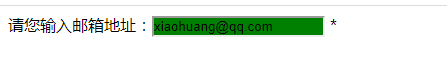
案例:驗證用戶輸入的是不是郵箱 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>title</title> </head> <body> <!-- 請您輸入郵箱地址:<input type="text" va ...
案例:驗證用戶輸入的是不是郵箱
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>title</title> </head> <body> <!-- 請您輸入郵箱地址:<input type="text" value="" id="email"/> *<br/> --> 請您輸入郵箱地址:<input type="text" value="" id="email" /> *<br /> <script> //如果輸入的是郵箱,那麼背景顏色為綠色,否則為紅色 //獲取文本框,註冊失去焦點的事件 document.getElementById("email").onblur = function () { //判斷這個文本框中輸入的是不是郵箱 var reg = /^[0-9a-zA-Z_.-]+[@][0-9a-zA-Z_.-]+([.][a-zA-Z]+){1,2}$/; if (reg.test(this.value)) { this.style.backgroundColor = "green"; } else { this.style.backgroundColor = "red"; } }; </script> </body> </html>