在我較早的一篇隨筆《在DevExpress程式中使用TeeList控制項以及節點查詢的處理》中,介紹了在樹形列表TreeList控制項上面,利用SearchControl實現節點的模糊查詢過濾操作,效果還是非常不錯的,TreeList功能比較強大,界面也相對比微軟內置的Winform的TreeView控... ...
在我較早的一篇隨筆《在DevExpress程式中使用TeeList控制項以及節點查詢的處理》中,介紹了在樹形列表TreeList控制項上面,利用SearchControl實現節點的模糊查詢過濾操作,效果還是非常不錯的,TreeList功能比較強大,界面也相對比微軟內置的Winform的TreeView控制項美觀不少。後來在一次偶然過程中,發現TreeList控制項本身就可以打開頭部過濾輸入,實現節點的快速過濾,不過過濾是完全匹配方式,和我們常規的模糊匹配思路不一樣,本篇隨筆介紹對TreeList控制項常規過濾方式的改進,支持內置輸入過濾框中實現節點的模糊查詢過濾操作。
1、利用SearchControl實現節點的模糊查詢過濾回顧
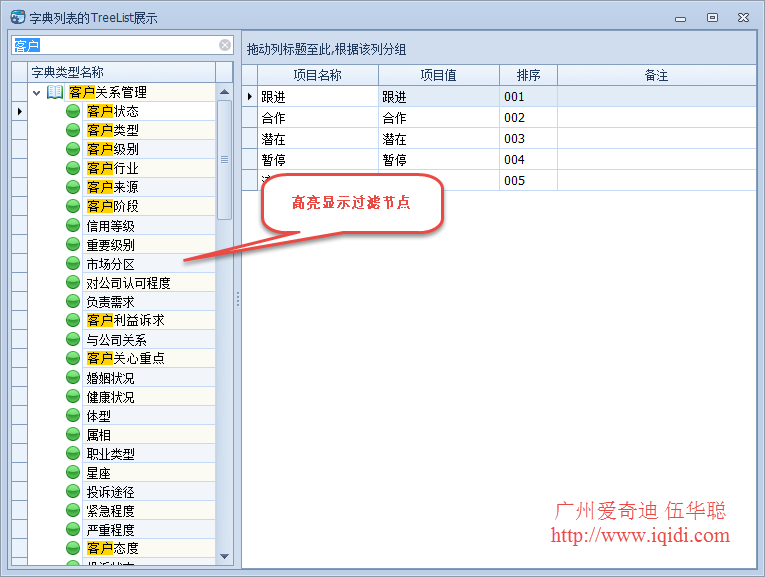
我在隨筆《在DevExpress程式中使用TeeList控制項以及節點查詢的處理》中介紹了整個開發的步驟和思路,最終的實現效果如下所示。

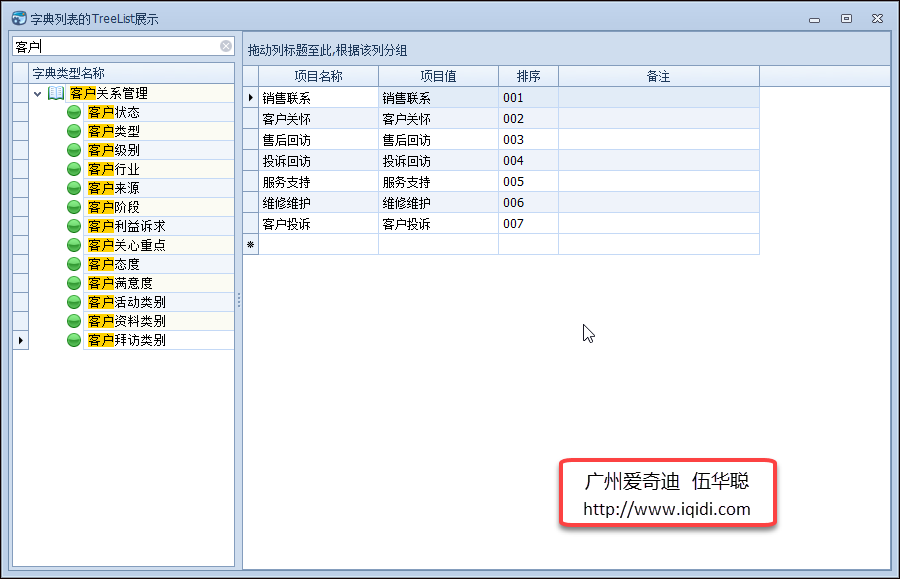
上面那個界面是之前案例的效果,新版本目前已經把不匹配的過濾掉了,最終效果如下所示。

如果我們忽略樹列表的初始化操作和綁定數據源的部分,那麼實現這個功能,主要的步驟就是在TreeList控制項上面增加一個SearchControl的控制項,並通代碼初始化事件處理即可,如下代碼所示。
/// <summary> /// 實現樹節點的過濾查詢 /// </summary> private void InitSearchControl() { this.searchControl1.Client = this.tree; this.tree.FilterNode += (object sender, DevExpress.XtraTreeList.FilterNodeEventArgs e) => { if (tree.DataSource == null) return; string nodeText = e.Node.GetDisplayText("Name");//參數填寫FieldName if (string.IsNullOrWhiteSpace(nodeText)) return; bool isExist = nodeText.IndexOf(searchControl1.Text, StringComparison.OrdinalIgnoreCase) >= 0; if (isExist) { var node = e.Node.ParentNode; while (node != null) { if (!node.Visible) { node.Visible = true; node = node.ParentNode; } else break; } } e.Node.Visible = isExist; e.Handled = true; }; }
雖然實現的效果非常不錯,不過麻煩的地方就是需要自己添加一個控制項,並處理好佈局和控制項的初始化代碼,稍顯麻煩一些。
下麵的處理方式就是打開內置的過濾輸入框,並通過代碼的方式實現模糊查詢的方式過濾操作。
2、利用TreeList控制項內置過濾方式實現模糊查詢過濾
上面介紹了一種擴展方式實現節點的模糊查詢,我們也可以利用TreeList控制項本身具有的節點過濾框控制項來實現TreeList控制項節點的過濾。
在TreeList控制項設計模式下,打開並設置 OptionsView.ShowAutoFilterRow、OptionsBehavior.EnableFiltering為True就可以看到樹形控制項頂部增加一個內置的控制項顯示了,如下界面所示。

也可以通過代碼方式進行打開。
this.treeList1.OptionsView.ShowAutoFilterRow = true;//顯示過濾行 this.treeList1.OptionsBehavior.EnableFiltering = true;//開啟過濾功能
可以看到頂部多了一個輸入框,預設的事件就支持對節點的過濾操作,不過是節點名稱完全匹配,類似Equal的處理方式,這個和我們常規需要的操作方式不同,那麼就需要進行一定的改進了。
TreeList控制項提供ColumnFilterChanged事件進行自定義的過濾操作,我們在其中實現我們想要的部分匹配,也就是模糊查詢方式的處理即可。
this.treeList1.ColumnFilterChanged += (s, e) => //自定義過濾事件 { var tree = (TreeList)s; if (tree != null && tree.ActiveEditor != null) { string newKey = tree.ActiveEditor.EditValue.ToString(); tree.FilterNodes(); var operation = new FilterNodeOperation(newKey ?? ""); tree.NodesIterator.DoOperation(operation); } };
其中FilterNodeOperation 是我們自定義的一個過濾節點操作對象,具體的定義代碼如下所示。
/// <summary> /// 過濾節點操作類 /// </summary> class FilterNodeOperation : TreeListOperation { string pattern; public FilterNodeOperation(string _pattern) { pattern = _pattern; } public override void Execute(TreeListNode node) { if (NodeContainsPattern(node, pattern)) { node.Visible = true; if (node.ParentNode != null) { node.ParentNode.Visible = true; } } else { node.Visible = false; } } /// <summary> /// 模糊包含模式 /// </summary> bool NodeContainsPattern(TreeListNode node, string pattern) { foreach (TreeListColumn col in node.TreeList.Columns) { if (node.GetValue(col).ToString().ToUpper().Contains(pattern.ToUpper())) { return true; } } return false; } }
根據上面的操作,做了一個過濾節點的Demo界面。
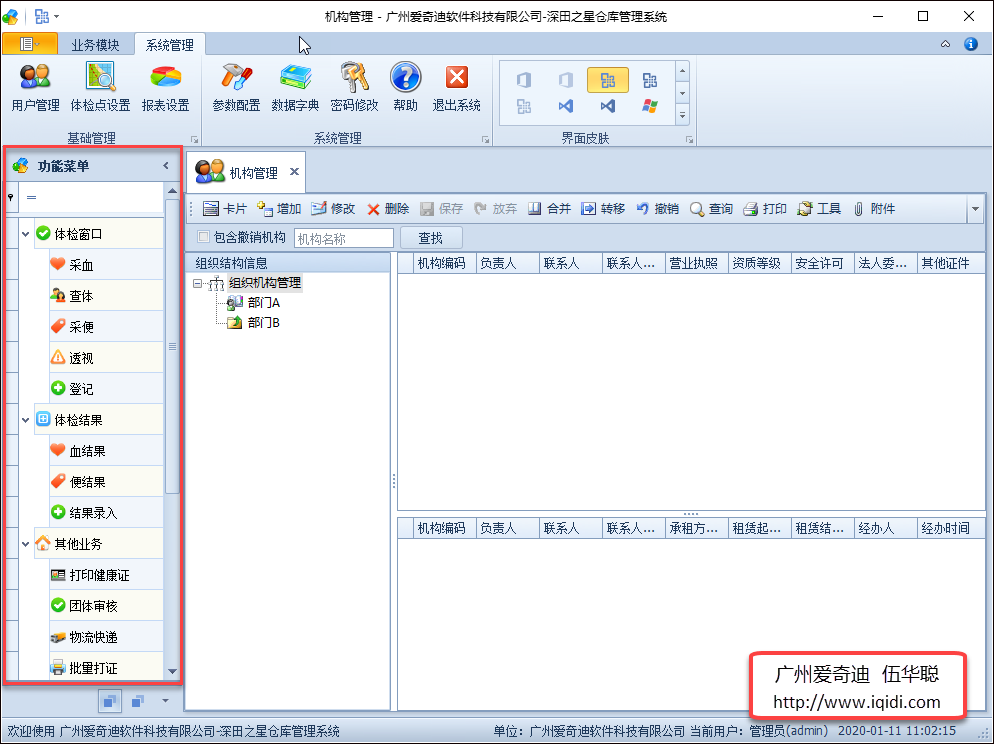
常規沒有過濾的界面效果如下所示。

TreeList節點過濾後,界面效果如下所示。

對比之前的SearchControl實現的效果,這裡面沒有文本的高亮顯示,不過顯示也還是比較直觀。
整個TreeList的控制項處理代碼如下所示,貼出供大家參考學習。
/// <summary> /// 初始化樹 /// </summary> private void InitTree() { this.treeList1.OptionsBehavior.Editable = false; this.treeList1.OptionsView.EnableAppearanceOddRow = true; this.treeList1.OptionsView.EnableAppearanceEvenRow = true; this.treeList1.OptionsView.RowImagesShowMode = RowImagesShowMode.InCell;//緊湊型圖標 this.treeList1.ExpandAll(); // 列過濾處理 this.treeList1.OptionsView.ShowAutoFilterRow = true;//顯示過濾行 this.treeList1.OptionsBehavior.EnableFiltering = true;//開啟過濾功能 this.treeList1.ColumnFilterChanged += (s, e) => //自定義過濾事件 { var tree = (TreeList)s; if (tree != null && tree.ActiveEditor != null) { string newKey = tree.ActiveEditor.EditValue.ToString(); tree.FilterNodes(); var operation = new FilterNodeOperation(newKey ?? ""); tree.NodesIterator.DoOperation(operation); } }; //初始化樹節點選擇事件 this.treeList1.FocusedNodeChanged += (s, e) => { this.FocusedNodeChanged(s, e); }; } private void FocusedNodeChanged(object s, FocusedNodeChangedEventArgs e) { var tree = (TreeList)s; if (tree != null && tree.FocusedNode != null) { //選中節點文本 var text = tree.FocusedNode.GetDisplayText(0); switch (text) { case "採血": ChildWinManagement.LoadMdiForm(this, typeof(FrmOrganization)); break; default: break; } } }
這些就是Winform中一些界面處理的技巧,DevExpress界面控制項的功能還是非常不錯的,我們基類一些界面的處理技巧,可以極大提高用戶的體驗效果,同時提高我們軟體的內在價值。



