一、解決什麼問題 1、如果a.js和b.js都引用了common.js,那在打包的時候common.js會被重覆打入到a.js和b.js,造成重覆打包 2、單獨打包common.js對性能有幫助,瀏覽器下載一次後會緩存下來,不會重覆下載 二、未抽取公共代碼的狀況 基於之前代碼,測試如下: 1、在as ...
一、解決什麼問題
1、如果a.js和b.js都引用了common.js,那在打包的時候common.js會被重覆打入到a.js和b.js,造成重覆打包
2、單獨打包common.js對性能有幫助,瀏覽器下載一次後會緩存下來,不會重覆下載
二、未抽取公共代碼的狀況
基於之前代碼,測試如下:
1、在assets/js文件夾下新建common.js,輸入如下代碼:
1 export function printCommon(){ 2 console.log("common"); 3 }
2、在src/index文件夾下的index.js引入common.js,調用printCommon
3、在src/home文件夾下的index.js引入common.js,調用printCommon
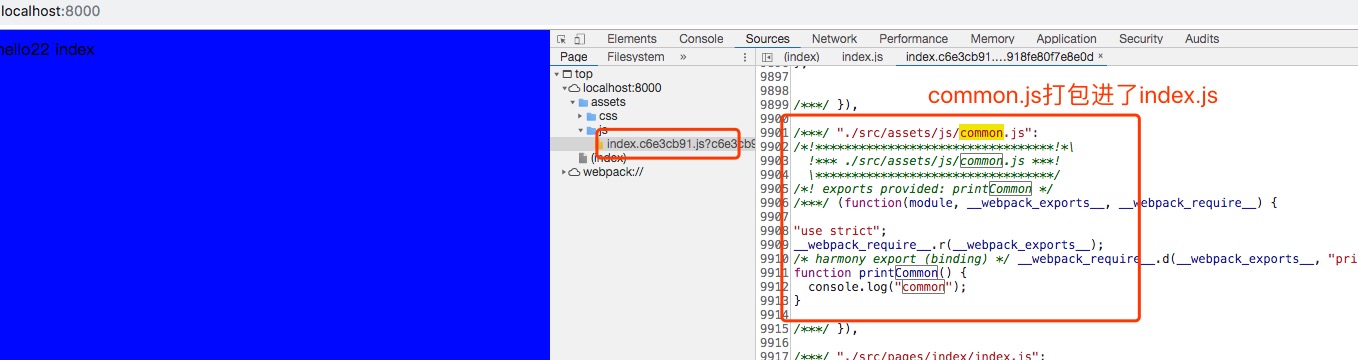
4、測試結果如下:


很明顯common.js分別打包到了home.js和index.js,造成了重覆打包,且不能利用瀏覽器緩存的優點
三、抽取公共代碼後的狀況
1、需要用到的插件SplitChunksPlugin,個人理解該插件主要是解決重覆引用的問題,官網詳細介紹https://webpack.js.org/plugins/split-chunks-plugin/
詳細描述一個配置屬性chunks:拆分模塊的範圍它有三個值async、initial和all
async表示只從非同步載入得模塊(動態載入import())裡面進行拆分
initial表示只從入口模塊進行拆分
all表示以上兩者都包括
2、如何配置splitChunks,如下:
1 // 提取公共代碼 2 optimization: { 3 splitChunks: { 4 cacheGroups: { 5 vendor: { // 抽離第三方插件 6 test: /node_modules/, // 指定是node_modules下的第三方包 7 chunks: 'initial', // 拆分模塊的範圍 8 name: 'vendor', // 打包後的文件名,任意命名 9 // 設置優先順序,防止和自定義的公共代碼提取時被覆蓋,不進行打包 10 priority: 10 11 }, 12 utils: { // 抽離自己寫的公共代碼,common這個名字可以隨意起 13 chunks: 'initial', 14 name: 'common', // 任意命名 15 minSize: 0, // 只要超出0位元組就生成一個新包 16 minChunks: 2 // 17 } 18 } 19 } 20 },
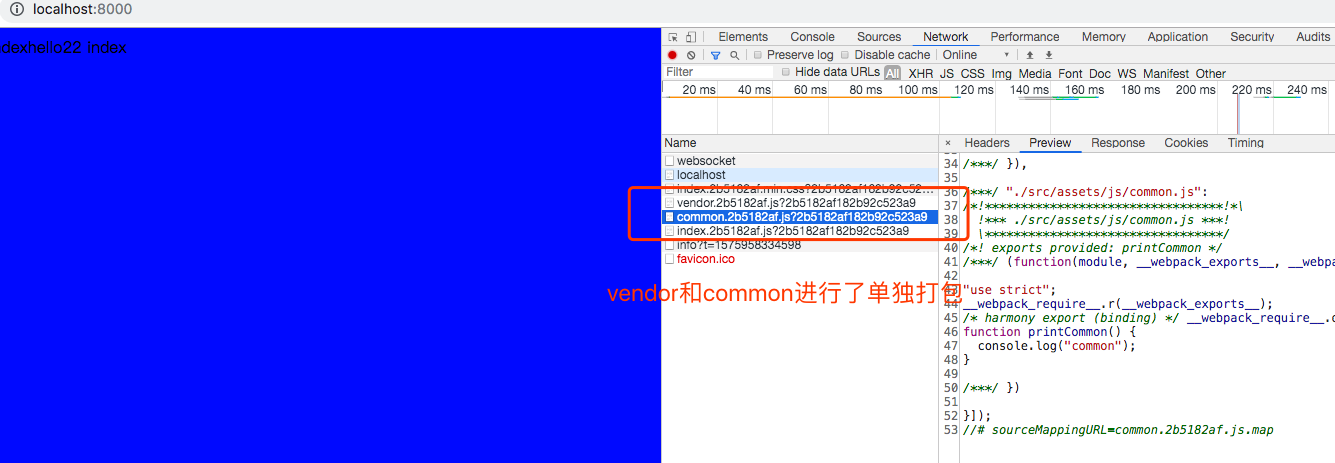
3、配置完重新運行npm run dev 效果如下:
頭部引用超過兩次的公共代碼進行了單獨打包,common.js和vendor.js

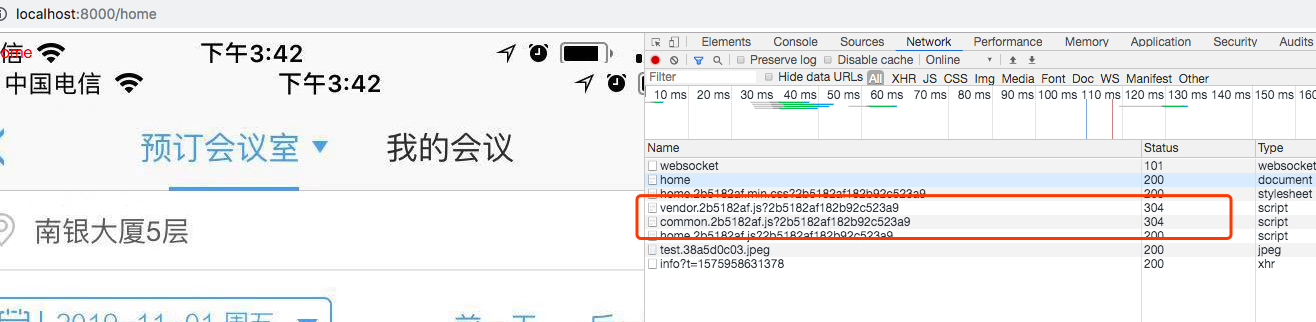
再次打開home頁面,看common.js和vendor.js是否重新下載,狀態為304,引用的緩存

源碼地址:https://github.com/James-14/webpack4_multi_page_demo
寫的不對之處請大家批評指正~~~~!!!!!!
文章原創,轉載請註明出處,謝謝!



