下麵介紹Element-ui中Upload組件如何把圖片上傳的七牛雲(免費版本,有流量限制) 一、準備工作 1.去七牛雲註冊賬號,並實名認證,不認證無法創建存儲空間 2.瞭解Element-ui組件 二、創建上傳頁面(這裡直接使用官方的代碼片段) 三、上傳憑證(Token)如何獲得:https:// ...
下麵介紹Element-ui中Upload組件如何把圖片上傳的七牛雲(免費版本,有流量限制)
一、準備工作
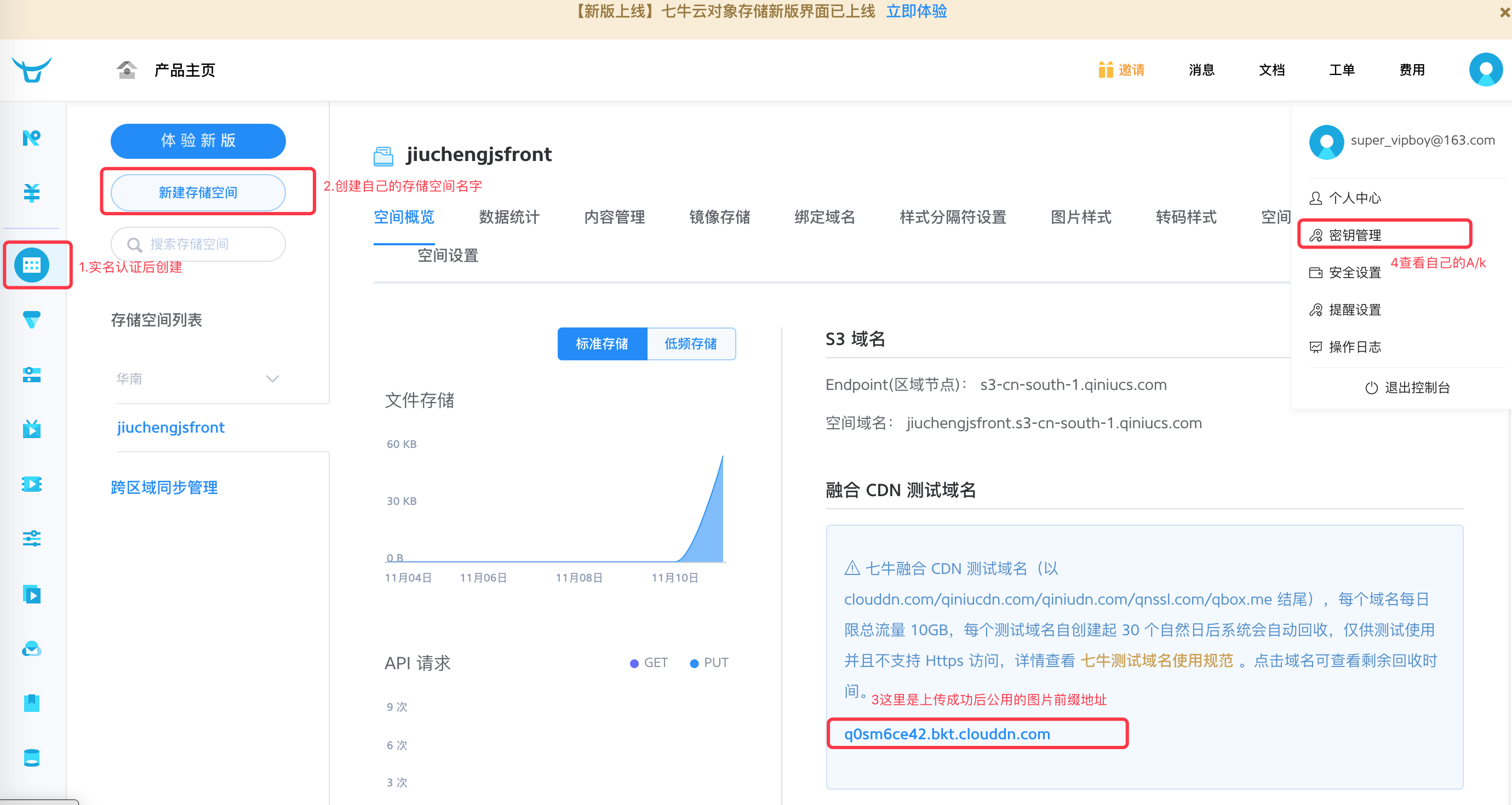
1.去七牛雲註冊賬號,並實名認證,不認證無法創建存儲空間

2.瞭解Element-ui組件
二、創建上傳頁面(這裡直接使用官方的代碼片段)
<template> <div class="editor"> <h3>上傳圖片</h3> <el-form label-width="70px" @submit.native.prevent="save"> <el-form-item label="圖標"> <el-upload class="avatar-uploader" :action="qiniuDomain" :http-request="upLoadToQiniu" :show-file-list="false" :before-upload="beforeUpload" > <img v-if="model.icon" :src="model.icon" class="avatar" /> <i v-else class="el-icon-plus avatar-uploader-icon"></i> </el-upload> </el-form-item> </el-form> </div> </template> <script> export default { data() { return {
// 實名認證後創建的存儲空間對應的上傳地址(華東,華南等等不一樣:https://developer.qiniu.com/kodo/manual/1671/region-endpoint) qiniuDomain: "https://upload-z2.qiniup.com",
// 創建成功後官方隨機分配的公開圖片地址首碼,即上傳成功後對應的公用圖片地址首碼 qiniuViewHost: "http://q0sm6ce42.bkt.clouddn.com", model: { name: "", icon: "" } }; }, methods: { async upLoadToQiniu(req) { const config = { headers: { "Content-Type": "multipart/form-data" } }; let fileType = ""; if (req.file.type === "image/png") { fileType = "png"; } else { fileType = "jpg"; } // 重命名要上傳的文件 const keyname = `${new Date().getTime()}${Math.random().toString(36).slice(2)}.${fileType}`; // 上傳時候的Token,可前端自己生成,安全起見後端生成!
// 這裡是express後端生成的Token const res = await this.$http.get("/token"); const token = res.data.uploadToken; const formdata = new FormData(); formdata.append("file", req.file); formdata.append("token", token); formdata.append("key", keyname); const result = await this.$http.post(this.qiniuDomain, formdata, config); this.model.icon = `${this.qiniuViewHost}/${result.data.key}`; }, beforeUpload(file) { // debugger const isJPG = file.type === "image/jpeg" || file.type === "image/png"; const isLt10M = file.size / 1024 / 1024 < 10; if (!isJPG) { this.$message({ showClose: true, message: "上傳圖片只能是JPG/PNG 格式!", type: "error" }); } if (!isLt10M) { this.$message({ showClose: true, message: "上傳頭像圖片大小不能超過 10MB!", type: "error" }); } return isJPG && isLt10M; }, }, created() { // 其他ajax } }; </script>
三、上傳憑證(Token)如何獲得:https://developer.qiniu.com/kodo/manual/1208/upload-token
// 七牛雲官方node.js CDK const qiniu = require('qiniu'); const config = { // 個人中心->秘鑰管理->AccessKey "AK": "xxxxxx你自己的", // 個人中心->秘鑰管理->SecretKey "SK": "xxxxxx你自己的", // 對象存儲->新建存儲空間的名字:(你自己創建時候空間名字),這裡我創建的是:jiuchengjsfront "Bucket": "jiuchengjsfront" } // 這裡是根據express定義的介面返回給客戶端的:token app.get('/admin/api/token', async(req, res)=> { const mac = new qiniu.auth.digest.Mac(config.AK, config.SK); const options = { scope: config.Bucket, expires: 3600 * 24 }; const putPolicy = new qiniu.rs.PutPolicy(options); const uploadToken= putPolicy.uploadToken(mac); res.send({ uploadToken }) })
也可以不從介面獲取,自己定義成功的方法。安全起見別暴露給別人
// 七牛雲官方node.js CDK const qiniu = require('qiniu'); const config = { // 個人中心->秘鑰管理->AccessKey "AK": "你自己的Accesskey", // 個人中心->秘鑰管理->SecretKey "SK": "你自己的Secretkey", // 對象存儲->新建存儲空間的名字:(你自己創建時候空間名字) "Bucket": "jiuchengjsfront" } // 官方文檔:https://developer.qiniu.com/kodo/manual/1208/upload-token const mac = new qiniu.auth.digest.Mac(config.AK, config.SK); const options = { scope: config.Bucket, expires: 3600 * 24 }; const putPolicy = new qiniu.rs.PutPolicy(options); const uploadToken = putPolicy.uploadToken(mac); export default uploadToken // 使用的時候替換為formdata.append("token", uploadToken);
const result = await this.$http.post(this.qiniuDomain, formdata, config); this.model.icon = `${this.qiniuViewHost}/${result.data.key}`;
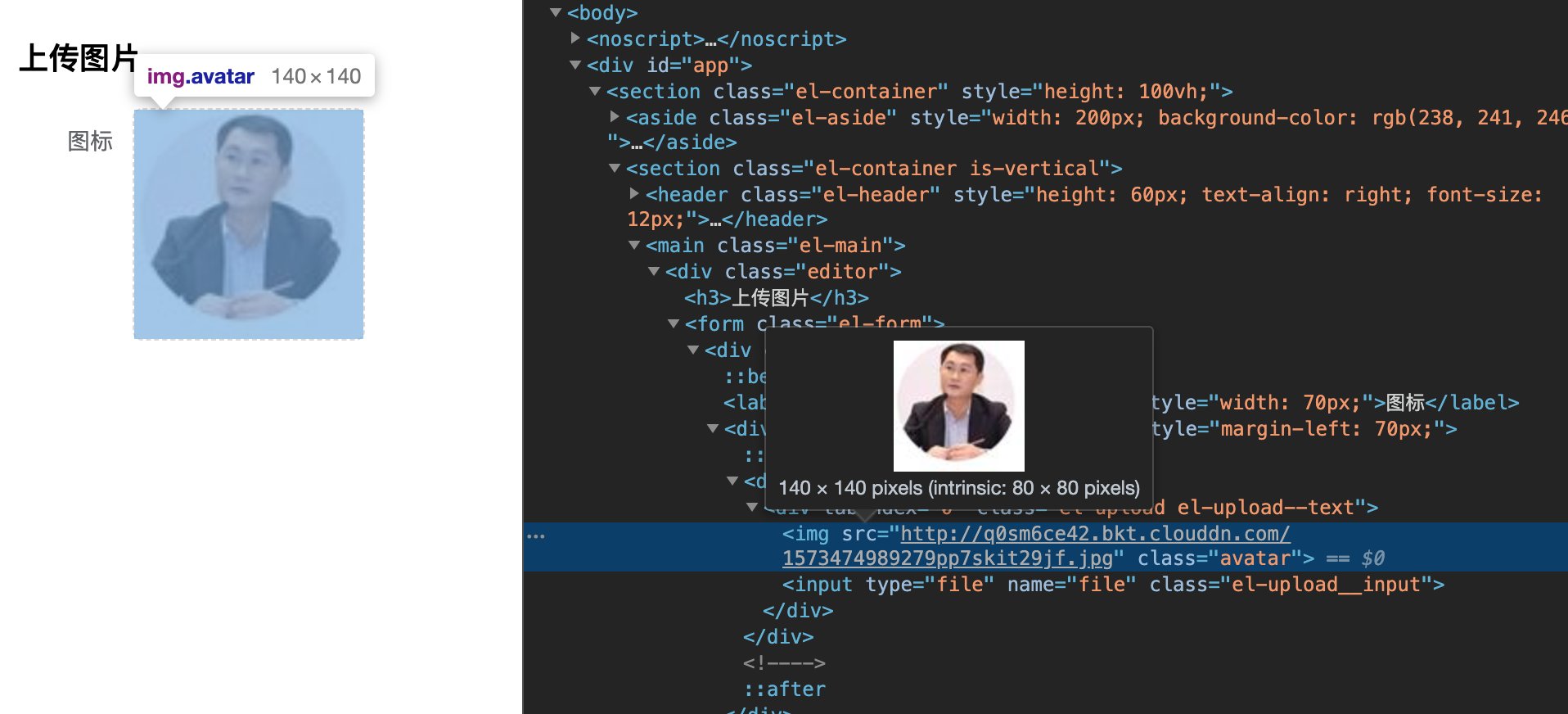
四、上傳成功之後如: