1.基礎類型 A. 基礎類型有5種,Number,String,Boolean,Null,Undefined B. 基礎類型沒有堆的概念,堆只針對引用類型。 所有基礎類型都是以key-value形式存放在棧中,其中,基礎類型的值不可變,除非是重新賦值, 比如: 2.引用類型 引用類型,如Array, ...
1.基礎類型
A. 基礎類型有5種,Number,String,Boolean,Null,Undefined
B. 基礎類型沒有堆的概念,堆只針對引用類型。
所有基礎類型都是以key-value形式存放在棧中,其中,基礎類型的值不可變,除非是重新賦值,
比如:
var a = "1234"; a[0] = "k";//對值本身修改,無效 console.log(a)//1234 a = "k";//重新賦值 console.log(a)//k
2.引用類型
引用類型,如Array,Object,Function,Date,RegExp等
所有引用類型都是以key-value形式存放在棧中,其中,引用類型的key-value存放的value是指針地址,地址指向所在的堆的某個空間 ,這個空間存放著引用類型數據的值。
註意:
引用數據的值為 “堆值”,設堆值為value1 ,堆值對象內部的的key-value形式的value值為值中值 ,設此堆值為 “value2” ,在當前例子中,value1是可改變的,value2是不可改變的,除非是重新賦值。
比如:
// 堆值,即value1,可改變 var a = {"name":"jack"}; a = [];//重新賦值 console.log(a)// [] // 堆值中值,即value2,與基本數據類型一樣不可改變 var a = {"name":"jack"}; a.name[0] = "0"; console.log(a)// {"name":"jack"}
3.傳值與傳址
如下圖所示:
3.1 A代碼塊是傳值
A代碼塊執行,a和b都會在棧區開闢一個空間用來存放值10,並且以key-value形式存放。A代碼塊是傳值
3.2 B代碼塊是傳址
B代碼塊執行,a1會開闢一個空間用來存放指針地址,然後a1的指針地址會賦值給b1,即b1同樣會開闢一個空間用來放指針地址,而a1,b1指針地址指向的都是堆區的"堆值",即value1。
4.比較
4.1 基礎類型的比較是值的比較
比如:
var a = 1; var b = 1; console.log(a == b);//true
4.2 引用類型的比較是引用的比較
同一個引用比較是可以相等,不同引用的比較不等。
比如:
//不同引用的比較 var p1 = {}; var p2 = {}; console.log(p1 == p2) //false //不同引用的比較 var p3 = {"name":{},"age":30}; var p4 = {"name":{},"age":30}; console.log(p3.name == p4.name);//false(這個是引用比較) console.log(p3.age == p4.age);//true(這個是值比較) //同引用的比較 var p5 = {}; var p6 = p5; console.log(p5 == p6)//true
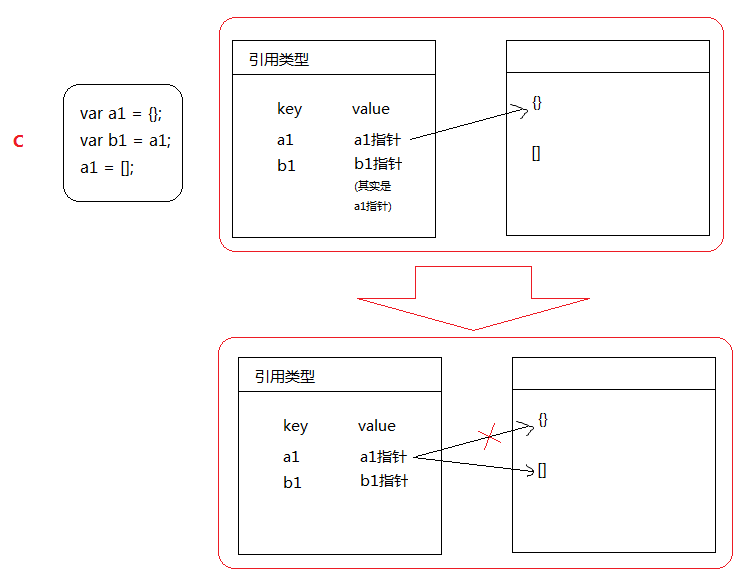
如果引用被賦值別的類型,那麼當前引用會被切斷和值的指針地址。
如下圖:

當a1重新賦值的時候,a1和 “ 堆值--> {} ” 的聯繫被替換成新的指針地址,即“ 堆值--> [] ”



