屬性關聯特定類、結構或枚舉的值,存儲屬性將存儲常量和變數作為實例的一部分,計算屬性用於計算一個值,而不進行存儲。計算屬性可以用於類、結構體和枚舉里,存儲屬性只能用於類和結構體。存儲屬性和計算屬性通常用於特定類型的實例,但是,屬性也可以直接用於類型本身,這種屬性稱為類型屬性。另外,還可以定義屬性監視器 ...
屬性關聯特定類、結構或枚舉的值,存儲屬性將存儲常量和變數作為實例的一部分,計算屬性用於計算一個值,而不進行存儲。計算屬性可以用於類、結構體和枚舉里,存儲屬性只能用於類和結構體。存儲屬性和計算屬性通常用於特定類型的實例,但是,屬性也可以直接用於類型本身,這種屬性稱為類型屬性。另外,還可以定義屬性監視器來觀察屬性值的變化,以此來觸發一個自定義的操作。屬性監視器可以添加到存儲屬性上,也可以添加到從父類繼承的屬性。
Stored Properties存儲屬性
存儲屬性可以是常量或變數,你可以給存儲屬性設置預設值也可以在構造過程中設置或修改存儲屬性的值,甚至修改常量存儲屬性的值
struct FixedLengthRange { var firstValue: Int let length: Int } var rangeOfThreeItems = FixedLengthRange(firstValue: 0, length: 3) rangeOfThreeItems.firstValue = 6
FixedLengthRange的實例包含一個名為firstValue的變數存儲屬性和一個名為length的常量存儲屬性。在上面的例子中,length在創建實例的時候被賦值,因為它是一個常量存儲屬性,所以之後無法修改它的值。
常量結構體的存儲屬性let rangeOfFourItems = FixedLengthRange(firstValue: 0, length: 4) // this range represents integer values 0, 1, 2, and 3 rangeOfFourItems.firstValue = 6 // this will report an error, even though firstValue is a variable property
因為rangeOfFourItems聲明成了常量,即使firstValue是一個變數屬性,也無法再修改它了。這是由於結構體(struct)屬於值類型。當值類型的實例被聲明為常量的時候,它的所有屬性也就成了常量。屬於引用類型的類(class)則不一樣,把一個引用類型的實例賦給一個常量後,仍然可以修改實例的變數屬性。
延遲存儲屬性
延遲存儲屬性是指當第一次被調用的時候才會計算其初始值的屬性。在屬性聲明前使用lazy關鍵字來申明一個延遲存儲屬性。
註意:必須將延遲存儲屬性聲明成變數(使用var關鍵字),因為屬性的值在實例構造完成之前可能無法得到。而常量屬性在構造過程完成之前必須要有初始值,因此無法聲明成延遲屬性。
延遲屬性很有用,當屬性的值依賴於在實例的構造過程結束前無法知道具體值的外部因素時,或者當屬性的值需要複雜或大量計算時,可以只在需要的時候來計算它。class DataImporter { /* DataImporter is a class to import data from an external file. The class is assumed to take a non-trivial amount of time to initialize. */ var fileName = "data.txt" // the DataImporter class would provide data importing functionality here } class DataManager { lazy var importer = DataImporter() var data = [String]() // the DataManager class would provide data management functionality here } let manager = DataManager() manager.data.append("Some data") manager.data.append("Some more data") // the DataImporter instance for the importer property has not yet been created
DataManager類包含一個名為data的存儲屬性,初始值是一個空的字元串(String)數組。DataManager類的目的是管理和提供對這個字元串數組的訪問。
DataManager的一個功能是從文件導入數據,該功能由DataImporter類提供,DataImporter需要消耗不少時間完成初始化:因為它的實例在初始化時可能要打開文件,還要讀取文件內容到記憶體。 DataManager也可能不從文件中導入數據。所以當DataManager的實例被創建時,沒必要立即創建一個DataImporter的實例,當用到DataImporter的時候才去創建它。
計算屬性
計算屬性不直接存儲值,而是提供一個 getter 來獲取值,一個可選的 setter 來間接設置其他屬性或變數的值。
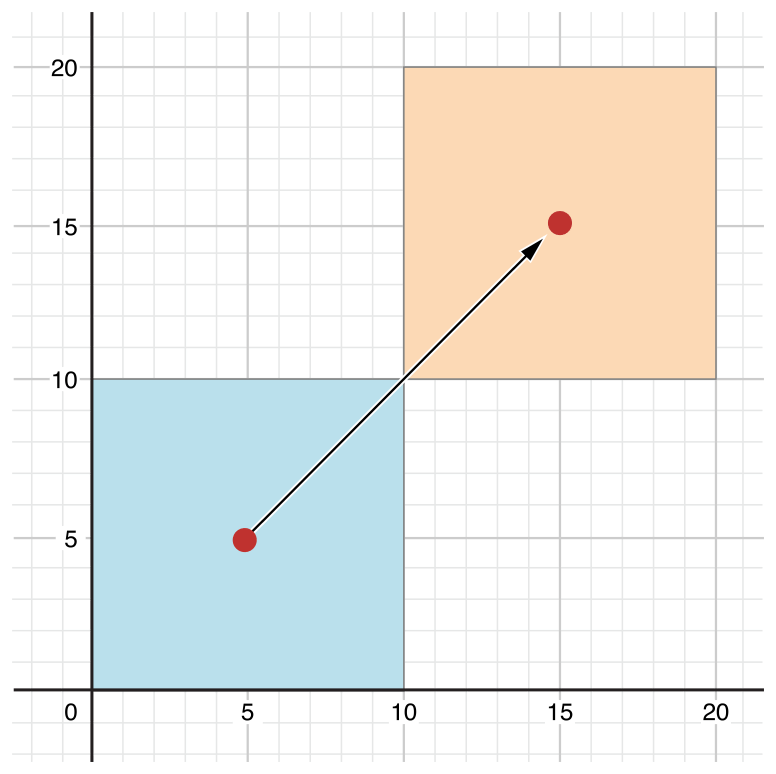
struct Point { var x = 0.0, y = 0.0 } struct Size { var width = 0.0, height = 0.0 } struct Rect { var origin = Point() var size = Size() var center: Point { get { let centerX = origin.x + (size.width / 2) let centerY = origin.y + (size.height / 2) return Point(x: centerX, y: centerY) } set(newCenter) { origin.x = newCenter.x - (size.width / 2) origin.y = newCenter.y - (size.height / 2) } } } var square = Rect(origin: Point(x: 0.0, y: 0.0), size: Size(width: 10.0, height: 10.0)) let initialSquareCenter = square.center square.center = Point(x: 15.0, y: 15.0) println("square.origin is now at (\(square.origin.x), \(square.origin.y))") // 輸出 "square.origin is now at (10.0, 10.0)”
以上定義了 3 個幾何形狀的結構體
Point封裝了一個(x, y)的坐標
Size封裝了一個width和height Rect表示一個有原點和尺寸的矩形Rect也提供了一個名為center的計算屬性。一個矩形的中心點可以從原點和尺寸來算出,所以不需要將它以顯式聲明的Point來保存。Rect的計算屬性center提供了自定義的 getter 和 setter 來獲取和設置矩形的中心點,就像它有一個存儲屬性一樣。
例子中接下來創建了一個名為square的Rect實例,初始值原點是(0, 0),寬度高度都是10。如圖所示藍色正方形。 square的center屬性可以通過點運算符(square.center)來訪問,這會調用 getter 來獲取屬性的值。跟直接返回已經存在的值不同,getter 實際上通過計算然後返回一個新的Point來表示square的中心點。如代碼所示,它正確返回了中心點(5, 5)。 center屬性之後被設置了一個新的值(15, 15),表示向右上方移動正方形到如圖所示橙色正方形的位置。設置屬性center的值會調用 setter 來修改屬性origin的x和y的值,從而實現移動正方形到新的位置。
簡單setter聲明
如果計算屬性的 setter 沒有定義表示新值的參數名,則可以使用預設名稱newValue。下麵是使用了便捷 setter 聲明的Rect結構體代碼:
struct AlternativeRect { var origin = Point() var size = Size() var center: Point { get { let centerX = origin.x + (size.width / 2) let centerY = origin.y + (size.height / 2) return Point(x: centerX, y: centerY) } set { origin.x = newValue.x - (size.width / 2) origin.y = newValue.y - (size.height / 2) } } }
只讀計算屬性
只有 getter 沒有 setter 的計算屬性就是只讀計算屬性。只讀計算屬性總是返回一個值,可以通過點運算符訪問,但不能設置新的值。只讀計算屬性的聲明可以去掉get關鍵字和花括弧
struct Cuboid { var width = 0.0, height = 0.0, depth = 0.0 var volume: Double { return width * height * depth } } let fourByFiveByTwo = Cuboid(width: 4.0, height: 5.0, depth: 2.0) println("the volume of fourByFiveByTwo is \(fourByFiveByTwo.volume)") // 輸出 "the volume of fourByFiveByTwo is 40.0"
屬性觀察
觀察屬性值的變化,當發生變化時實現自定義操作。可以為屬性添加如下的一個或全部監視器:
- willSet在屬性值變化前調用
- didSet在屬性值變化後立即調用
willSet監視器會將新的屬性值作為固定參數傳入,在willSet的實現代碼中可以為這個參數指定一個名稱,如果不指定則參數仍然可用,這時使用預設名稱newValue表示。
似地,didSet監視器會將舊的屬性值作為參數傳入,可以為該參數命名或者使用預設參數名oldValue。
註意:willSet和didSet監視器在屬性初始化過程中不會被調用,他們只會當屬性的值在初始化之外的地方被設置時被調用。
class StepCounter { var totalSteps: Int = 0 { willSet(newTotalSteps) { print("About to set totalSteps to \(newTotalSteps)") } didSet { if totalSteps > oldValue { print("Added \(totalSteps - oldValue) steps") } } } } let stepCounter = StepCounter() stepCounter.totalSteps = 200 // About to set totalSteps to 200 // Added 200 steps stepCounter.totalSteps = 360 // About to set totalSteps to 360 // Added 160 steps stepCounter.totalSteps = 896 // About to set totalSteps to 896 // Added 536 steps
StepCounter類定義了一個Int類型的屬性totalSteps,它是一個存儲屬性,包含willSet和didSet監視器。
當totalSteps設置新值的時候,它的willSet和didSet監視器都會被調用,甚至當新的值和現在的值完全相同也會調用。 例子中的willSet監視器將表示新值的參數自定義為newTotalSteps,這個監視器只是簡單的將新的值輸出。 didSet監視器在totalSteps的值改變後被調用,它把新的值和舊的值進行對比,如果總的步數增加了,就輸出一個消息表示增加了多少步。didSet沒有提供自定義名稱,所以預設值oldValue表示舊值的參數名。註意:如果在didSet監視器里為屬性賦值,這個值會替換監視器之前設置的值。
類型屬性
實例屬性是屬於特定類型的實例的屬性。每次創建該類型的新實例時,它都有它自己的一組屬性值,與任何其他實例分離,也可以為類型本身定義屬性,不管類型有多少個實例,這些屬性都只有唯一一份。這種屬性就是類型屬性。
類型屬性用於定義特定類型所有實例共用的數據,比如所有實例都能用的一個常量(就像 C 語言中的靜態常量),或者所有實例都能訪問的一個變數(就像 C 語言中的靜態變數)。對於值類型(指結構體和枚舉)可以定義存儲型和計算型類型屬性,對於類(class)則只能定義計算型類型屬性。 值類型的存儲型類型屬性可以是變數或常量,計算型類型屬性跟實例的計算屬性一樣定義成變數屬性。 註意:跟實例的存儲屬性不同,必須給存儲型類型屬性指定預設值,因為類型本身無法在初始化過程中使用構造器給類型屬性賦值。
類型屬性語法
使用關鍵字static來定義值類型的類型屬性,關鍵字class來為類(class)定義類型屬性。下麵的例子演示了存儲型和計算型類型屬性的語法
struct SomeStructure { static var storedTypeProperty = "Some value." static var computedTypeProperty: Int { // 這裡返回一個 Int 值 } } enum SomeEnumeration { static var storedTypeProperty = "Some value." static var computedTypeProperty: Int { // 這裡返回一個 Int 值 } } class SomeClass { class var computedTypeProperty: Int { // 這裡返回一個 Int 值 } }
獲取和設置類型屬性的值
實例的屬性一樣,類型屬性的訪問也是通過點運算符來進行,但是,類型屬性是通過類型本身來獲取和設置,而不是通過實例。比如
println(SomeClass.computedTypeProperty) // 輸出 "42" println(SomeStructure.storedTypeProperty) // 輸出 "Some value." SomeStructure.storedTypeProperty = "Another value." println(SomeStructure.storedTypeProperty) // 輸出 "Another value.”
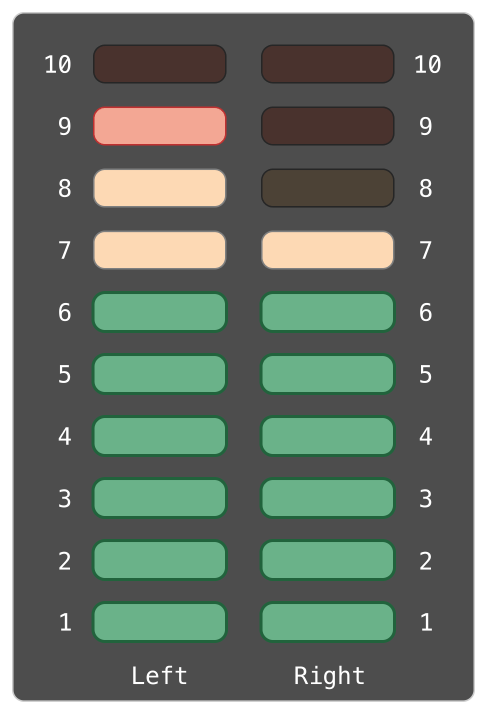
下麵的例子定義了一個結構體,使用兩個存儲型類型屬性來表示多個聲道的聲音電平值,每個聲道有一個 0 到 10 之間的整數表示聲音電平值。
後面的圖表展示瞭如何聯合使用兩個聲道來表示一個立體聲的聲音電平值。當聲道的電平值是 0,沒有一個燈會亮;當聲道的電平值是 10,所有燈點亮。本圖中,左聲道的電平是 9,右聲道的電平是 7。
struct AudioChannel { static let thresholdLevel = 10 static var maxInputLevelForAllChannels = 0 var currentLevel: Int = 0 { didSet { if currentLevel > AudioChannel.thresholdLevel { // 將新電平值設置為閥值 currentLevel = AudioChannel.thresholdLevel } if currentLevel > AudioChannel.maxInputLevelForAllChannels { // 存儲當前電平值作為新的最大輸入電平 AudioChannel.maxInputLevelForAllChannels = currentLevel } } } }
結構AudioChannel定義了 2 個存儲型類型屬性來實現上述功能。第一個是thresholdLevel,表示聲音電平的最大上限閾值,它是一個取值為 10 的常量,對所有實例都可見,如果聲音電平高於 10,則取最大上限值 10(見後面描述)。
第二個類型屬性是變數存儲型屬性maxInputLevelForAllChannels,它用來表示所有AudioChannel實例的電平值的最大值,初始值是 0。 AudioChannel也定義了一個名為currentLevel的實例存儲屬性,表示當前聲道現在的電平值,取值為 0 到 10。 屬性currentLevel包含didSet屬性監視器來檢查每次新設置後的屬性值,有如下兩個檢查: 如果currentLevel的新值大於允許的閾值thresholdLevel,屬性監視器將currentLevel的值限定為閾值thresholdLevel。 如果修正後的currentLevel值大於任何之前任意AudioChannel實例中的值,屬性監視器將新值保存在靜態屬性maxInputLevelForAllChannels中。 註意:在第一個檢查過程中,didSet屬性監視器將currentLevel設置成了不同的值,但這時不會再次調用屬性監視器。 可以使用結構體AudioChannel來創建表示立體聲系統的兩個聲道leftChannel和rightChannel:var leftChannel = AudioChannel() var rightChannel = AudioChannel()
如果將左聲道的電平設置成 7,類型屬性maxInputLevelForAllChannels也會更新成 7:
leftChannel.currentLevel = 7 println(leftChannel.currentLevel) // 輸出 "7" println(AudioChannel.maxInputLevelForAllChannels)
如果試圖將右聲道的電平設置成 11,則會將右聲道的currentLevel修正到最大值 10,同時maxInputLevelForAllChannels的值也會更新到 10:
rightChannel.currentLevel = 11 println(rightChannel.currentLevel) // 輸出 "10" println(AudioChannel.maxInputLevelForAllChannels)



