場景 效果 註: 博客主頁: https://blog.csdn.net/badao_liumang_qizhi 關註公眾號 霸道的程式猿 獲取編程相關電子書、教程推送與免費下載。 實現 新建一個Form窗體,設計頁面佈局如下 摺疊效果的向上和向下按鈕是PictureBox,從上往下依次的Tag標簽 ...
場景
效果

註:
博客主頁:
https://blog.csdn.net/badao_liumang_qizhi
關註公眾號
霸道的程式猿
獲取編程相關電子書、教程推送與免費下載。
實現
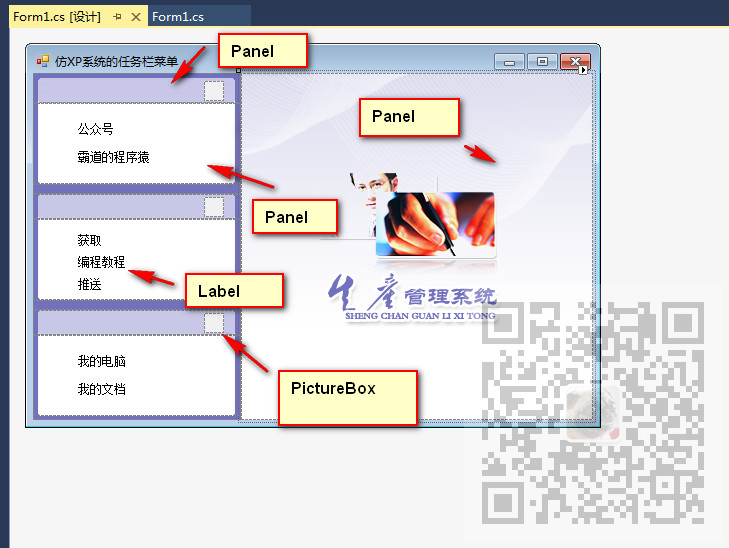
新建一個Form窗體,設計頁面佈局如下

摺疊效果的向上和向下按鈕是PictureBox,從上往下依次的Tag標簽為1,2,3
三個PictureBox都綁定同一個點擊事件,在點擊事件中根據傳遞的Tag標簽的值在Switch-case中進行處理。
在Switch-case中分別將對應的一組PictureBox和Panel對象賦值給上面聲明的靜態的兩個控制項對象。
下麵要隱藏的Panel對象的tag屬性預設為0,在上面switch-case中獲取一組對應的控制項對象後進行判斷,
如果Tag為0或者2則是將Panel隱藏,同時將Tag標簽設置為1,表示隱藏。
如果是1,則表示已經處於隱藏狀態,則會將其顯示並將Tag設置為2。
關鍵代碼
private static Panel Var_Panel = new Panel(); private static PictureBox Var_Pict = new PictureBox(); private static int Var_i = 0; private Font Var_Font = new Font("宋體", 9); private void pictureBox_1_Click(object sender, EventArgs e) { Var_i = Convert.ToInt16(((PictureBox)sender).Tag.ToString()); switch (Var_i) { case 1: { Var_Panel = panel_Gut_1; Var_Pict = pictureBox_1; break; } case 2: { Var_Panel = panel_Gut_2; Var_Pict = pictureBox_2; break; } case 3: { Var_Panel = panel_Gut_3; Var_Pict = pictureBox_3; break; } } if (Convert.ToInt16(Var_Panel.Tag.ToString()) == 0 || Convert.ToInt16(Var_Panel.Tag.ToString()) == 2) { Var_Panel.Tag = 1;//隱藏標識 Var_Pict.Image = null; Var_Pict.Image = Properties.Resources.朝下按鈕; Var_Panel.Visible = false; } else { if (Convert.ToInt16(Var_Panel.Tag.ToString()) == 1) { Var_Panel.Tag = 2;//顯示標識 Var_Pict.Image = null; Var_Pict.Image = Properties.Resources.朝上按鈕; Var_Panel.Visible = true; } } } private void Form1_Load(object sender, EventArgs e) { pictureBox_1.Image = null; pictureBox_1.Image = Properties.Resources.朝上按鈕; pictureBox_2.Image = null; pictureBox_2.Image = Properties.Resources.朝上按鈕; pictureBox_3.Image = null; pictureBox_3.Image = Properties.Resources.朝上按鈕; Var_Font = label_1.Font; } private void label_1_MouseEnter(object sender, EventArgs e) { ((Label)sender).ForeColor = Color.Gray; ((Label)sender).Font = new Font(Var_Font, Var_Font.Style | FontStyle.Underline); } private void label_1_MouseLeave(object sender, EventArgs e) { ((Label)sender).ForeColor = Color.Black; ((Label)sender).Font = new Font(Var_Font, Var_Font.Style); }
代碼下載
https://download.csdn.net/download/BADAO_LIUMANG_QIZHI/12025648



