Dev 複合表頭的使用 作為一名開發小白,開發時遇到使用複合表頭,此前沒有使用過,浪費很多時間弄出,此為本人經驗,僅供參考。 1.首先針對於VS裡面增加了Dev控制項來說,創建WinForm頁面後拖動GridControl 到表單中 2.頁面中有 Click here to change view, ...
Dev 複合表頭的使用
作為一名開發小白,開發時遇到使用複合表頭,此前沒有使用過,浪費很多時間弄出,此為本人經驗,僅供參考。
1.首先針對於VS裡面增加了Dev控制項來說,創建WinForm頁面後拖動GridControl 到表單中

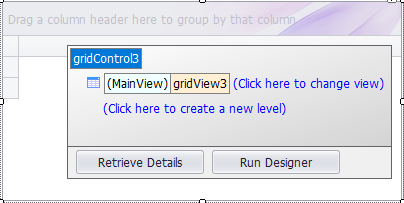
2.頁面中有 Click here to change view, 改變視圖,點開之後有 Convert to :CardView 、BandedGridView... 直選選擇 BandedGridView 這時打開 Run Designer 設計器

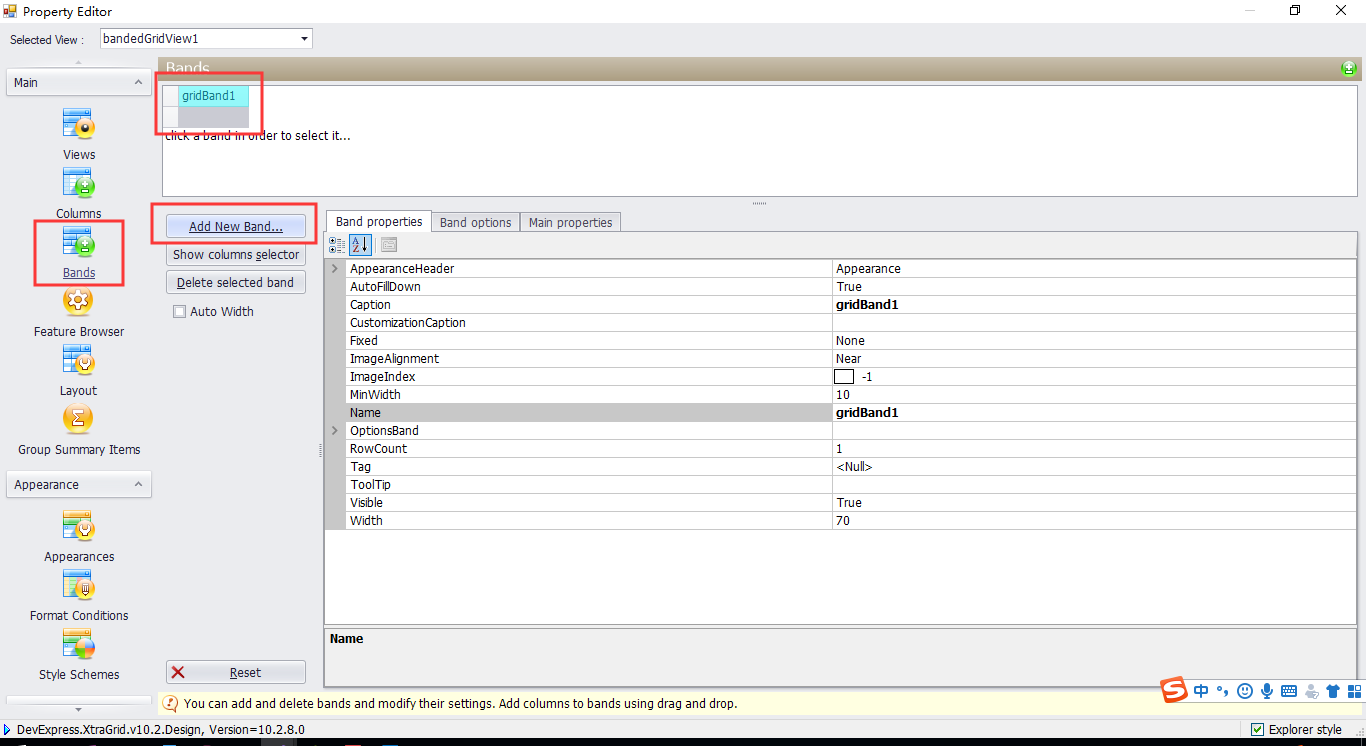
3.這時可以點擊 Add New Band 增加一個表頭,感受一下。GridBand1 裡面如果存在欄位,則顯示出欄位,點擊Show columns selector 把顯示的欄位拖動到此處,則選中的 gridBand1 裡面則顯示當前的欄位了,這是在設計器裡面進行增加複合表頭,此種情況不在贅述,接下來,說一下調用代碼實現動態複合表頭。
4.直接貼代碼吧,可以更加直白。

// 示例 public void FillGrid(BandedGridView bandview,DataTable dt) { Dictionary<int, string> dList = new Dictionary<int, string>(); string[] TotalND = mainND.Split(','); for (int j = 0; j < TotalND.Length; j++) { GridBand gb = new GridBand(); gb.Caption = TotalND[j].ToString(); bandview.Bands.Add(gb); for (int i = 35; i < dt.Columns.Count; i++) { CreateColumn(gb, dt.Columns[i].ColumnName); gb.AppearanceHeader.Options.UseForeColor = true; gb.AppearanceHeader.Options.UseBackColor = true; gb.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center; } } this.gridControl1.DataSource = dt; this.bandedGridView1.OptionsView.ColumnAutoWidth = false; this.bandedGridView1.ScrollStyle = ScrollStyleFlags.LiveHorzScroll | ScrollStyleFlags.LiveVertScroll; this.bandedGridView1.HorzScrollVisibility = ScrollVisibility.Always; } public void CreateColumn(GridBand bandc, string colunm_index) { BandedGridColumn cola = new DevExpress.XtraGrid.Views.BandedGrid.BandedGridColumn(); cola.Name = "" + colunm_index; cola.Caption = "" + colunm_index; cola.FieldName = "" + colunm_index; cola.Visible = true; bandc.Columns.Add(cola); cola.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center; }View Code
5.此代碼可以直接放在類裡面,傳兩個參數進行調用,第一個參數不說了,就是gridview1,第二個是DataSet,裡面有複合表頭使用的欄位,for迴圈中綁定列名和數據,因為我是有兩個複合表頭,一個是靜態表頭,一個是動態表頭,從第35個欄位開始就進行複合表頭欄位調用。 此調用過程中,可以對錶頭進行只讀和長度等一系列改動,達到自身需要。

這是動態生成的月份,通過資料庫資質SQL,進行動態綁定,是不是很好玩啊,祝大家前程似錦。




