一、定位流 1.分類 (1)相對定位; (2)絕對定位 (3)固定定位 (4)靜態定位 2.什麼相對定位 相對定位就是相對於自己以前在標準流中的位置來移動。 例子: <style> div{ width:100px; height:100px; } .box1{ background-color: ...
一、定位流
1.分類
(1)相對定位;
(2)絕對定位
(3)固定定位
(4)靜態定位
2.什麼相對定位
相對定位就是相對於自己以前在標準流中的位置來移動。
例子:
<style> div{ width:100px; height:100px; } .box1{ background-color: red; } .box2{ background-color: yellow; } .box3{ background-color: blue; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body>

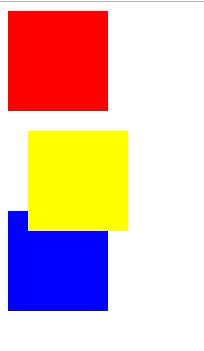
現在修改box2的屬性
.box2{
background-color: yellow;
position:relative;/*相對流不會脫離標準流*/
top:20px;
left:20px;
}

3.註意:
(1)相對流不會脫離標準流
(2)在相對定位中同一個方向上的定位屬性只能使用一個
(3)由於相對定位是不脫離標準流的,所以在相對定位中是區分塊級元素/行內元素/行內塊級元素
(4)由於相對定位是不脫離標準流的,並且相對定位的元素會占用標準流中的位置,所以當給相對定位的元素設置margin/padding等屬性時會影響到標準流的佈局。(也就是設置了margin/padding屬性的時候,會把原來標準流中的位置進行相應調整,而相對位置會等標準流設置好了再進行生效)
(5)position:relative;經常忘記設置。
.box2{
background-color: yellow;
position:relative;/*相對流不會脫離標準流*/
top:20px;
left:20px;
margin-top: 20px;
}

4.相對定位的應用場景
(1)用於對元素進行微調,比如:各種標簽一起使用的時候,由於標簽的差異,需要進行對齊,使用相對定位會更加簡便。
(2)配合後面學習的絕對定位進行使用
二、絕對定位
1.什麼是絕對定位
絕對定位就是相對於body來定位的。
先來一個基礎的代碼
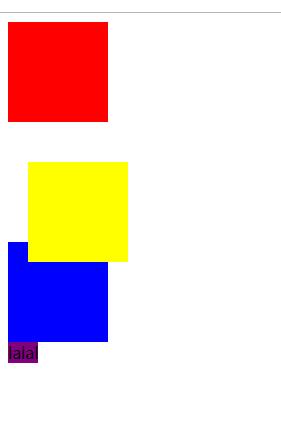
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>D150_AbsolutePositoning</title> <style> div{ width:100px; height:100px; } .box1{ background-color: red; } .box2{ background-color: yellow; /*position:absolute;*/ } .box3{ background-color: blue; } span{ width:100px; height:100px; background-color: purple; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> <span>我是行內塊級元素在絕對定位中的作用的</span> </body> </html>

2.絕對定位註意點
(1)絕對定位的元素是脫離標準流的
.box2{
background-color: yellow;
position:absolute;
}

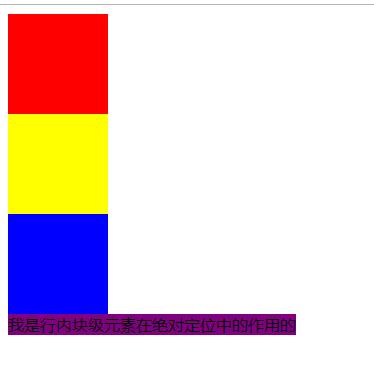
(2)絕對定位的元素是不區分塊級元素/行內元素/行內塊級元素的。
span{
width:100px;
height:100px;
background-color: purple;
position:absolute;
}

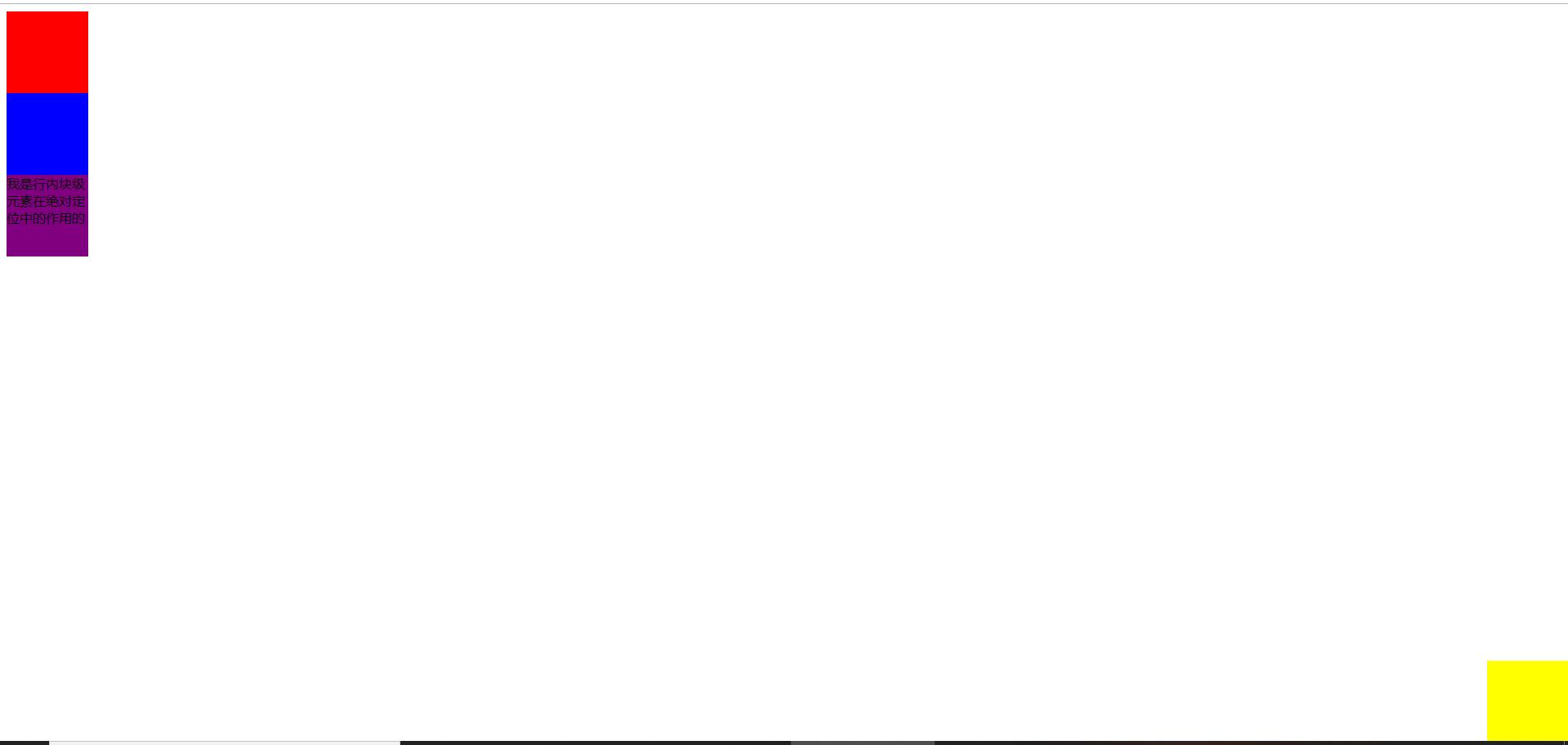
(3)這個絕對定位優點類似於浮動流
.box2{
background-color: yellow;
position:absolute;
right:0px;
bottom:0px;

三、源碼:
D148_RelativePositioning.html
D150_AbsolutePositoning.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D148_RelativePositioning.html
https://github.com/ruigege66/HTML_learning/blob/master/D150_AbsolutePositoning.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,個人賬號,僅用於技術交流,後臺回覆“禮包”獲取Java大數據學習視頻禮包




