[1]調試工具 [2]插件 [3]快捷鍵 [4]小功能 ...

前端工程師大部分工作成果需要在瀏覽器中查看,使用 chrome 瀏覽器的頻率非常高。更好更優雅地使用 chrome,將 chrome 配置成趁手的瀏覽器,將極大提升編程效率。本文將詳細介紹 chrome 瀏覽器的使用技巧
調試工具
下麵介紹一些冷門但很有用的調試工具使用方法
【控制台】
在 chrome 開發者工具中的任何一個面板下(除 console 面板外),按住 esc 都可以在該面板下方新生成一個 console 面板
通常情況下,控制台只提供單行輸入,可以用分號做分割符來執行多個 javascript 語句;而如果需要多行代碼的話,可以通過組合鍵 shift+enter 來實現換行,在這種情況下代碼不會被立即執行

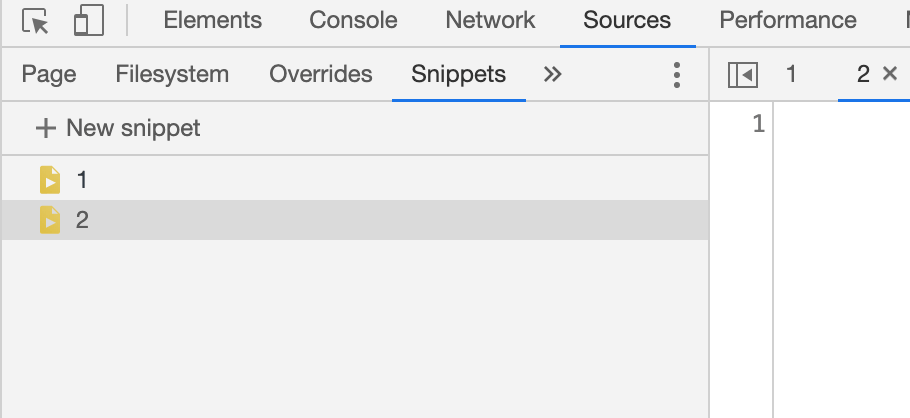
【代碼片段】
chrome 在 sources 頁面提供 snippets 一欄,這裡我們可以隨時編寫 Javascript 代碼,運行結果會列印到控制台。代碼是全局保存的,在任何頁面,包括新建標簽頁,都可以查看或運行這些代碼

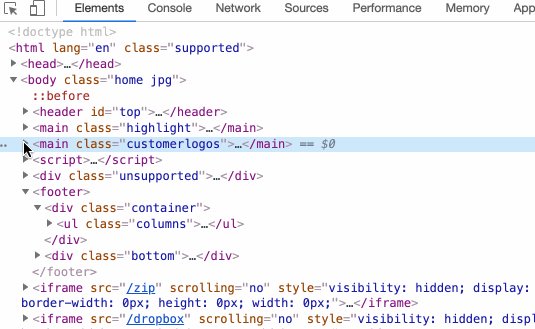
【展開 DOM】
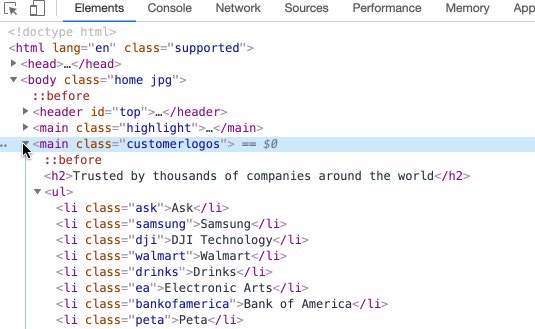
在 Elements 標簽頁中,如果要查看一個元素中曾經很深的子元素,可以按住 option 鍵,點擊元素,則元素的 DOM 結構會完全展開

【搜索】
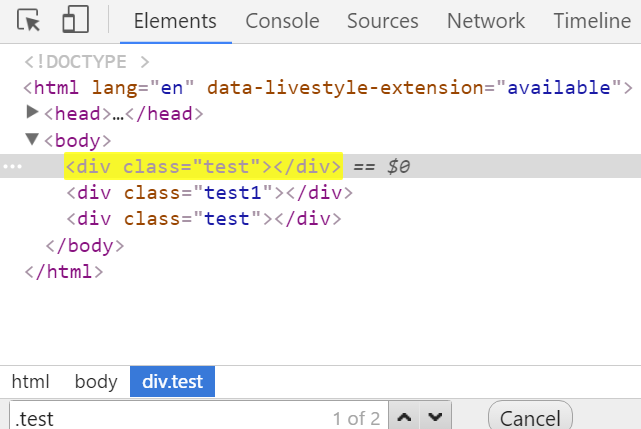
在 elements 標簽下使用 ctrl+f 搜索功能,可以使用 css 選擇器,如'.test',可以搜索到所有類名為 test 的元素

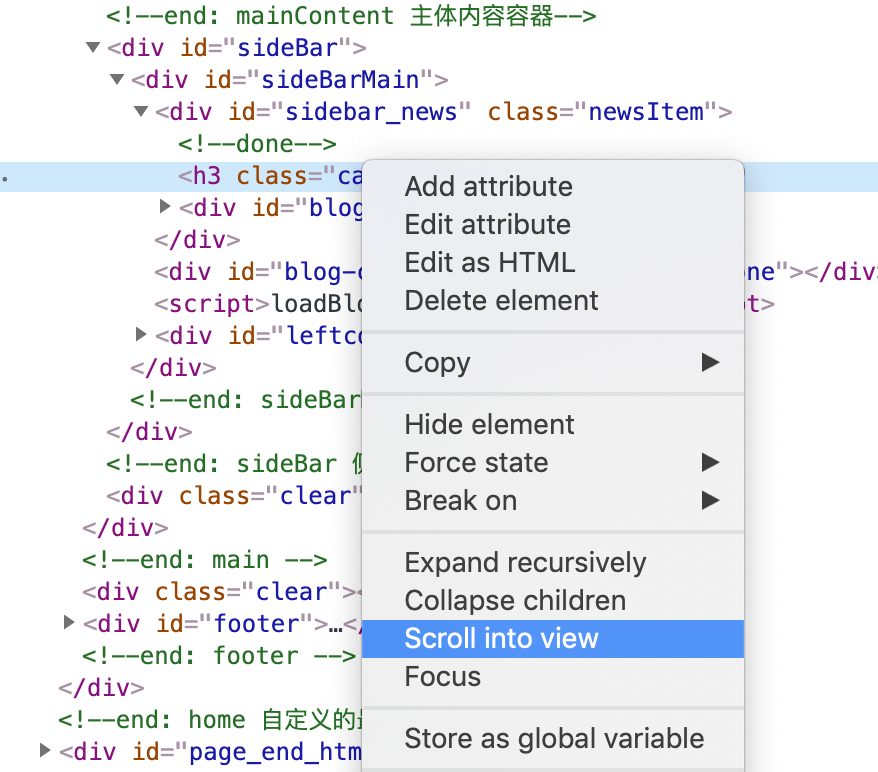
【跳轉位置】
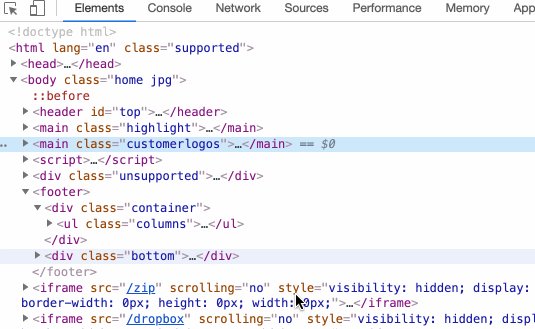
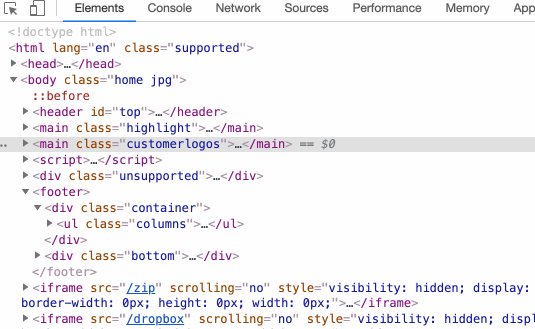
在 elements 標簽下,選擇元素節點,點擊右鍵菜單中的 scroll into view,可以滾動瀏覽器到元素所處位置

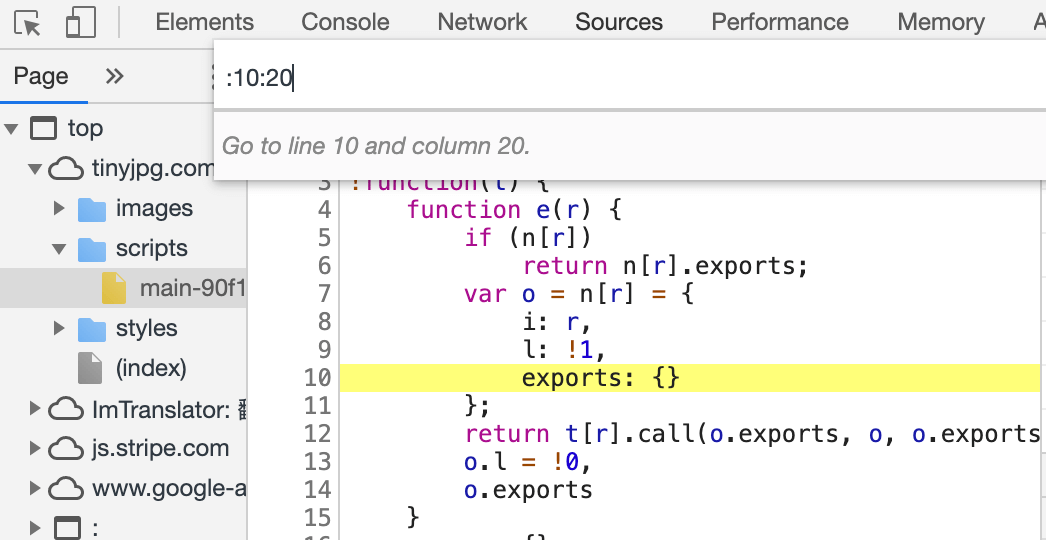
【快速定位】
在 Sources 標簽下的代碼文件中,使用 ctrl + p 呼出搜索框,然後以 :行號:列號 的形式輸入並回車,可以將代碼快速定位到該位置

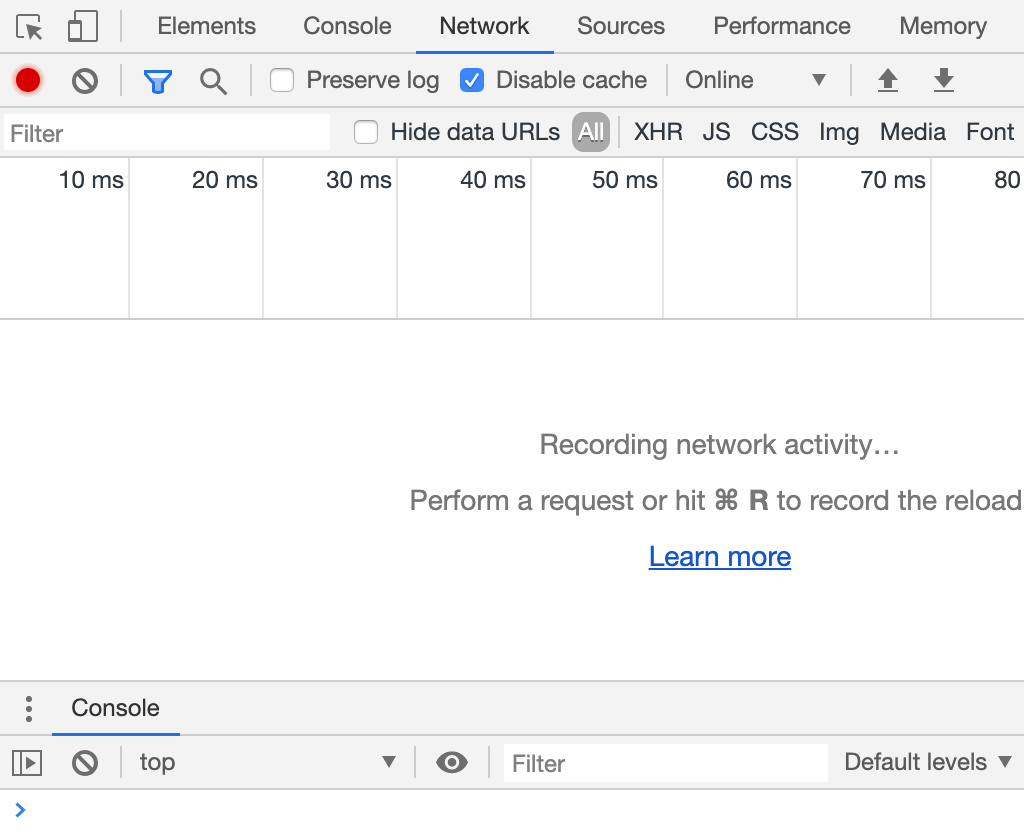
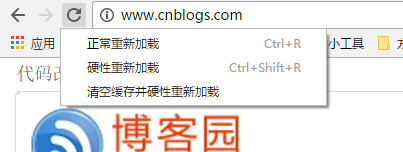
【刷新】
一般地,人們對於刷新的印象只是停留在使用F5快捷鍵上。但實際上,刷新包括三種。在開發者調試工具打開的情況下,長按刷新按鈕,會出現這三種刷新選項

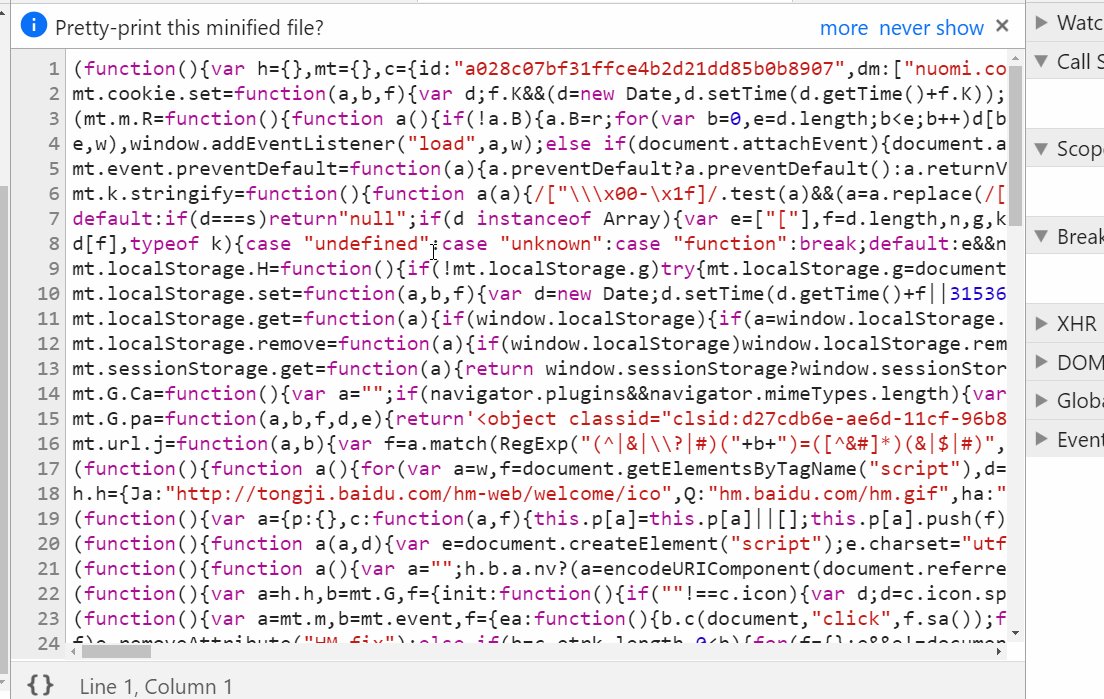
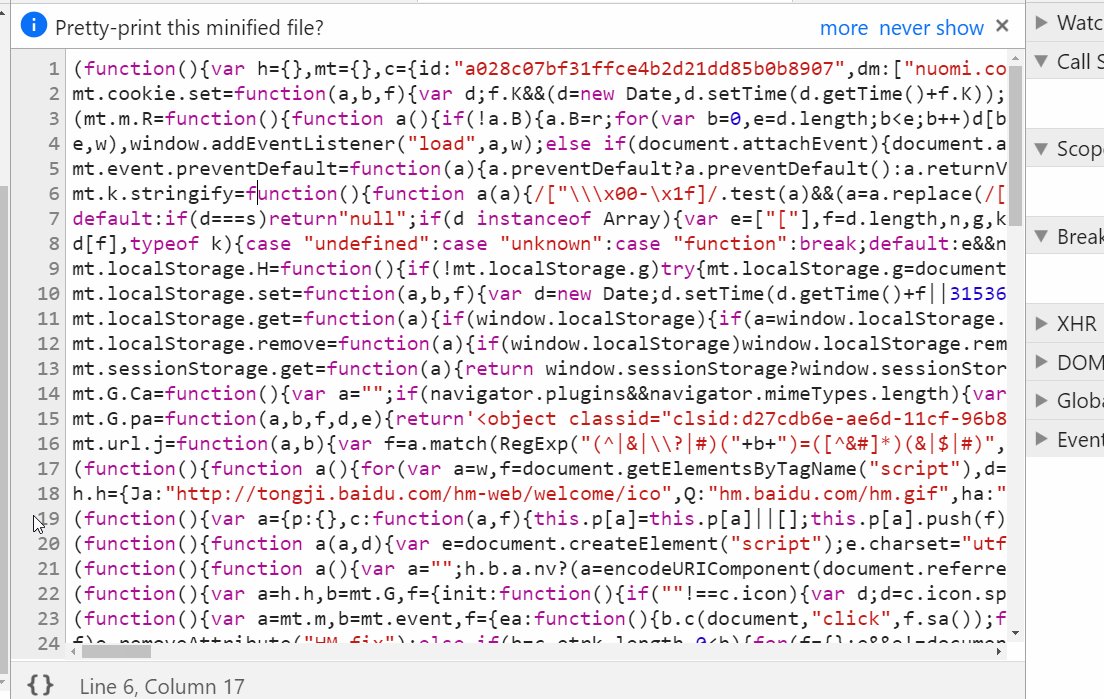
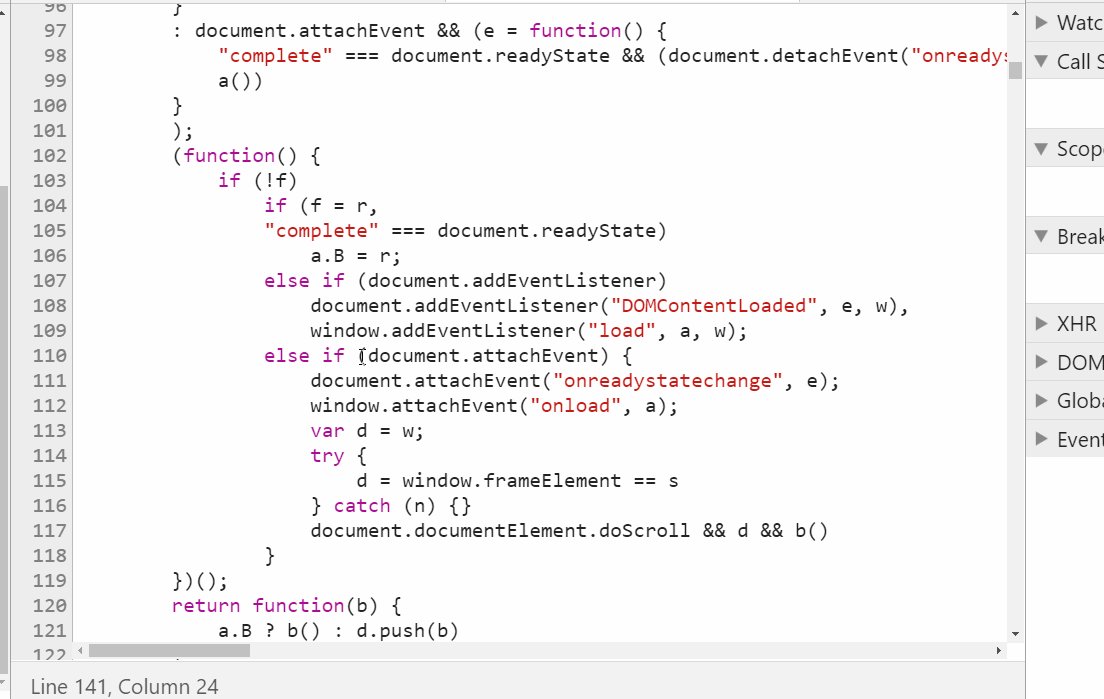
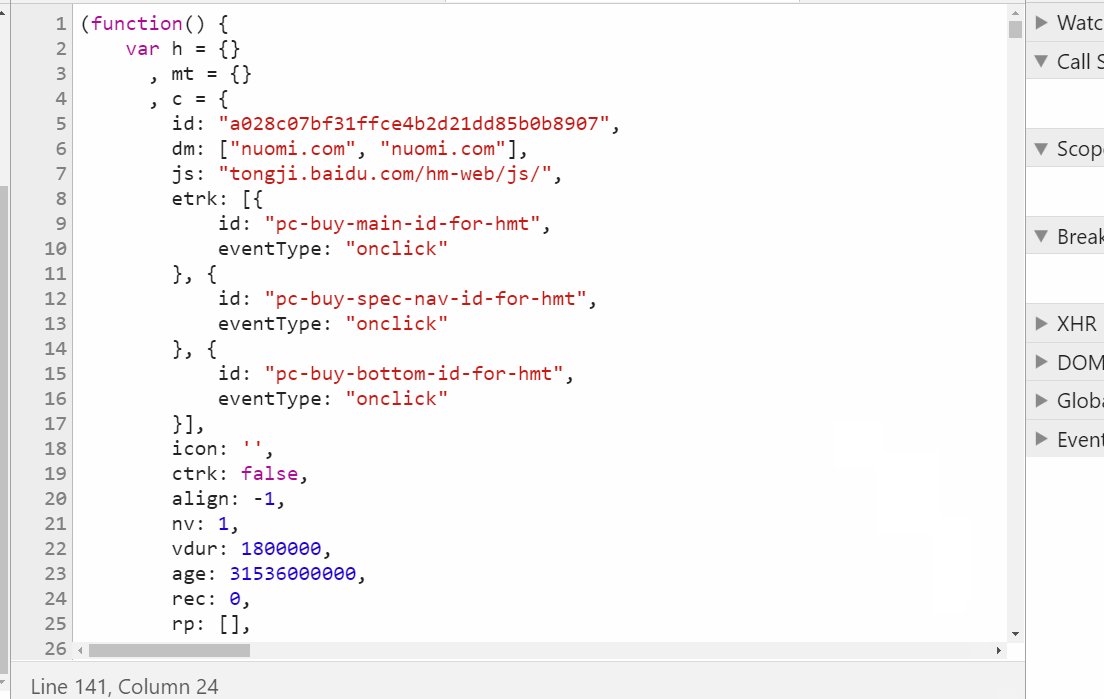
【代碼反壓縮】
一般地,線上的 javascript 代碼都是經過壓縮的,基本上無法直接閱讀。點擊下方的大括弧{}圖標,瀏覽器會反壓縮過重新排版美化當前的 javascript 代碼

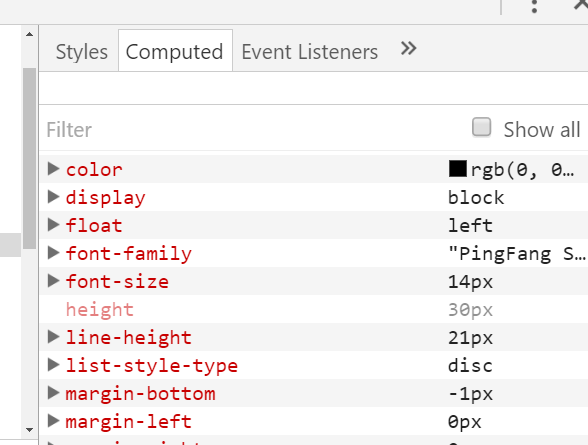
【計算樣式】
通過點擊 elements 標簽右側的 computed 子標簽,可以查看元素計算後的樣式

插件
下麵將詳細介紹常用的一些 chrome 插件
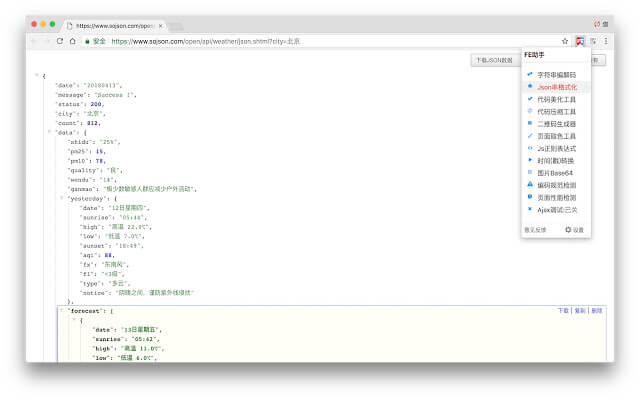
【Web 前端助手】
FEHelper(Web 前端助手)包含多個獨立小應用,比如:Json工具、代碼美化、代碼壓縮、二維碼、Postman、markdown、網頁油猴、便簽筆記、信息加密與解密、隨機密碼生成、Crontab等,這樣安裝一個 FEHelper 相當於安裝了多個插件

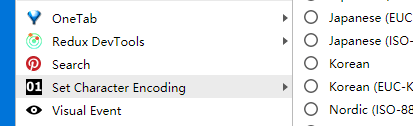
【字元編碼】
前端開發時,經常出現亂碼的情況。但是,新版本的 chrome 瀏覽器已經沒有更改字元編碼的設置選擇,這時就要用到set character Encoding插件了
在頁面空白處,點擊右鍵,即可選擇需要的編碼格式

【OneTab】
經常有開 10 個以上的標簽頁經歷,更痛苦的是,有太多的標簽頁時,Chrome 有卡頓現象出現!使用OneTab插件,不僅節省高達 95% 的記憶體,還能減輕標簽頁混亂現象!單擊 OneTab 圖標,所有標簽頁轉換成一個列表。需要再次訪問標簽頁時,可以單獨或全部恢復它們

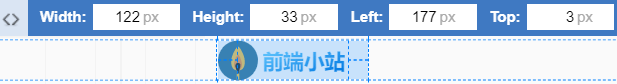
【測量】
Page Ruler 可以直接查看網頁一些圖片的詳細像素大小、具體位置等,非常實用

快捷鍵
多記幾個快捷鍵,就可以少點幾次滑鼠,提升工作效率
【標簽頁】
Command + W 關閉標簽頁
Command + T 打開標簽頁
Command + Shift + T 重新打開關閉的標簽頁
Command + 左方向鍵 後退
Command + 右方向鍵 前進
Command + Option + 右方向鍵 跳轉到後一個標簽頁
Command + Option + 左方向鍵 跳轉到前一個標簽頁
Command + 1(到 8) 跳轉到特定標簽頁
Command + 9 跳轉到最右側標簽頁【功能】
Command + Option + I 打開“開發者工具”
Command + Shift + J 打開“下載內容”頁
Command + Shift + Delete 打開“清除瀏覽數據”選項【網頁】
Command + R 刷新
Command + L 將游標置於地址欄
Command + + 網頁放大
Command + - 網頁縮小
Command + 0 縮放 100%
空格鍵 向下滾動網頁,一次一個屏幕
Shift + 空格鍵 向上滾動網頁,一次一個屏幕
小功能
chrome 瀏覽器中隱藏了一些小功能
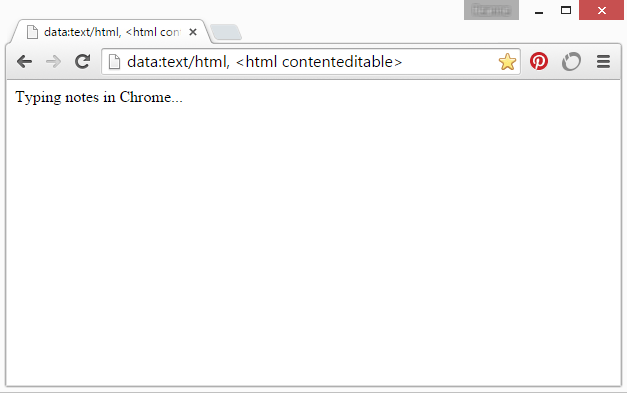
【文本編輯器】
在地址欄里,輸入data:text/html,<html contenteditable>,當前的標簽頁將變成一個文本編輯器,可以用來臨時記錄一些數據

【小恐龍游戲】
無法連接網路,網頁出現小恐龍的時候,按空格,就可以玩游戲了
在地址欄里,輸入chrome://dino/,回車後,按空格,也可以出現小恐龍游戲