在一般的前後端分離的web系統開發中,在服務端除了對用戶數據的緩存之外,往往在某些介面上,還涉及到對用戶許可權的限制,有的介面只能讓具有特定許可權的人員才可以訪問。 這樣以來就可以加強系統的安全性,在前面章節中簡單講了 MemoryCache與redis緩存的使用 ,方便將用戶數據緩存到伺服器上在需要的 ...
在一般的前後端分離的web系統開發中,在服務端除了對用戶數據的緩存之外,往往在某些介面上,還涉及到對用戶許可權的限制,有的介面只能讓具有特定許可權的人員才可以訪問。
這樣以來就可以加強系統的安全性,在前面章節中簡單講了 MemoryCache與redis緩存的使用 ,方便將用戶數據緩存到伺服器上在需要的時候快速取出使用與驗證,
下麵我們就講講如何進行用戶許可權的驗證,以下將是一個簡單的示例,可以根據需求自行調節,許可權組也可以根據資料庫配置實現等等
在前面已經有 Token 驗證 以及 用戶數據 緩存的情況下,新建 用戶驗證 的 過濾器 類 UserAuthorize 繼承 ActionFilterAttribute 屬性
/// <summary> /// 用戶許可權驗證 /// </summary> public class UserAuthorize : ActionFilterAttribute { public UserAuthorize() { } public List<long> Popedoms { get; set; }//駝峰命名 首字母大寫 /// <summary> /// 構造函數 /// </summary> /// <param name="popedom">許可權組</param> public UserAuthorize(params long[] popedom) { Popedoms = popedom.ToList(); } public override void OnActionExecuting(ActionExecutingContext filterContext) { //整個類是否設置了都可以訪問 if (filterContext.ActionDescriptor is ControllerActionDescriptor controllerActionDescriptor) { var isDefined = controllerActionDescriptor.MethodInfo.GetCustomAttributes(true) .Any(a => a.GetType() == typeof(AllowAnonymousAttribute)); if (isDefined) { return; } } var user = UserCache.GetCurrentUser();//獲取當前用戶 if (user != null && Popedoms?.Contains(user.PopedomId) == true) { return; } if (user == null) { filterContext.Result = new CustomHttpStatusCodeResult(200, 401, "授權已失效請重新登錄"); } else { filterContext.Result = new CustomHttpStatusCodeResult(200, 402, "您無權進行該操作,請聯繫管理員!"); } } }
涉及到的相關代碼 在之前添加的 UserCache 類中添加代碼如下: 完整代碼,文章最下麵有GitHub 地址
/// <summary> /// 獲取當前用戶 /// </summary> /// <returns></returns> internal static UserDto GetCurrentUser() { var key = DemoWeb.HttpContext.Request.Headers["sid"]; if (string.IsNullOrEmpty(key)) { return null; } var user = Get(key); if (string.IsNullOrEmpty(user)) { return null; } return user.ToNetType<UserDto>(); }
接下來 我們添加登錄測試偽代碼 然後將用戶數據存進緩存 再調用添加了許可權驗證的介面,來驗證許可權驗證是否可用,
新建用戶相關控制器 UserController ,繼承之前的用戶基礎控制器 BaseUserController ,要有許可權驗證,肯定得先登錄,示例代碼如下:
[Route("api/[controller]")] public class UserController : BaseUserController { [HttpPost, Route("login"),AllowAnonymous]//AllowAnonymous加上這一句 為任何用戶可訪問,在基礎控制器中有設置 public ActionResult Login() { //調用登錄方法進行登錄 在業務層處理 將登錄成功的用戶信息緩存 以及生成token //此處示例 為了方便就直接在控制器中編寫 var token = TokenManager.GenerateToken("測試token的生成"); Response.Headers["token"] = token; //Response.Headers["Access-Control-Expose-Headers"] = "token"; //需要同時設置 不然後者會衝突掉前者 var user = new UserDto() { UserName = "Levy", Email = "[email protected]", Age = 23, PopedomId = 999 }; var sessionId = Guid.NewGuid().ToString("N"); DemoWeb.HttpContext.Response.Headers["sid"] = sessionId; UserCache.Set(sessionId,user.ToJson()); DemoWeb.HttpContext.Response.Headers["Access-Control-Expose-Headers"] = "token,sid";//前後端分離 跨域的情況下 加上這句 前端才能拿到 sid 欄位對應值 多個用英文逗號分隔 return Succeed(user); } /// <summary> /// 用戶許可權為888 或者為 999 的才能訪問 /// </summary> /// <returns></returns> [HttpPost,Route("popedom"),UserAuthorize(888,999)] public ActionResult PopedomTest() { return Succeed("成功訪問"); } }
運行程式,打開介面測試工具,先訪問登錄介面,然後將得到的 Token 和 sid 拿來 調用 許可權測試介面 我們就可以得到如下結果:截圖如下:


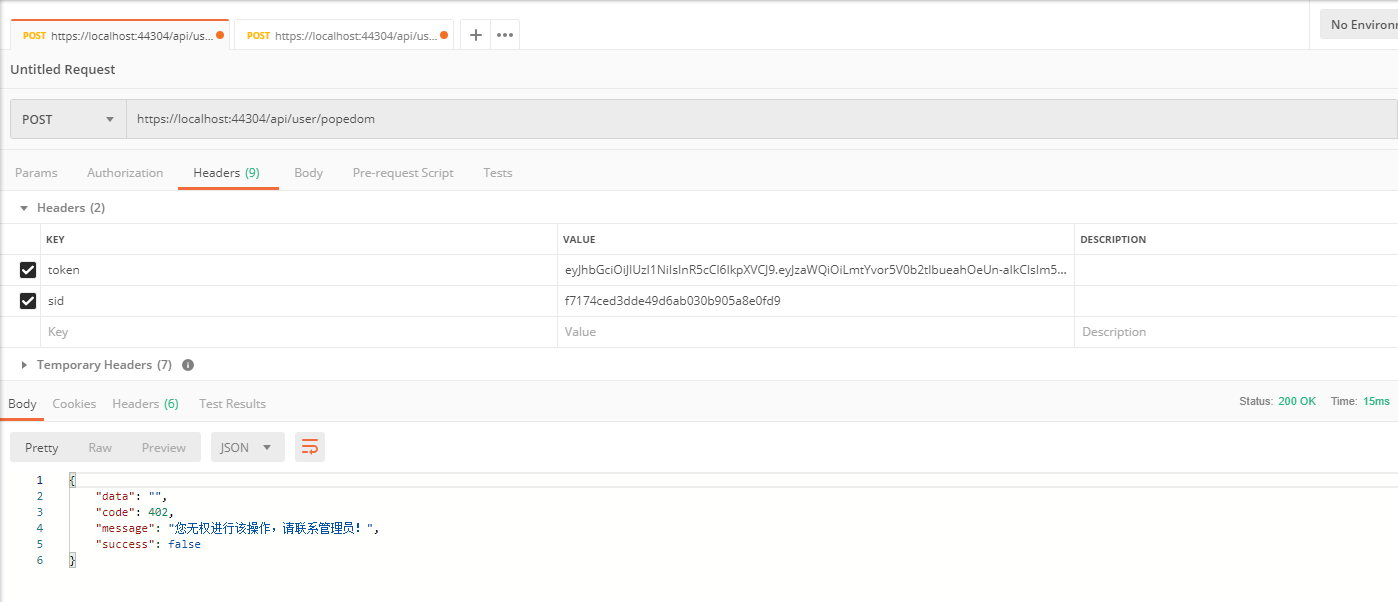
再然後調試登錄,把登錄的許可權改為不在許可權控制的值之類,再次拿著返回的sid 及 Token 來訪問許可權測試介面,就會得到如下結果:

這裡只是做了一個簡單許可權驗證測試,靈活運用需結合資料庫及緩存,也可以根據許可權設置好響應的過濾器等等方式。
有需要源碼的可通過此 GitHub 鏈接拉取 覺得還可以的給個 start 和點個 下方的推薦哦~~謝謝!
下一篇可能會講到如何將資料庫訪問封裝基礎方法來方便使用或者常用加密等~



