上一篇自動化測試,全面且詳細的介紹了從零開始到發佈版本的步驟,這是傳統的方式,本次為大家帶來的是如何在5分鐘內使用上docker進行CI/CD,畢竟現在的容器化如火如荼,本示例是基於CentOS-7系統,在示例中, jenkins 和部署 .NET Core 應用程式,都使用 docker 來完成。 ...
超簡單讓.NET Core開發者快速擁有CI/CD的能力-Docker版本
前言
上一篇自動化測試,全面且詳細的介紹了從零開始到發佈版本的步驟,這是傳統的方式,本次為大家帶來的是如何在5分鐘內使用上docker進行CI/CD,畢竟現在的容器化如火如荼,本示例是基於CentOS-7系統,在示例中, jenkins 和部署 .NET Core 應用程式,都使用 docker 來完成。
首先是安裝docker
在伺服器上執行下麵的命令,安裝 docker
yum install docker安裝完成後,執行命令 docker --version ,輸出版本號證明安裝成功。
Docker version 19.03.4, build 9013bf583a拉取並部署jenkins
緊接著,馬上拉取 jenkins 的鏡像
docker pull jenkins/jenkins拉取成功後,執行容器部署,輸入下麵的命令
docker run --name myjenkins \
-u root \
-d \
--rm \
-v /var/run/docker.sock:/var/run/docker.sock \
-v /usr/bin/docker:/usr/bin/docker \
-v /var/jenkins_home:/var/jenkins_home \
-p 8080:8080 -p 50000:50000 \
jenkins/jenkins:lts部署完成後,可能你需要手動開啟防火牆埠 8080 後才可以在外部瀏覽器中訪問jenkins的站點
開啟防火牆埠8080
輸入下麵的命令,開啟8080埠
firewall-cmd --zone=public --add-port=8080/tcp --permanent
firewall-cmd --reload好了,現在我們可以通過下麵的地址訪問jenkins的web管理控制台了
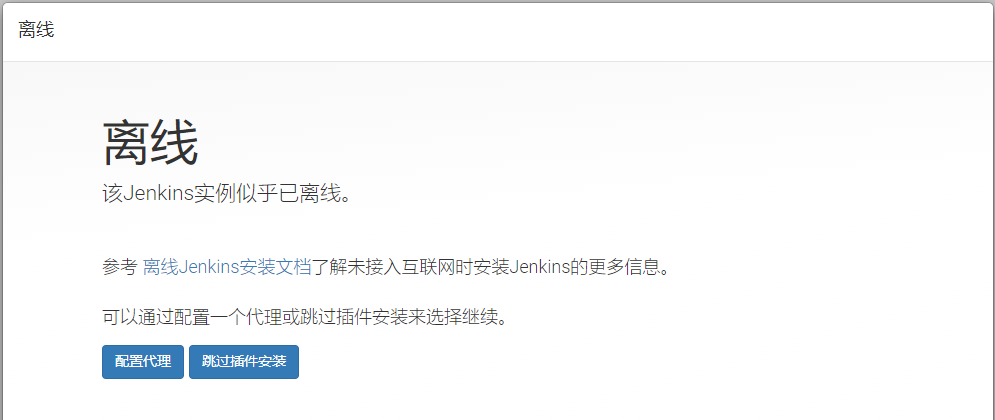
http://{你的IP地址}:8080如果你出現了下麵的圖,不要慌張,簡單執行下麵兩個步驟就可以解決問題了。

修改步驟
1、修改/var/jenkins_home/updates/default.json,搜索 google.com ,改為 baidu.com 就可以了
2、修改/var/jenkins_home/hudson.model.UpdateCenter.xml,這個文件是jenkins下載插件的預設源地址,將:https://updates.jenkins.io/update-center.json 中的 https 修改為 http,然後執行命令 docker restart myjenkins 重啟 jenkins 實例就可以了。
為.NET Core 編寫Dockerfile文件
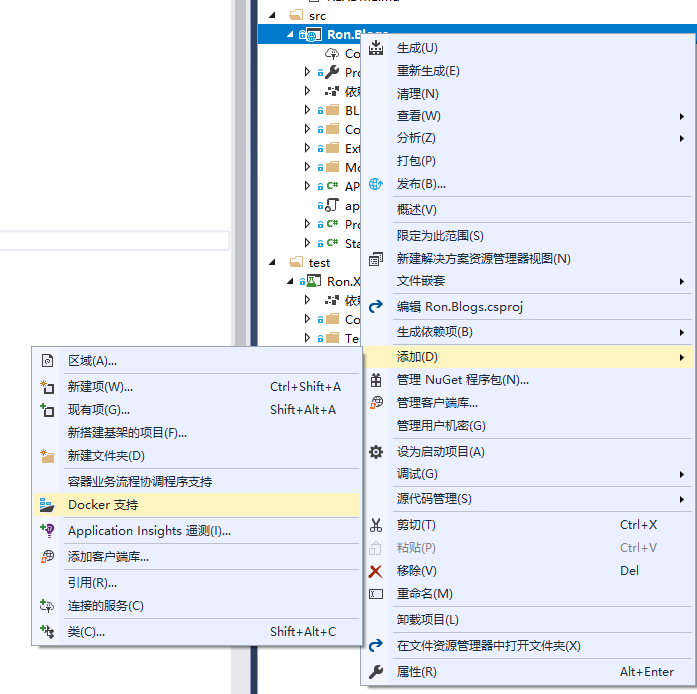
Visual Studio 已經為我們集成了docker的支持,所以基本上我們是不需要編寫Dockerfile文件的,只要滑鼠右鍵點擊項目,添加docker支持即可

這裡我選擇Linux版本

生成的Dockerfile文件如下
FROM microsoft/dotnet:2.2-aspnetcore-runtime AS base
WORKDIR /app
EXPOSE 80
FROM microsoft/dotnet:2.2-sdk AS build
WORKDIR /src
COPY ["src/Ron.Blogs/Ron.Blogs.csproj", "src/Ron.Blogs/"]
RUN dotnet restore "src/Ron.Blogs/Ron.Blogs.csproj"
COPY . .
WORKDIR "/src/src/Ron.Blogs"
RUN dotnet build "Ron.Blogs.csproj" -c Release -o /app
FROM build AS publish
RUN dotnet publish "Ron.Blogs.csproj" -c Release -o /app
FROM base AS final
WORKDIR /app
COPY --from=publish /app .
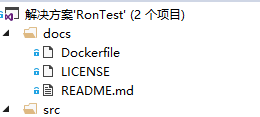
ENTRYPOINT ["dotnet", "Ron.Blogs.dll"]這裡生成的文件其實是有點小問題的,因為我們是在項目中生成的Dockerfile文件,而上面的腳本中,COPY 的命令執行的目錄卻是從 /src 開始,如果我們直接執行 docker build ,會提示找不到該項目文件 src/Ron.Blogs/Ron.Blogs.csproj,正確的解決方法是將Dockerfile文件移動到src同級目錄,即解決方案根目錄下,如下圖

開始構建容器化實例
因為我們將在容器中編譯.NET Core 程式,所以本地伺服器不需要安裝 .NET Core SDK。接下來的事情就變得非常簡單了,上jenkins去創建一個任務,然後作一些簡單的配置後就開始構建。
首先創建任務

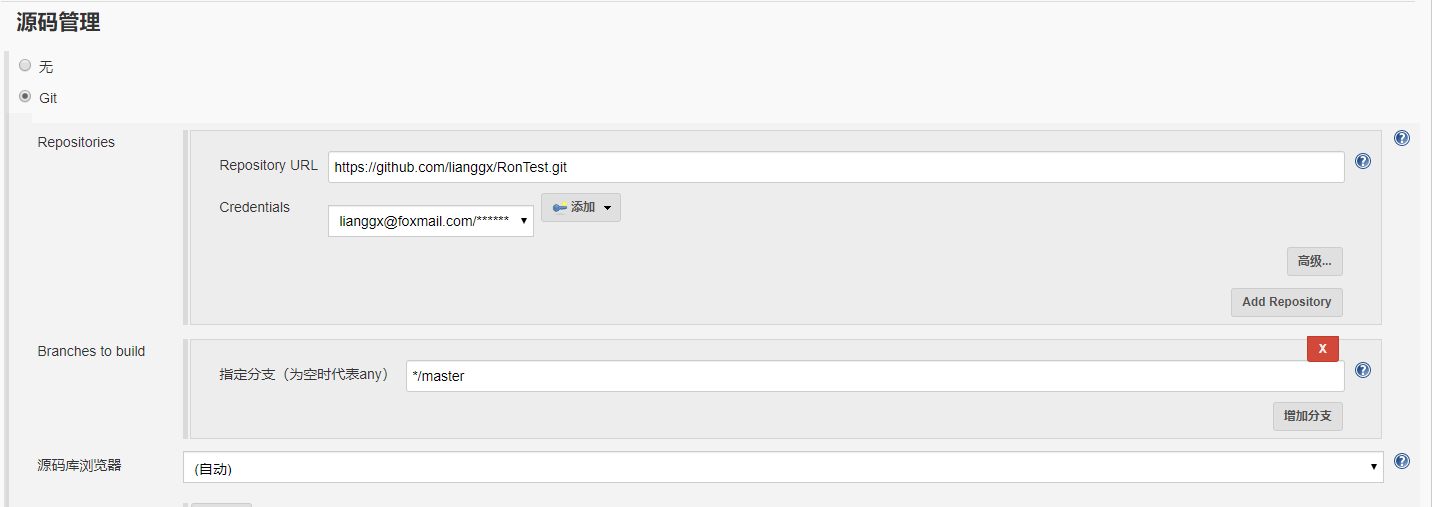
配置git倉庫地址

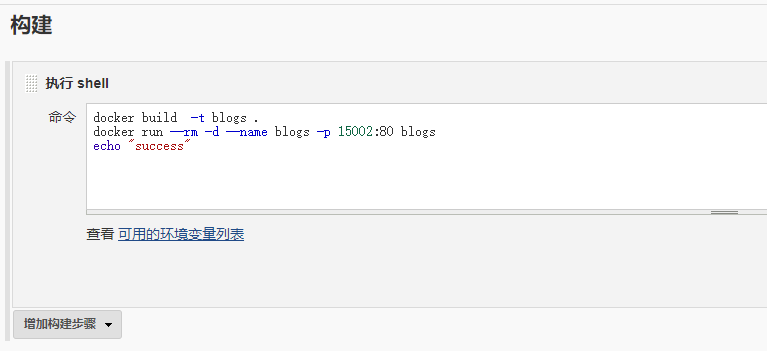
配置執行shell命令

輸入下麵的腳本
docker build -t blogs .
docker run --rm -d --name blogs -p 15002:80 blogs
echo "success"就這樣,一個完整的流程走完了,現在訪問容器實例地址: http://172.16.1.202:15002/api/blog/detail/1

完美運行成功!
註意事項
上面的腳本在第一次運行的時候沒有問題,但是在第二次構建的時候,將會提示實例名稱 blogs 已存在,我們需要修改一下構建腳本,加入 docker stop blogs
docker build -t blogs .
docker stop blogs
docker run --rm -d --name blogs -p 15002:80 blogs
echo "success"結束語
上面就是本次的快速擁抱CI/CD的全部內容,看完點贊,保持好習慣!



