定義 height指的是塊級別元素的高度; line-height指的是元素內容的高度。 height和line-height的聯繫 CSS中起高度作用的應該就是height以及line-height。height是用來設置元素的高度,比如img的高度、div的高度等。 如果不設置div的高度時,是 ...
定義
height指的是塊級別元素的高度;
line-height指的是元素內容的高度。

height和line-height的聯繫
CSS中起高度作用的應該就是height以及line-height。height是用來設置元素的高度,比如img的高度、div的高度等。
如果不設置div的高度時,是div的font-size決定了div的高度還是line-weight的值?
測試一
CSS: .test1{font-size:20px; text-align:center;line-height:0; border:1px solid black; background: red;} html: <div class="test1">測試</div>
結果:

測試二
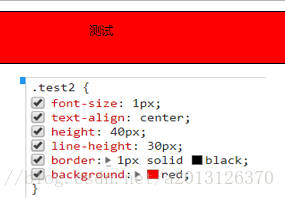
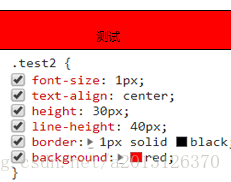
CSS: .test2{font-size:1px; text-align:center;line-height:20px; border:1px solid black; background:red;} html: <div class="test2">測試</div>
結果:

結論:在沒有設置div的height屬性時,div的高度根據line-height的大小而變化,且文字垂直居中。
div的height與line-height的大小關係不同時,會有什麼顯示結果呢?
(1)height = line-height時
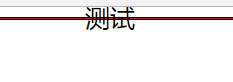
(2)height>line-height時
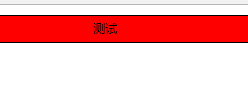
(3)height<line-height時