github:https://github.com/zhoushengmufc/iosselect webapp模仿ios下拉菜單 html下拉菜單select在安卓和IOS下表現不一樣,iosselect正是為統一下拉菜單樣式而生 我們以IOS下select的交互和樣式為藍本,開發了這一組件 先看 ...
github:https://github.com/zhoushengmufc/iosselect
webapp模仿ios下拉菜單
html下拉菜單select在安卓和IOS下表現不一樣,iosselect正是為統一下拉菜單樣式而生
我們以IOS下select的交互和樣式為藍本,開發了這一組件
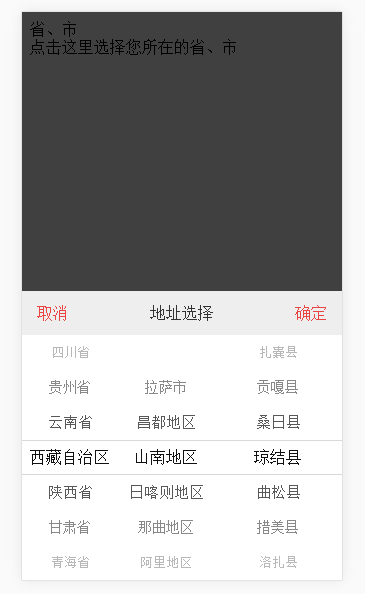
先看效果:

特點
可以做到0依賴,只需引用一個js和css即可,樣式可自己定製,也可使用預設樣式
文件說明
src------iosselect基於iscroll5開發,在這個文件夾下可以看到iscroll.js,iosselect.js,iosselect.css,如果項目里有單獨使用iscroll5,可以使用這個版本
merge------合併了iscroll與iosselect,做到組件0依賴,方便開發
demo------使用demo,說明如下:
one------一級下拉菜單,以銀行選擇為實例
two------二級下拉菜單,相互獨立,沒有關聯,以三國殺組合選將為例
three------三級下拉菜單,省市區選擇三級聯動
rem------手機端部分解決方案會使用viewport縮放,這個時候我們需要添加一些樣式,頁面在縮放的情況下正常顯示
使用說明
###API
new IosSelect(level, data, options)
level: 選擇的層級 1 2 3 最多支持3層
data: [oneLevelArray[, twoLevelArray[, threeLevelArray]]]
options:
callback: 選擇完畢後的回調函數 必選
title: 選擇框title 可選,沒有此參數則不顯示title
itemHeight: 每一項的高度,可選,預設 35px
headerHeight: 組件標題欄高度 可選,預設 44px
addClassName: 組件額外類名 可選,用於自定義樣式
oneTwoRelation: 第一列和第二列是否通過parentId關聯 可選,預設不關聯
twoThreeRelation: 第二列和第三列是否通過parentId關聯 可選,預設不關聯
oneLevelId: 第一級選中id 可選
twoLevelId: 第二級選中id 可選
threeLevelId: 第三級選中id 可選
####參數說明
level: 級聯等級,支持1,2,3 必選項
data: 數組,前三項分別對應級聯1,2,3項,每一項又是一個數組,如果是一級下拉菜單,data長度為1
每一項數組中包含一系列對象,每個對象必須要有id,作為該條數據在該項數組中的唯一標識,parentId是可選屬性,作為關聯的標誌
options.callback(selectOneObj[[, selectTwoObj], selectThreeObj]) 每個級聯選中項,包含對應數據的所有欄位及dom對象
####以地址選擇為例:
data為三個數組:
// 省份列表
var iosProvinces = [
{'id': '130000', 'value': '河北省', 'parentId': '0'}
];
// 城市列表
var iosCitys = [
{"id":"130100","value":"石家莊市","parentId":"130000"}
];
// 區縣列表
var iosCountys = [
{"id":"130102","value":"長安區","parentId":"130100"}
];
實例化:
var iosSelect = new IosSelect(3,
[iosProvinces, iosCitys, iosCountys],
{
title: '地址選擇',
itemHeight: 35,
oneTwoRelation: 1,
twoThreeRelation: 1,
oneLevelId: oneLevelId,
twoLevelId: twoLevelId,
threeLevelId: threeLevelId,
callback: function (selectOneObj, selectTwoObj, selectThreeObj) {
selectOneObj = {
atindex:26,
dom:li.at,
id:"510000",
parentid:"0",
value:"四川省"
}
}
});
demo說明
一級級聯,銀行選擇
http://zhoushengfe.com/iosselect/demo/one/bank.html
二級級聯,三國殺將領組合選
http://zhoushengfe.com/iosselect/demo/two/sanguokill.html
三級級聯,省市區選擇
http://zhoushengfe.com/iosselect/demo/three/area.html
viewport縮放時處理方案
http://zhoushengfe.com/iosselect/demo/rem/bank.html



