標準文檔流介紹 我們在製作 網頁的時候,都必須遵循一個 的規則如:從左至右、從上至下規則。 讓我們進入 網頁的標準文檔流基本原理實踐。 代碼塊 結果圖 標準文檔流要註意的事項 空白摺疊現象。 高矮不齊,底部對齊。 讓我們進入空白摺疊現象實踐。 代碼塊 結果圖 註意:咦結果圖之間怎麼有了空白的縫隙呢? ...
標準文檔流介紹
- 我們在製作
HTML網頁的時候,都必須遵循一個流的規則如:從左至右、從上至下規則。 - 讓我們進入
HTML網頁的標準文檔流基本原理實踐。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>標準文檔流</title>
</head>
<body>
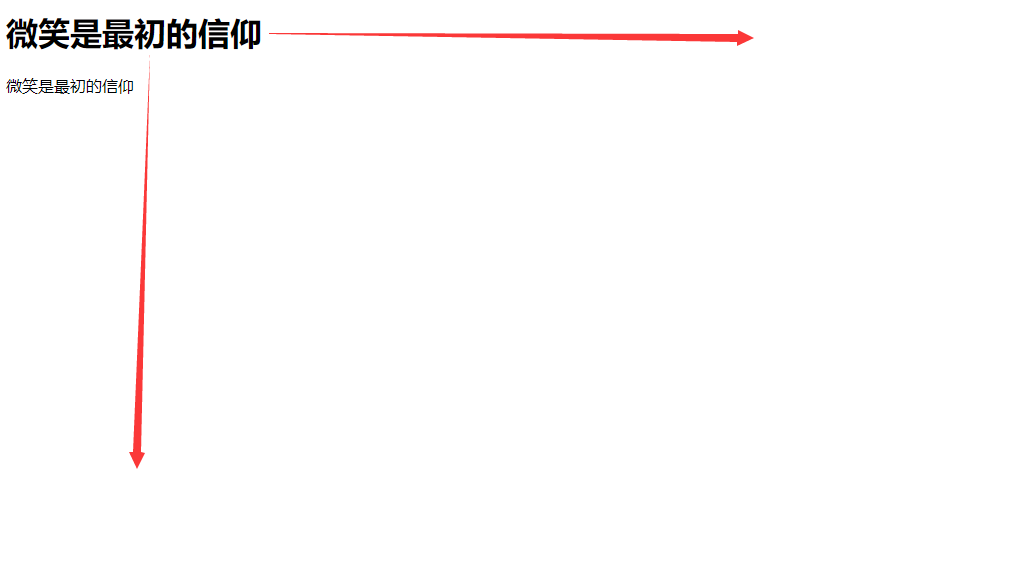
<h1>微笑是最初的信仰</h1>
<span>微笑是最初的信仰</span>
</body>
</html>結果圖

標準文檔流要註意的事項
- 空白摺疊現象。
- 高矮不齊,底部對齊。
- 讓我們進入空白摺疊現象實踐。
代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>空白摺疊現象</title>
</head>
<body>
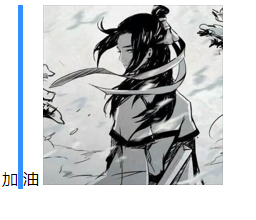
加
油
<img src="./img/001.png" >
</body>
</html>結果圖

註意:咦結果圖之間怎麼有了空白的縫隙呢?是什麼原因導致的呢?往下看。
- 我們現在將文本與文字之間換行和文本與圖片之間換行先給去除掉實踐。
代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>空白摺疊現象</title>
</head>
<body>
加油<img src="./img/001.png" >
</body>
</html>結果圖

咦現在文本與文本之間和文本與圖片之間空白縫隙消失了, 現在大家應該知道了,空白縫隙是因為什麼導致了,因為文本與文本之間和文本與圖片之間存在換行現象,所以才有了空白縫隙。
- 讓我們進入文檔流高矮不齊,底部對齊的實踐。
- 認真的園友肯定從上面一個實踐中就已經發現了這個高矮不齊,底部對齊現象了。
代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>空白摺疊現象</title>
</head>
<body>
加油<img src="./img/001.png" >
</body>
</html>結果圖

文檔流總結
- 學習標準文檔流是方便大家學習浮動或定位知識基礎,如果大家知道文檔流是什麼,有利於學習浮動和定位的效率,本章內容都是一些基本理論的東西,只是為了下篇浮動文章打下扎實基礎哦。


