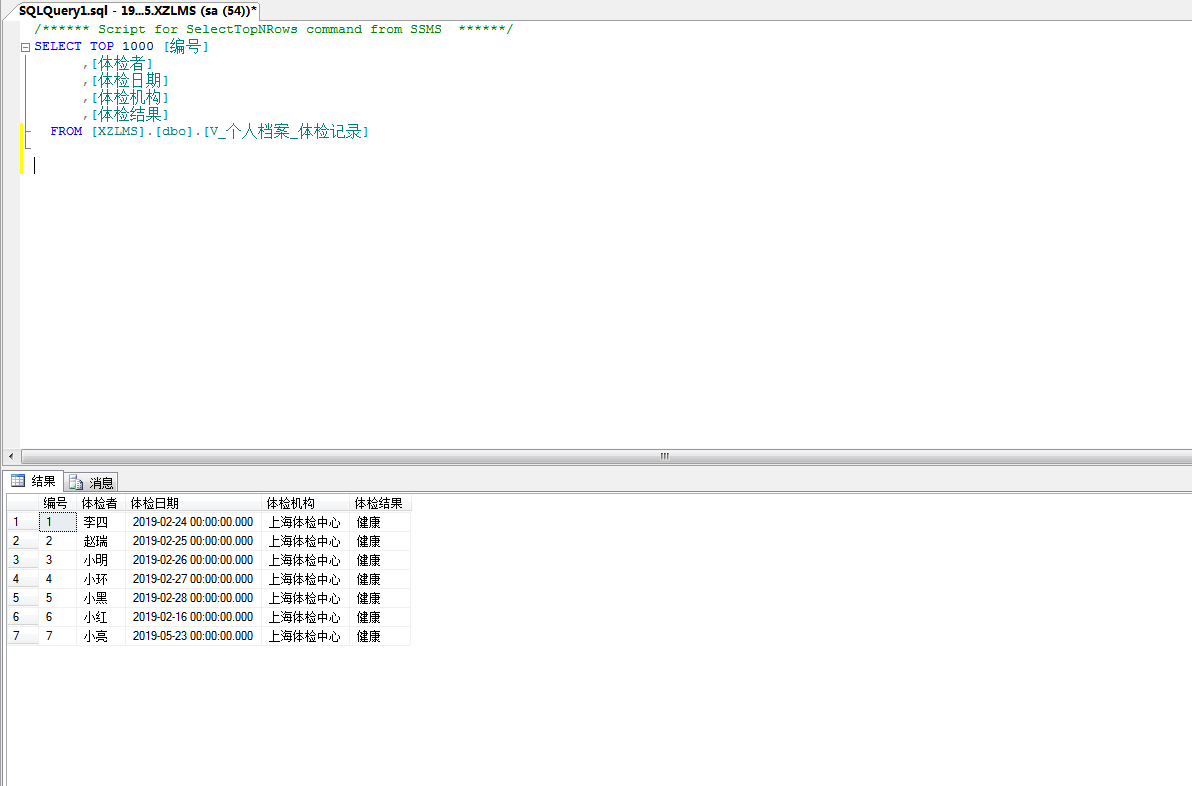
我們回到資料庫進行查看數據,果然和預期效果一樣與Excel表格數據一致證明導入成功!

Jsp代碼:
註:from中的enctype="multipart/form-data"屬性是必加的,要想進行上傳必須使用HTML中的文件控制項,且必須使用enctype進行分裝,表示將表單按照二進位的方式提交。即所有的操作表單此時不再是分別提交,否則將所有內容都按照二進位的方式提交。如果要上傳文件,表單則必須封裝。但是當一個表單使用了enctype="multipart/form-data"封裝後,其它的非表單控制項的內容就無法通過request內置對象獲取,此時在Servlet中必須調用SmartUpload類中提供的getRequest()方法獲取全部的請求參數
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <%@page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ page import="com.pantech.base.common.tools.MyTools"%> <%@ page import="com.pantech.base.common.tools.PublicTools"%> <%@ page import="com.pantech.src.develop.Logs.*"%> <%@ page import="com.pantech.base.common.tools.*"%> <%@ page import="com.pantech.src.develop.store.user.*"%> <%@ page import="com.pantech.src.develop.manage.workremind.WorkRemind"%> <%@ page import="java.util.Vector"%> <%@ page import="java.util.*"%> <%@ page import="java.text.*"%> <%@ page import="com.pantech.base.common.db.DBSource"%> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>導入</title> <link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/css/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/css/themes/icon.css"> <link charset="utf-8" rel="stylesheet" href="<%=request.getContextPath()%>/css/bootstrap.css"/> <link charset="utf-8" rel="stylesheet" href="<%=request.getContextPath()%>/css/naber.css"/> <link charset="utf-8" rel="stylesheet" href="<%=request.getContextPath()%>/css/font-awesome/css/font-awesome.css"> <link charset="utf-8" rel="stylesheet" href="<%=request.getContextPath()%>/css/SMS-index.css"/> <link charset="utf-8" rel="stylesheet" href="<%=request.getContextPath()%>/css/listPage.css"/> <script type="text/javascript" src="<%=request.getContextPath()%>/script/JQueryUI/jquery.min.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/script/JQueryUI/jquery.easyui.min.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/script/JQueryUI/locale/easyui-lang-zh_CN.js"></script> <script charset="utf-8" src="<%=request.getContextPath()%>/script/bootstrap.min.js"></script> <script charset="utf-8" src="<%=request.getContextPath()%>/script/layer/layer.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/script/common/clientScript.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/script/common/publicScript.js"></script> </head> <body> <%-- 遮罩層 --%> <div id="divPageMask4" class="maskStyle"> <div id="maskFont2"></div> </div> <div class="bg-box indexBox" style="width: 1000px;"> <div class="box"> <div class="manage-list"> <div class="row"> <div class="col-lg-6 col-md-6 col-sm-6 col-xs-12"> <span>個人信息列表</span> </div> <input type="button" onclick="doToolbar(this.id);" id="importTJXX"class="btn form-control btn-success" value="體檢信息批量導入"style="width: 135px; margin-top: 3px;" /> <input type="button" onclick="doToolbar(this.id);" id="deleteTJXX"class="btn form-control btn-danger" value="全部刪除"style="width: 135px; margin-top: 3px;" /> </div> </div> </div> <div id="tableDIV" class="tablelist"style="width: 100%; height: 600px;"> <table id="list" width="100%"></table> </div> </div> <!-- 彈窗 --> <div id="importInfoDialog"> <div class="col-lg-10 col-md-10 col-sm-12 col-xs-12 content" style="width:100%;padding-top: 30px;"> <div class="content-border"> <div id="querybox2"> <form id="form3" name="form3" method="POST" action="<%=request.getContextPath()%>/ImportFileBean_Servlet" enctype="multipart/form-data"> <div class="row"> <div class="col-lg-12 col-md-12 col-sm-12 col-xs-12" style="height:80px;"> <input id="excel1" name="excel1" width="100%" type="text" style="width:90%;height: 34px;" > </div> </div> <div class="row"> <div class="col-lg-12 col-md-12 col-sm-12 col-xs-12 text-center"> <input type="button" id="saveImport" class="btn form-control btn-success dialogButtom-btn" value="導入" onclick="doToolbar(this.id);"/> </div> </div> <input type="hidden" id="active2" name="active" /> </form> </div> </div> </div> </div> </body> <script type="text/javascript"> $(document).ready(function(){ initDialog();//初始化對話框 initFilebox(); loadGrid(); }); /**工具欄按鈕調用方法,傳入按鈕的id @id 當前按鈕點擊事件 **/ function doToolbar(iToolbar){ //點擊按鈕打開上傳附件彈窗 if (iToolbar == 'importTJXX'){ $('#importInfoDialog').dialog('setTitle', '導入'); $('#importInfoDialog').dialog("open"); } //點擊按鈕打開上傳附件彈窗 if (iToolbar == 'deleteTJXX'){ layer.confirm('刪除後無法恢復,您是否確認刪除?', { btn: ['確定','取消'] }, function(){ deleteTJXX(); }, function(){ }); } //上傳體檢excel文件 if (iToolbar == 'saveImport'){ var excel1 = $('#excel1').filebox('getValue') var excelsuffix=excel1.substring(excel1.lastIndexOf("."),excel1.length); if($('#excel1').filebox('getValue') == ''){ layer.alert('請選擇上傳文件'); return; } if(excelsuffix!=".xls" && excelsuffix!=".xlsx"){ layer.alert('只能導入Excel類型的文件!'); return; } $("#active2").val("importExamInfo"); showShade();//打開遮罩層 $('#form3').submit(); } } //刪除ajax function deleteTJXX(){ $.ajax({ type:"post", url:'<%=request.getContextPath()%>/ImportFileBean_Svl', data:"active=deleteTJXX", dataType:"json", success: function(datas){ if(datas[0].MSG == '刪除成功'){ layer.msg(datas[0].MSG); loadGrid(); }else{ layer.alert(datas[0].MSG); } } }); } //遮罩層 function showShade(){ $('#maskFont2').html('導入中,請稍候...'); $('#divPageMask4').show(); } //上傳按鈕初始化 function initFilebox(){ $('#excel1').filebox({ buttonText: '選擇文件', buttonAlign: 'right' }); } /**載入 dialog控制項**/ function initDialog(){ $('#importInfoDialog').dialog({ width: 360,//寬度設置 height: 200,//高度設置 modal:true, closed: true, cache: false, draggable:false,//是否可移動dialog框設置 //打開事件 onOpen:function(data){}, //讀取事件 onLoad:function(data){}, //關閉事件 onClose:function(data){ $('#form3').form('clear'); } }); } //載入datagrid主頁面信息 function loadGrid(){ $('#list').datagrid({ url: '<%=request.getContextPath()%>/ImportFileBean_Svl', queryParams: {"active":"queryList"}, loadMsg : "信息載入中請稍後!",//載入時信息 nowrap: false,//當數據長度超出列寬時將會自動截取 showFooter:true, rownumbers: true, animate:true, striped : true,//隔行變色 pageSize : 10,//每頁記錄數 singleSelect : true,//單選模式 pageNumber : 20,//當前頁碼 pagination:true, fit:true, fitColumns: true,//設置邊距 columns:[[ {field:'編號',title:'序號',width:fillsize(0.2)}, {field:'體檢者',title:'姓名',width:fillsize(0.2)}, {field:'體檢日期',title:'體檢日期',width:fillsize(0.2)}, {field:'體檢機構',title:'體檢機構',width:fillsize(0.2)}, {field:'體檢結果',title:'體檢結果',width:fillsize(0.2)} ]], onClickRow:function(rowIndex, rowData){ row=rowData; }, onLoadSuccess: function(data){ iKeyCode=''; }, onLoadError:function(none){ } }); } //表單提交方法 $('#form3').form({ //定位到servlet位置的url url:'<%=request.getContextPath()%>/ImportFileBean_Servlet', //當點擊事件後觸發的事件 onSubmit: function(data){ }, //當點擊事件併成功提交後觸發的事件 success:function(data){ var json = eval("("+data+")"); if(json[0].MSG=="導入完成"){ $('#divPageMask4').hide(); $('#importInfoDialog').dialog("close"); layer.msg(json[0].MSG); loadGrid(); }else if(json[0].MSG=="未找到sheet1"){ layer.alert("工作表名稱不符"); }else{ layer.alert(json[0].MSG); } } }); </script> </html>
Servlet代碼如下:
Servlet中攔截前臺的importExamInfo導入請求,在調用Bean層中的導入邏輯處理方法!
package or.og.jxldemo; import java.io.IOException; import java.sql.SQLException; import java.util.Vector; import javax.servlet.ServletConfig; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.jspsmart.upload.SmartUpload; import com.jspsmart.upload.SmartUploadException;


