Html css position屬性 position屬性把元素放置在一個靜態的,相對的,絕對的,或則固定的位置中. 1,第一個屬性absolute,絕對定位 生成絕對定位的元素,相對於 static 定位以外的第一個父元素進行定位。 元素的位置通過 "left", "top", "right" ...
Html css position屬性
position屬性把元素放置在一個靜態的,相對的,絕對的,或則固定的位置中.
1,第一個屬性absolute,絕對定位
生成絕對定位的元素,相對於 static 定位以外的第一個父元素進行定位。
元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進行規定
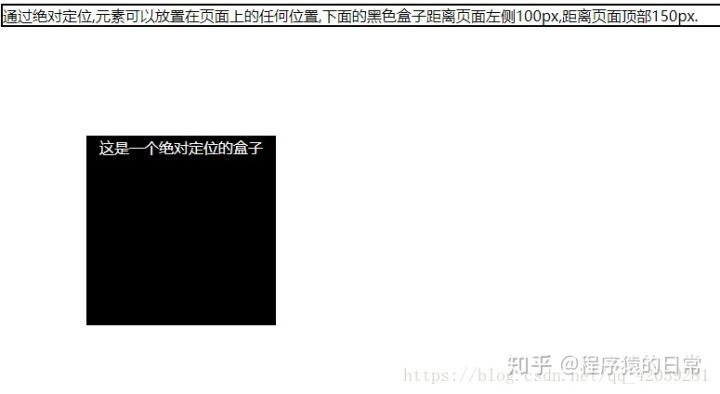
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位</title> </head> <style> /*絕對定位*/ div.pos_abs{ position:absolute; left:100px; top:150px; width:200px; height:200px; background-color:black; color:white; text-align:center; } div{ border:2px solid black; } </style> <body> <div class="pos_abs"> 這是一個絕對定位的盒子 </div> <div> 通過絕對定位,元素可以放置在頁面上的任何位置,下麵的黑色盒子距離頁面左側100px,距離頁面頂部150px. </div> </body> </html>

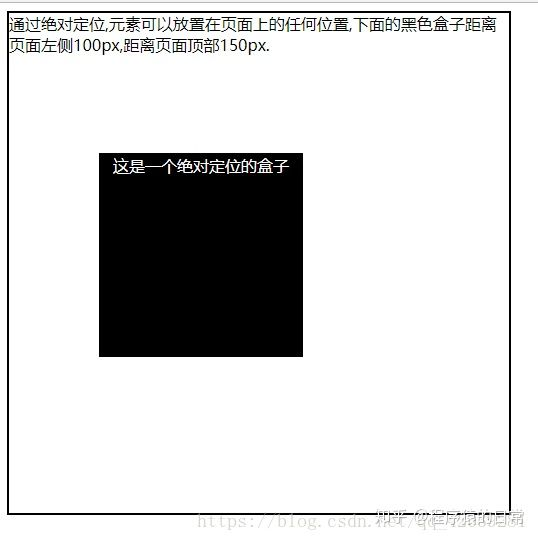
我們 可以改一下第二個div class="pos_abs"的width:500px和height:500px,會發現絕對定位盒子的位置始終不會改變,會在第二個div的內部.

2,第二個屬性fixed:固定定位元素,相對於瀏覽器視窗進行定位
元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進行規定。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位</title> </head> <style> /*定位*/ div.pos_abs{ /*下麵是一個基於static的絕對定位*/ /*position:absolute;*/ /*下麵是一個基於瀏覽器視窗的固定定位*/ position:fixed; left:100px; top:150px; width:200px; height:200px; background-color:black; color:white; text-align:center; } div{ border:2px solid black; width:500px; height:500px; } </style> <body> <div class="pos_abs"> 這是一個固定定位的盒子 </div> <div> 通過fixed固定定位,元素可以放置在頁面上的任何位置,下麵的黑色盒子距離瀏覽器視窗左側100px,距離瀏覽器視窗頂部150px.當我們滾動頁面時,黑盒子和瀏覽器視窗的相對位置不會發生任何變化. </div> <div>此盒子用來撐開頁面高度</div> <div>此盒子用來撐開頁面高度</div> </body> </html>
用兩個盒子撐開頁面高度,當我們使頁面向下滾動的時候,會發現fixed固定的黑盒子,始終以瀏覽器視窗為參照,固定在頁面上.
3,relative 生成相對定位的元素,相對於其正常位置進行定位。
下麵我只給css樣式,代碼不在重覆寫了
div.pos_abs{ /*下麵是一個基於static的絕對定位*/ /*position:absolute;*/ /*下麵是一個基於瀏覽器視窗的絕對定位*/ /*position:fixed; left:100px; top:150px;*/ /*下麵是一個相對定位*/ position:relative; left:-20px; top:-10px; width:200px; height:200px; background-color:black; color:white; text-align:center;
在瀏覽器中打開可以看到,黑色盒子的一部分已經到了頁面外部,盒子相對於它原來該有的位置進行位置的調整.
4,另外還有兩個屬性static:預設值。沒有定位,元素出現在正常的流中(忽略 top, bottom, left, right 或者 z-index 聲明)。
inherit:規定應該從父元素繼承 position 屬性的值(static和inherit不是很常用)
5,一個常用的組合"子絕父相",子盒子採用絕對定位(absolute),父盒子用相對定位(relative),將子盒跟父盒子的相對位置綁定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位</title> </head> <style> /*定位*/ div.pos_relative{ /*下麵是一個基於static的絕對定位*/ /*position:absolute;*/ /*下麵是一個基於瀏覽器視窗的絕對定位*/ /*position:fixed; left:100px; top:150px;*/ /*下麵是一個相對定位*/ position:relative; left:20px; top:10px; width:500px; height:500px; background-color:black; color:white; text-align:center; } div.pos_abs{ position:absolute; left:50px; top:70px; border:2px solid black; width:200px; height:200px; background: white; color:black; } div{ width:500; height:500px; border:2px solid black; } </style> <body> <div class="pos_relative"> 這是一個定位的父盒子 <div class="pos_abs"> (子盒子)子盒子會跟著父盒子一起變動,通過子絕父相,將兩盒子的相對位置綁定. </div> </div> <div>此盒子用來撐開頁面高度</div> <div>此盒子用來撐開頁面高度</div> </body> </html>
信很多人在剛接觸前端或者中期時候總會遇到一些問題及瓶頸期,如學了一段時間沒有方向感或者堅持不下去一個人學習枯燥乏味有問題也不知道怎麼解決,對此我整理了一些資料 喜歡我的文章想與更多資深大牛一起討論和學習的話 歡迎加入我的學習交流群907694362



