最近做了一個微信內訪問的H5頁面,長按分享圖片發送朋友邀請的海報,網上搜索資料,得出解決思路,用canvas將頁面繪製生成圖片, 問題:canvas 圖片跨域。 解決過程(填坑歷程): 1.從網上存在如圖解決辦法 img.crossOrigin = "" (專業採坑,數年)。親測無效。很是不解。 2 ...
最近做了一個微信內訪問的H5頁面,長按分享圖片發送朋友邀請的海報,網上搜索資料,得出解決思路,用canvas將頁面繪製生成圖片,
問題:canvas 圖片跨域。
解決過程(填坑歷程):
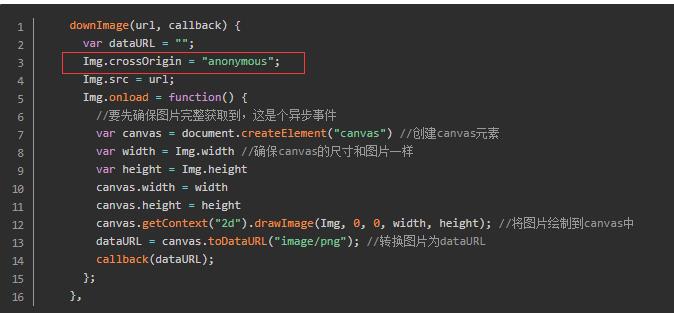
1.從網上存在如圖解決辦法 img.crossOrigin = "" (專業採坑,數年)。親測無效。很是不解。

2.網上也存在後端服務解決
設置header頭,或者nginx 服務配置等 允許訪問。但是,存在問題(圖片大部分為了優化,都會存放在第三方cdn.上面。這是第三方的配置,是否允許,自己很難控制)
3.解決辦法:採用所有圖片路徑,轉化為base64流來處理。圖片存為本地圖片。這也可以就避開了跨域問題。
最後個人解決方法:沒有採用第3種保存本地,這樣會增加本地圖片,而且會存在本地跟微信端沒有同步更新的問題,不是用戶最新的頭像。個人是採用遠程下載後直接繪製輸出圖片,這樣圖片就變成本地圖片,解決canvas繪製圖片不支持跨域問題。
wxheadimg.aspx 頁面代碼:
if (!string.IsNullOrEmpty(Request.QueryString["data"].ToString()))
{
HttpWebRequest request = (HttpWebRequest)WebRequest.Create(Request.QueryString["data"].ToString());
request.Timeout = 3000;
WebResponse response = request.GetResponse();
Stream stream = response.GetResponseStream();
Bitmap image = new Bitmap(stream);
//保存為PNG到記憶體流
MemoryStream ms = new MemoryStream();
image.Save(ms, ImageFormat.Png);
//重新輸出頭像
Response.BinaryWrite(ms.GetBuffer());
Response.End();
ms.Close();
response.Close();
stream.Close();
}
canvas繪製頁面引用:<img src="wxheadimg.aspx?data=headimgurl" />
canvas繪製代碼也順便弄出來:
<script type="text/javascript"> window.onload = function () { var IMAGE_URL; function takeScreenshot(){ var shareContent = document.getElementById('shareMember');//需要截圖的包裹的(原生的)DOM 對象 var width = shareContent.offsetWidth; //獲取dom 寬度 var height = shareContent.offsetHeight; //獲取dom 高度 var canvas = document.createElement("canvas"); //創建一個canvas節點 var scale = 1; //定義任意放大倍數 支持小數 canvas.width = width * scale; //定義canvas 寬度 * 縮放 canvas.height = height * scale; //定義canvas高度 *縮放 canvas.getContext("2d").scale(scale, scale); //獲取context,設置scale //var rect = shareContent.getBoundingClientRect();//獲取元素相對於視察的偏移量 //canvas.getContext("2d").translate(-rect.left, -rect.top);//設置context位置,值為相對於視窗的偏移量負值,讓圖片複位 var opts = { scale:scale, // 添加的scale 參數 canvas:canvas, //自定義 canvas logging: true, //日誌開關 width:width, //dom 原始寬度 height:height, //dom 原始高度 backgroundColor: 'transparent', }; html2canvas(shareContent, opts,{useCORS:true,logging:true}).then(function (canvas) { IMAGE_URL = canvas.toDataURL("image/png"); $('.copyImage').attr('src',IMAGE_URL); }) } takeScreenshot(); } </script>
頁面代碼 :
<div class="shareBox" id="shareMember">
<div class="top">
<div class="logo"><img src="wxheadimg.aspx?data=微信頭像網址"/></div>
</div>
<div class="middle">
<img src="makeQRCode.aspx?data=二維碼內容" class="qrcode" />
</div>
<img src="" class="copyImage">
</div>
.shareBox{position:relative}
.shareBox .copyImage{position:absolute;top:0px;left:0px;z-index:999;opacity:0;height:666px;width:666px;}
最後: 人人為我,我為人人,美美與共



