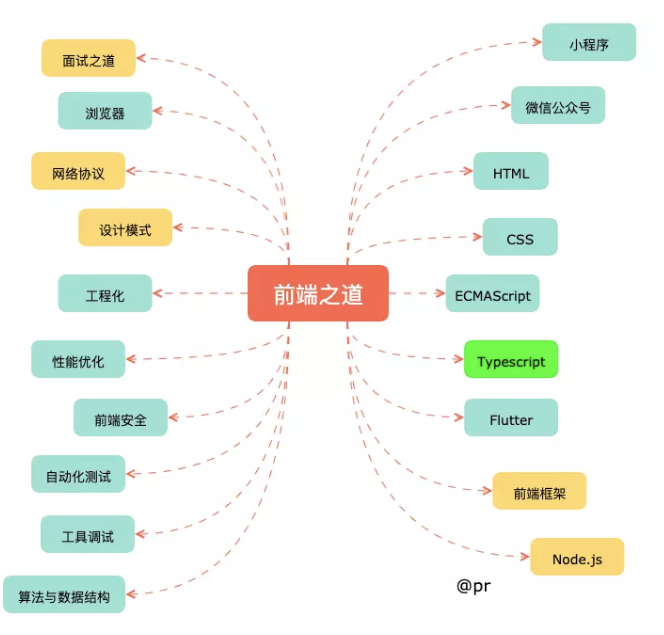
這篇文章會為一個總結,一個大綱.我會在上面列舉一些前端該學習的東西. 1:面試之道 2:瀏覽器 3:網路協議 4:設計模式 5:工程化 6:性能優化 7:前端安全 8:自動化測試 9:工具調試 10:演算法與數據結構 11:小程式 12:微信公眾號 13:HTML 14:CSS 15:ECMScrip ...
這篇文章會為一個總結,一個大綱.我會在上面列舉一些前端該學習的東西.

1:面試之道
2:瀏覽器
3:網路協議
4:設計模式
5:工程化
6:性能優化
7:前端安全
8:自動化測試
9:工具調試
10:演算法與數據結構
11:小程式
12:微信公眾號
13:HTML
14:CSS
15:ECMScript
16:Typescript
17:Flutter
18:前端框架
19:Node.js



