JavaScript 特性 ① 解釋型語言。JavaScript是一種解釋型的腳本語言,JavaScript是在程式的運行過程中逐行進行解釋,不需要被編譯為機器碼再執行。 ② 面向對象。JavaScript是一種面向對象的腳本語言,它不僅可以創建對象,也能使用現有的對象。 ③ 類C和Java的語法。 ...
-
-
BOM:要想在瀏覽器中使用 JavaScript,必須使用BOM(瀏覽器對象模型)。BOM提供了很多對象,通過修改這些對象的屬性,調用他們的方法,用於控制瀏覽器的各種行為。
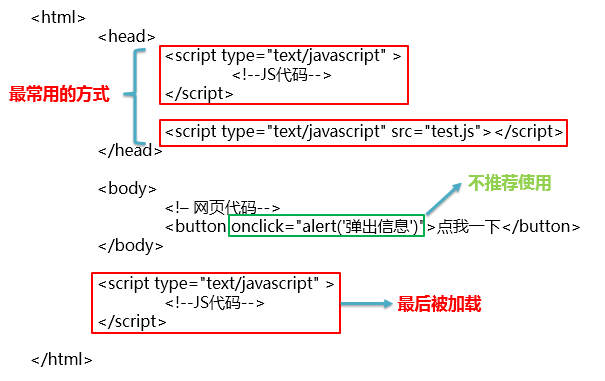
JavaScript需要包括在<script>標簽中,這個標簽可以出現在頁面的任何位置。
<script type="text/javascript"> alert("如果還能重來?"); </script>
方式二:寫在外部的.js文件中。然後通過script標簽的src屬性引入。
<script type="text/javascript" src="script.js"></script>
src屬性:使用該屬性指向文件的地址,可以是相對路徑,也可以是絕對路徑。
特別註意:方式一和方式二不要同時使用。一旦同時使用,會預設執行方式二中js文件中的js代碼。
-
-
數字不可以開頭。
-
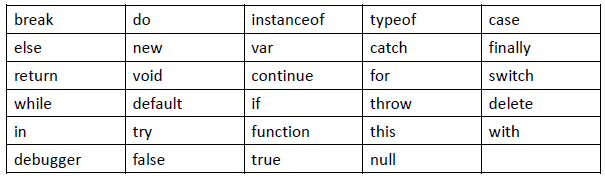
不可以使用關鍵字和保留字,但能包含關鍵字和保留字。
-
JavaScript中嚴格區分大小寫。
-
標識符不能包含空格。


-
-
數值類型:number
-
字元串類型:string
-
布爾類型:boolean
-
null型:null
-
undefined型(Undefined)
-
-
對象類型:
-
函數對象:Function
-
數組對象:Array
-
使用typeof 判斷,結果是Object
-
-
一般對象:Object
-
-
-
typeof(undefined)結果是undefined。
-
-
null:表示空值,Null類型只有一個值,即為null。
-
從語義上看 null表示的是一個空對象。所以使用 typeof檢查 null會返回一個Object。
-
undefined是由null值衍生出來的,所以undefined和null是否相等,會返回true。
-
-
NaN:not a number(非數值),在數學運算中對數值進行計算時,沒有結果返回,則返回NaN
- boolean類型:只能取值真(true)或假(false)。

-
-
變數聲明時不需要指定類型,可以接受所有的數據類型。
-
-
沒有賦值的變數,預設為undefined
-
使用typeof(變數名),判斷變數的類型
-
JS中每一條語句以分號(;)結尾。如果不寫分號,瀏覽器會自動添加,但是會消耗一些系統資源。
-
-
/* */表示多行註釋

賦值運算符
-
符號:=
-
關係運算符
-
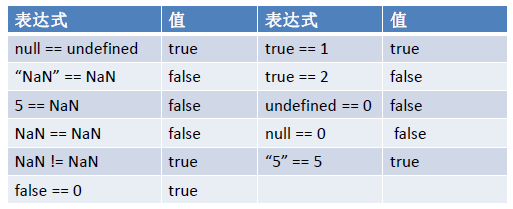
<, >, <=, >=, !=, ==, ===(全等), !==(不全等)


-
-
如果進行邏輯運算時,操作數不是布爾類型,則會將其轉換為布爾類型再進行計算。
-
&& :與運算
-
情況一:當表達式全為真的時候,返回最後一個表達式的值
-
情況二:當表達式中有一個為假的時候,返回第一個為假的表達式的值
-
-
- 情況一:當表達式全為假時,返回最後一個表達式的值
- 情況二:只要有一個表達式為真,就會返回第一個為真的表達式的值






-
-
continue 只能用於迴圈語句中。
-
二者功能類似,但continue是終止本次迴圈,break是終止本層迴圈。
-
break、continue之後不能有其他的語句,因為程式永遠不會執行其後的語句
-
-
定義一個非空數組:var arr1 = ["Tom","atguigu.com",true];
- 數組的角標是從0開始的,直接通過角標進行調用。比如: alert(arr[0]);
-
-
在JavaScript的數組中,只要我們通過元素的下標給數組賦值,js就可以根據賦值的最大下標自動給數組擴容
-
-
不需要指定返回值。如果函數有返回值,只需要在函數體內直接使用return語句返回需要的值即可。
-
不需要指定形參類型(因為js所有類型都使用var來聲明)
-
函數在js中也是一種對象,可以將函數的引用賦值給變數
方式一:
function 函數名(形參列表){ 函數體 }
方式二:匿名函數
var 變數名 = function(形參列表){ 函數體; }
-
-
註意2:一旦定義了同名不同參數個數的函數以後,後定義的函數會覆蓋先前定義的同名的所有函數
-
-
操作arguments和操作數組一致,也是用來接收傳遞的參數值。
-
可以通過角標獲取指定的參數。遍歷arguments.
-
可以通過arguments的length屬性獲取調用函數時傳入的實參的個數。
對象
var 變數名 = new Object();//創建一個空的對象實例 變數名.屬性名 = 值;//給創建的對象添加一個屬性 變數名.函數名 = function(){}; //給創建的對象添加一個函數
var 變數名 = { //定義一個空對象 屬性名1:值1, //聲明屬性1 屬性名2:值2, //聲明屬性2 函數名:function(){} //聲明函數 };
訪問方式形同
變數名.屬性;
變數名.函數名();
在JavaScript函數中,this關鍵字指向的是調用當前函數的對象。
-
-
Array 、Date、Math、……
-
-
瀏覽器對象
-
window、location location.href="路徑"
-
-
dom對象
-
document、body、button……
-
-
-
用戶事件:用戶操作,例如單擊、滑鼠移入、滑鼠移出等。
| 函數名 | 說明 |
|---|---|
| onload | 載入完成事件,常用於頁面載入完成之後做的一些功能 |
| onclick | 單擊事件,常用於用戶點擊視圖的時候觸發功能 |
| onblur | 失去焦點事件,常用於失去焦點的時候觸發功能 |
| onchange | 內容發生改變事件,常用於下拉列表和文本輸入框內容發生改變時 |
| onsubmit |
window.onload = function(){ //頁面載入完成之後 //1、查找標簽對象 var btn= document.getElementById("btn"); //2、通過標簽對象.事件名 = function(){} btn.onclick = function(){} }
事件觸發後我們要執行的函數稱為響應函數。如何將響應函數與事件關聯起來?我們常使用為事件賦值函數的方式。
步驟一:
步驟二:聲明一個事件響應函數
步驟三:將事件響應函數的引用賦值給控制項對象的事件屬性
-
-
超鏈接點擊後會自動跳轉
-
表單提交點擊後會發送請求
-
-
取消預設行為的方式:return false; 即在事件響應函數內return false;
瀏覽器載入順序
-
按從上到下的順序載入
-

window.onload = function(){}
-
window對象:代表當前瀏覽器視窗
-
onload事件:當整個文檔載入完成後觸發
即在script內先聲明此函數,等頁面文檔全部載入完畢之後在觸發此函數內的響應事件

DOM可以做什麼
找對象(元素節點)
設置元素的屬性值
設置元素的樣式
動態創建和刪除元素
事件的觸發響應:事件源、事件、事件的驅動程式
document對象
-
document對象是window對象的一個屬性,代表當前HTML文檔,將這個文檔抽象成了document對象。
-
document對象管理了所有的HTML文檔內容。
-
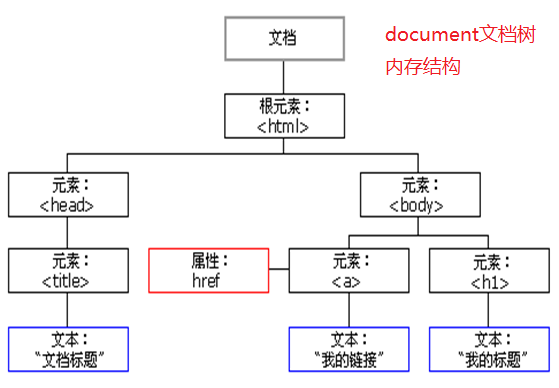
它是包含了整個文檔的樹形結構,有層級關係。
-
它讓我們把所有的標簽都對象化。
-
我們可以通過document訪問所有的標簽對象。
-
獲取document對象的本質方法是:window.document,而“window.”可以省略。
在HTML當中,一切都是節點,所有的節點都是Object。
-
-
元素節點(Element):DOM標准將HTML標簽的相關信息封裝後得到的對象。
-
屬性節點(Attribute):DOM標准將HTML標簽屬性的相關信息封裝後得到的對象。
-
文本節點(Text):DOM標准將HTML文本的相關信息封裝後得到的對象。
節點的屬性
-
-
nodeType:返回一個整數, 這個數值代表著給定節點的類型,只讀屬性。 1 -- 元素節點 2 -- 屬性節點 3 -- 文本節點
-
nodeValue:返回給定節點的當前值(字元串),可讀寫的屬性。
-
元素節點:返回值是 null
-
屬性節點: 返回值是這個屬性的值
-
文本節點: 返回值是這個文本節點的內容
節點之間的關係指元素節點、和文本節點再加換行節點之間的父子或兄弟關係(標簽內的屬性可通過元素節點操作)
標簽內的屬性直接通過元素節點對象來get、set方法獲取、設置值就可以了,其標簽內的文本值可通過再次獲取其元素節點對象的子節點對象來取值或賦值=
文本節點的父節點是包含它的標簽就是他的父節點
當然W3C考慮換行也是一個節點,多個換行為一個節點
| API | 返回值 | |
|---|---|---|
| 根據id值 | document.getElementById(“id值”) | 一個具體的元素節點 |
| 根據標簽名 | document.getElementsByTagName(“標簽名”) | 元素節點數組 |
| 根據name屬性值 | document.getElementsByName(“name值”) | 元素節點數組 |
| 根據class屬性值 | document.getElementsByClassName("class值") | 元素節點數組 |
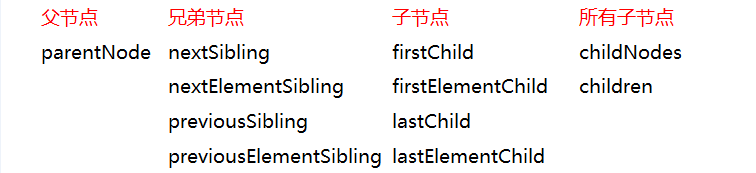
通過節點關係獲取都是.屬性

| API | 返回值 | |
|---|---|---|
| 查找指定元素節點的父節點 | element.parentNode | 節點對象 |
| API | 返回值 | |
|---|---|---|
| 查找前一個兄弟節點 | node.previousSibling【W3C考慮換行,IE≤8不考慮】 | 節點對象 |
| 查找後一個兄弟節點 | node.nextSibling【W3C考慮換行,IE≤8不考慮】 | 節點對象 |
| API | 返回值 | |
|---|---|---|
| 查找全部子節點 | element.childNodes【W3C考慮換行,IE≤8不考慮】 | 節點數組 |
| 查找第一個子節點 | element.firstChild【W3C考慮換行,IE≤8不考慮】 | 節點對象 |
| 查找最後一個子節點 | element.lastChild【W3C考慮換行,IE≤8不考慮】 | 節點對象 |
| 查找指定標簽名的子節點 | element.getElementsByTagName(“標簽名”) | 元素節點數組 |
children:非標準屬性。返回的是指定元素的子元素節點的集合。(用的最多)
- 它只返回HTML節點,甚至不返迴文本節點。
- 在IE6/7/8中包含註釋節點(在IE678中,註釋節點不要寫在裡面)。
雖然不是標準的DOM屬性,但它和innerHTML方法一樣,得到了幾乎所有瀏覽器的支持。
子節點數組 = 父節點.children; //獲取所有節點。用的最多。
節點操作
上一段的內容:節點的訪問關係都是屬性。
節點的操作都是函數(方法)
屬性節點篇
-
讀取屬性值:元素對象.屬性名
-
修改屬性值:元素對象.屬性名=新的屬性值
元素節點.getAttribute("屬性名稱"); 元素節點.setAttribute(屬性名, 新的屬性值);元素節點.removeAttribute(屬性名);【刪除節點】
文本節點篇
-
獲取文本值三步曲:
-
獲取文本節點的父節點
-
獲取父節點的第一個子節點: parentEle.firstChild
-
獲取文本節點的節點值:parentEle.firstChild.nodeValue
-
-
常見操作:
-
讀取文本值:element.firstChild.nodeValue
-
修改文本值:element.firstChild.nodeValue
-
| 功能 | |
|---|---|
| document.createElement(“標簽名”) | 創建元素節點並返回,但不會自動添加到文檔中 |
| document.createTextNode(“文本值”) | 創建文本節點並返回,但不會自動添加到文檔中 |
| element.appendChild(ele) | 將ele添加到element所有子節點後面 |
| parentEle.insertBefore(newEle,targetEle) | 將newEle插入到targetEle前面 |
| parentEle.replaceChild(newEle, oldEle) | 用新節點替換原有的舊子節點 |
| parentEle.removeChild(childNode) | 刪除指定的子節點 |
| element.innerHTML | 讀寫起始標簽和結束標簽中的內容 |
| element.innerText | 讀寫起始標簽和結束標簽中的文本 |
-
-
讀取元素內部HTML代碼
-
元素對象.innerHTML
-
-
修改元素內部HTML代碼
-
元素對象.innerHTML=HTML代碼
-



