轉載於https://blog.csdn.net/csdn924618338/article/details/51455595 實現效果 源碼 <!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8"> <title>商品SKU ...
轉載於https://blog.csdn.net/csdn924618338/article/details/51455595
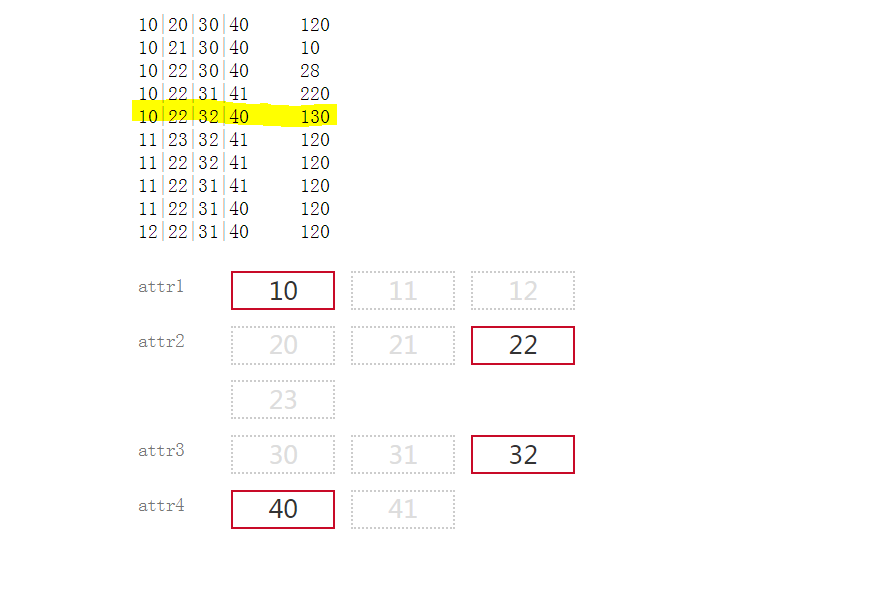
- 實現效果

- 源碼
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8"> <title>商品SKU選擇DEMO3</title> </head> <body> <style type="text/css"> ul,li{ padding:0px; margin:0px;} #panel{ width:500px; margin:30px auto;} .goods_attr{ overflow:hidden;} .goods_attr .label {font: 12px/30px '宋體';color: #777;width: 50px;;padding-right: 10px;float: left; display:block;} .goods_attr ul {float:left;width:300px;} .goods_attr li{color:#333;overflow:hidden;position:relative;float:left;text-align:center; vertical-align:middle; border:1px solid #999;text-indent:0; cursor:pointer} .goods_attr li.b{border:1px dotted #CCC;color:#DDD; pointer:none;} .goods_attr li.b img {opacity:0.4;} .goods_attr li.sel{ border:1px solid #c80a28;color:#333;} .goods_attr li.text{margin:5px 10px 5px 0; height:23px;line-height:23px;text-indent:0;padding:0 23px;font-style:normal;} .goods_attr li.img{ margin-right:10px;width:35px;height:35px; line-height:35px;text-align:center;} </style> <div id="panel"> <div id="panel_sku_list"><pre></pre></div> <div id="panel_sel"> </div> </div> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script> <script> var keys = { 'attr1':['10','11','12'], 'attr2':['20','21','22','23'], 'attr3':['30','31','32'], 'attr4':['40','41'] }; //SKU,Stock Keeping Uint(庫存量單位) var sku_list=[ {'attrs':'10|20|30|40','num':120}, {'attrs':'10|21|30|40','num':10}, {'attrs':'10|22|30|40','num':28}, {'attrs':'10|22|31|41','num':220}, {'attrs':'10|22|32|40','num':130}, {'attrs':'11|23|32|41','num':120}, {'attrs':'11|22|32|41','num':120}, {'attrs':'11|22|31|41','num':120}, {'attrs':'11|22|31|40','num':120}, {'attrs':'12|22|31|40','num':120}, ]; //顯示html結構 function show_attr_item(){ var html=''; //k是下標,跟php不同 for(k in keys){ html+='<div class="goods_attr" > <span class="label">'+k+'</span>'; html+='<ul>' for(k2 in keys[k]){ _attr_id=keys[k][k2]; html+='<li class="text" val="'+_attr_id+'" >'; html+='<span>'+_attr_id+'</span>'; html+='<s></s>'; html+='</li>' } html+='</ul>'; html+='</div>'; } $('#panel_sel').html(html); } //顯示數據 function show_data(sku_list){ var str=""; for( k in sku_list){ str+=sku_list[k]['attrs']+"\t"+sku_list[k]['num']+"\n"; } $('#panel_sku_list pre').html(str); } show_data(sku_list); show_attr_item(); //返回對象中的一個數組,有attr屬性 function filterProduct(ids){ var result=[]; $(sku_list).each(function(k,v){ _attr='|'+v['attrs']+'|'; _all_ids_in=true; for( k in ids){ if(_attr.indexOf('|'+ids[k]+'|')==-1){ _all_ids_in=false; break; } } //把數組中的id所在那行的所有元素都壓入result。最後返回 if(_all_ids_in){ result.push(v); } }); return result; } function filterAttrs(ids){ var products=filterProduct(ids); //console.log(products); var result=[]; $(products).each(function(k,v){ //括弧內的還是返回一個數組,concat函數是拼接一個或多個函數。 result=result.concat(v['attrs'].split('|')); }); return result; } //已選擇的節點數組 function _getSelAttrId(){ var list=[]; $('.goods_attr li.sel').each(function(){ list.push($(this).attr('val')); }); return list; } //註冊點擊事件 $('.goods_attr li').click(function(){ if($(this).hasClass('b')){ return ;//被鎖定了 } if($(this).hasClass('sel')){ $(this).removeClass('sel'); }else{ $(this).siblings().removeClass('sel'); $(this).addClass('sel'); } var select_ids=_getSelAttrId(); // console.log(select_ids); ////已經選擇了的規格 var ids=filterAttrs(select_ids); //如果id不在已選id所在行組成的數組中,則然他禁止點擊 $('#panel_sel').find('li').each(function(k2,li2){ if($.inArray($(li2).attr('val'),ids)==-1){ $(li2).addClass('b'); }else{ $(li2).removeClass('b'); } }); }); </script> </body> </html>
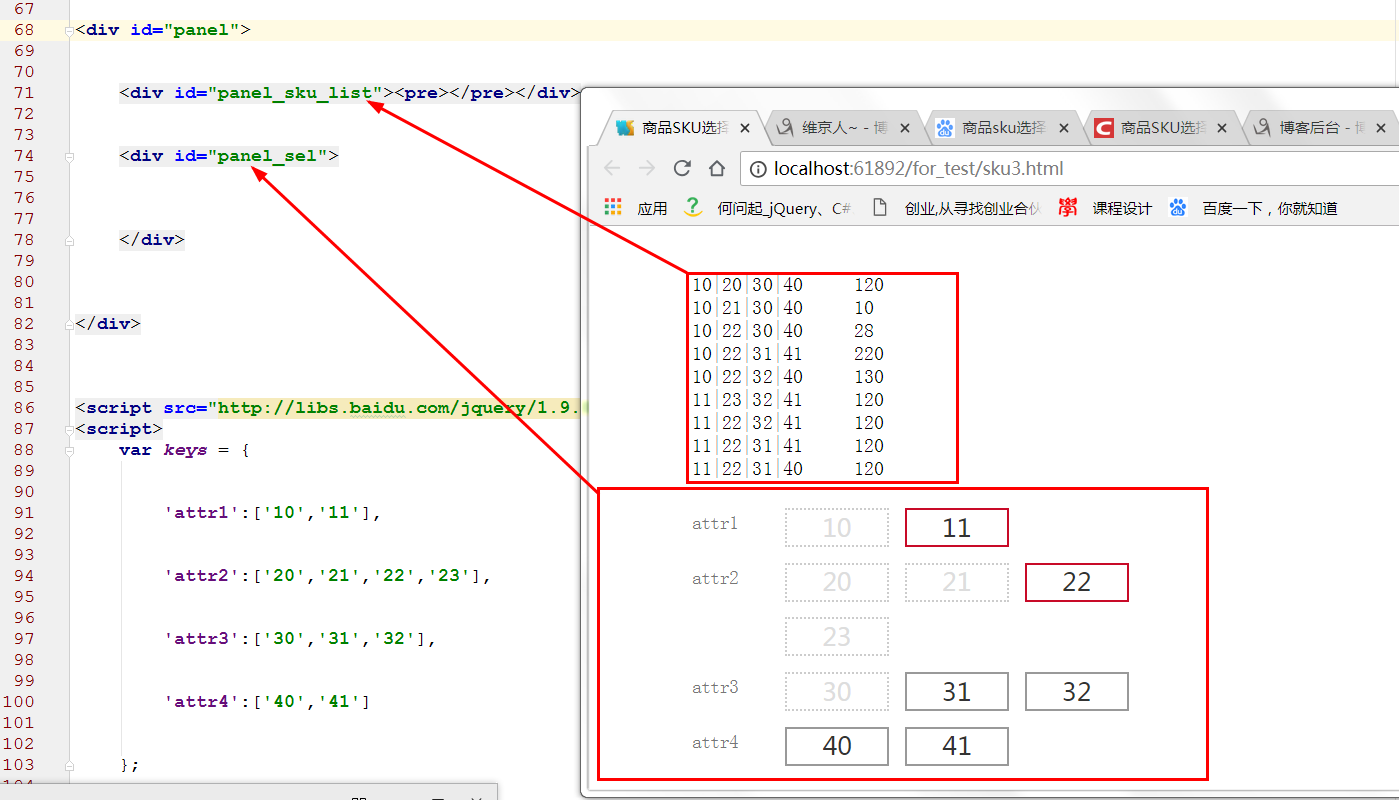
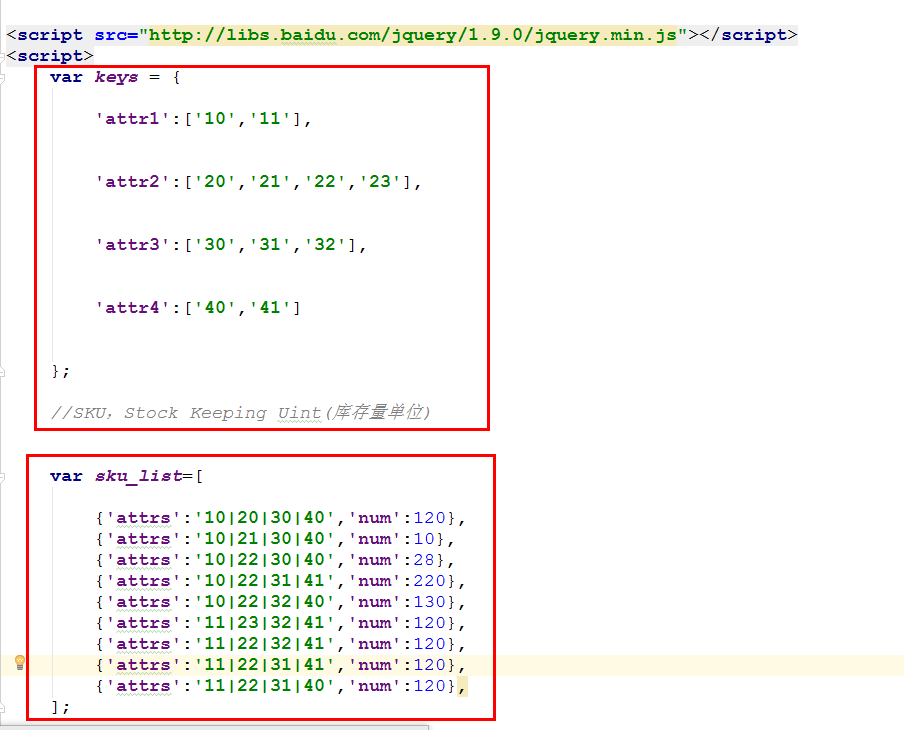
- 部分截圖展示說明,一個div放置數據,一個放置效果。模擬後臺,結構是根據jquery語法動態展示的。

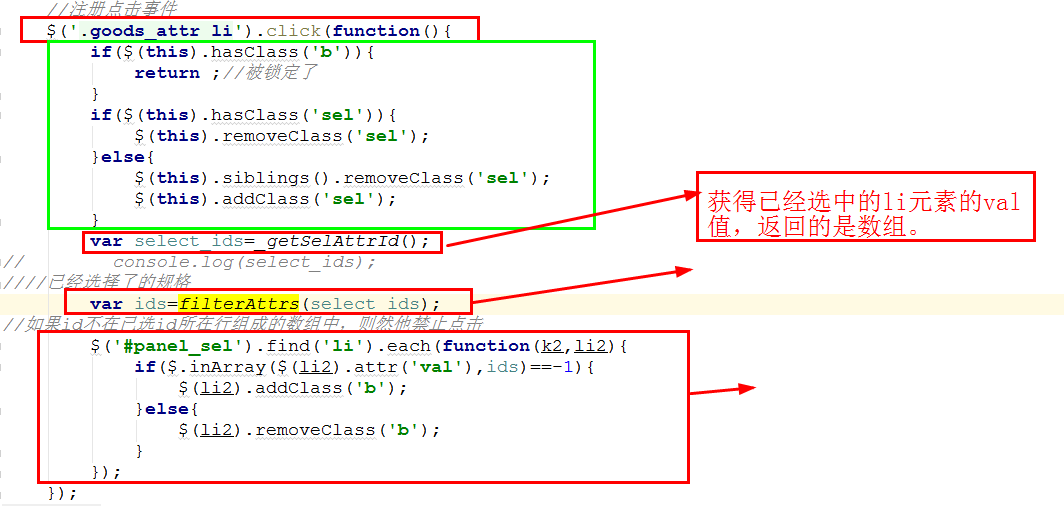
- 一些jquery語法解釋
key是對應動態展示的效果,可以擴展屬性值。sku_list是存在的屬性組合。
存在的是指,在這裡是有attr1,attr2,attr3,attr4(相當於顏色,尺寸,記憶體,型號)這4種規格,裡面有2x4x3x2=48種組合,而實際上售賣的組合只有9種,就是sku__list列出來的。

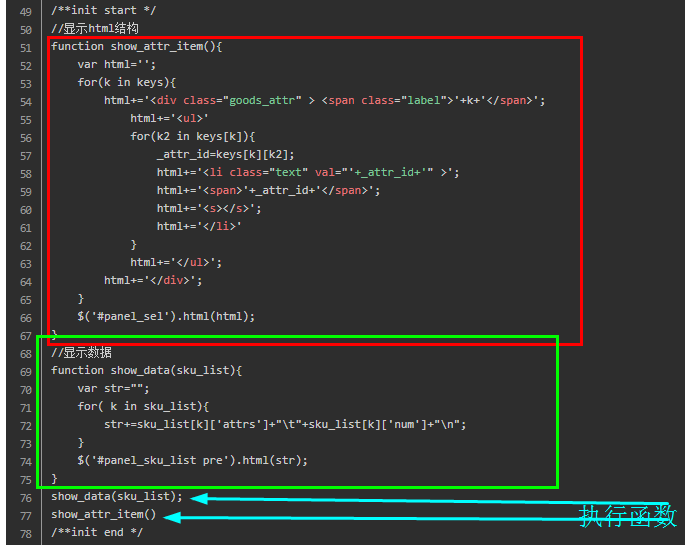
- 一些函數說明
這2個函數是動態展示數據和結構,依據是上面圖中的2個數組。keys和sku_list