在IIS上部署 .Net Core 3.0 項目的主要流程有: 一、安裝並啟用IIS: 安裝了VS的環境,已經預設裝上了IIS,可在控制面板的“程式和功能”中查看確認。 在“程式和功能”界面點擊“啟用或關閉Windows功能”,全選IIS下的全部選項,“確定”,等待啟用完成。 二、安裝AspNetC ...
在IIS上部署 .Net Core 3.0 項目的主要流程有:
- 安裝並啟用IIS
- 安裝AspNetCoreModuleV2
- 添加、配置網站
- 設置應用程式池
- 通過VS發佈
一、安裝並啟用IIS:
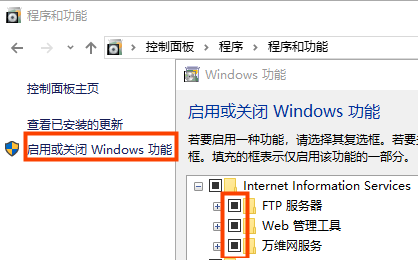
安裝了VS的環境,已經預設裝上了IIS,可在控制面板的“程式和功能”中查看確認。

在“程式和功能”界面點擊“啟用或關閉Windows功能”,全選IIS下的全部選項,“確定”,等待啟用完成。

二、安裝AspNetCoreModuleV2
下載網址:https://dotnet.microsoft.com/download/dotnet-core/3.0 各取所需。
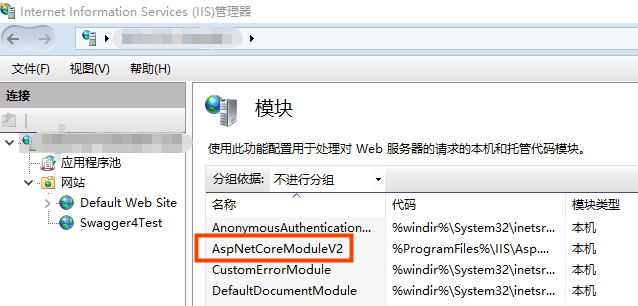
進入IIS管理器,“模塊”,查看是否已經正確安裝。

三、添加、配置網站
進入IIS管理器,在“連接”面板中,右鍵“網站”點擊“添加網站”,填上“網站名稱“、”物理路徑“和”分配埠“,視需求填寫”IP地址“或”主機名“。
”
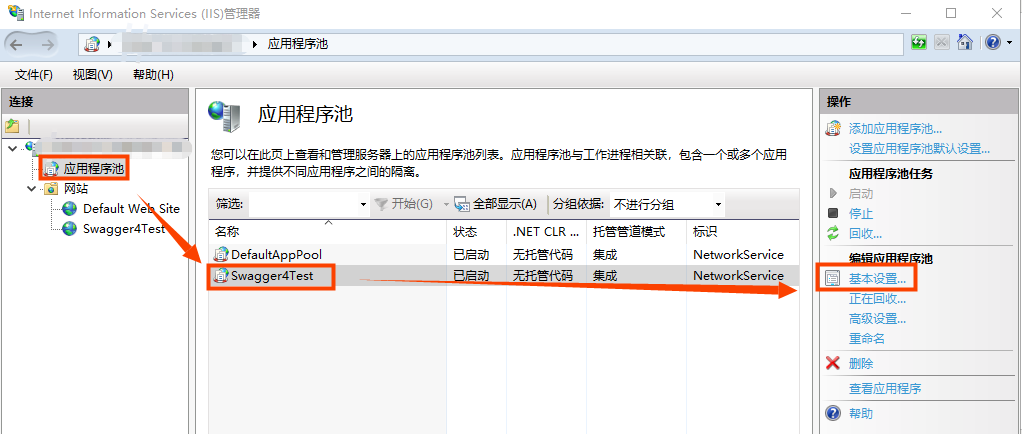
四、設置應用程式池
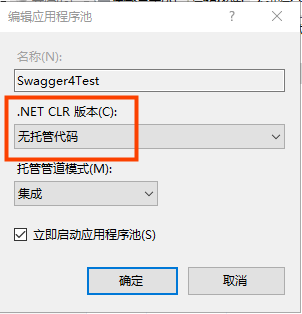
“應用程式池”=>網站對應的程式池=>點擊“操作”面板中的“基本設置”,設置為“無托管代碼”。


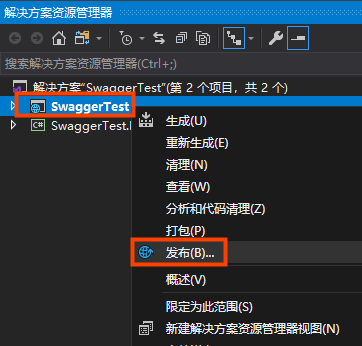
五、通過VS發佈
發佈前請將網站置為“停止”。


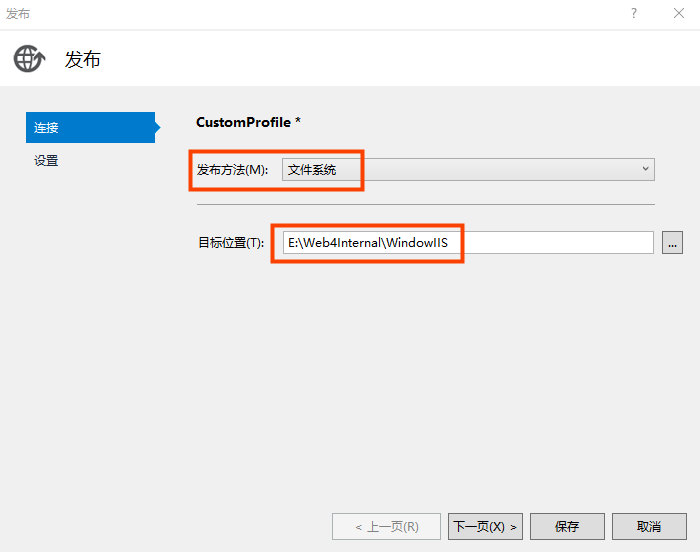
目標位置為網站中設置的物理路徑

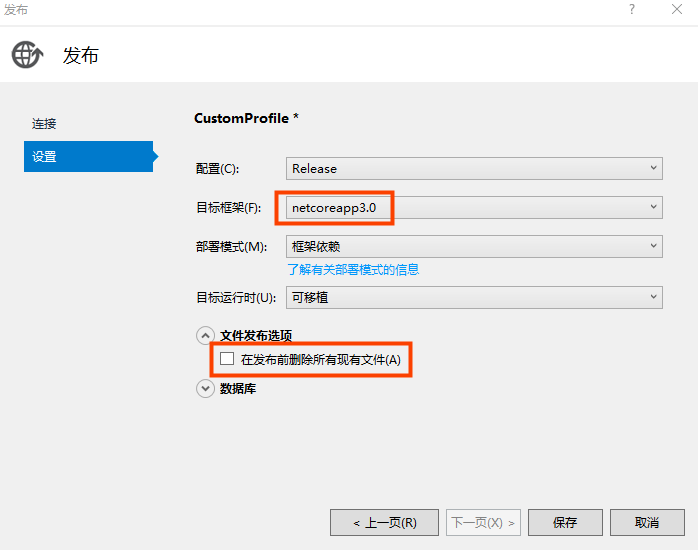
按需選擇是否在發佈前刪除現有文件

保存,發佈完成!
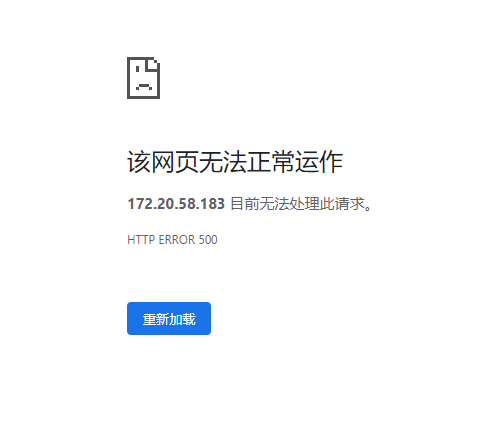
點擊IIS管理器“操作”面板下的“瀏覽網站”,訪問咱們發佈的網站。
然後發現:Emmmmmmmm

問題出在哪呢?
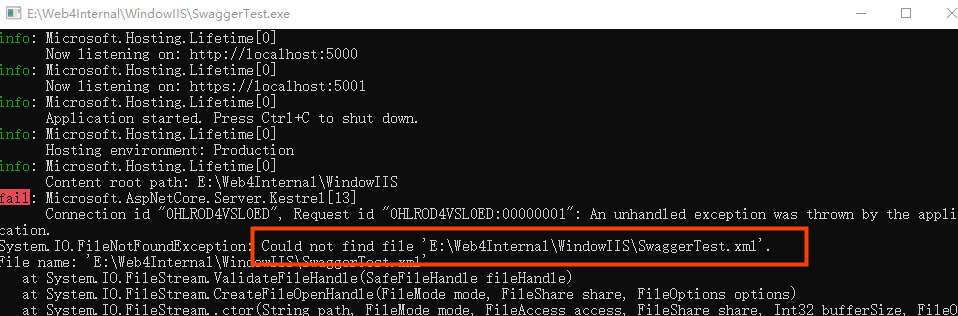
讓我們打開物理路徑,找到該目錄下的exe文件,雙擊運行,出現如下控制台:

訪問控制臺中監聽的 http://localhost:5000
出現錯誤信息,根據錯誤信息進行處理即可,我遇到的報錯是:

可以很快定位到是因為缺少了文件導致,將相應文件(視項目而定,可能有多個)複製到該路徑下可解決。



