幾個月前我也開始在csdn上開了博客,一來給自己加幾個少的可憐的流量,再者,讓公眾號的原創文章獲得更多的曝光,讓有需要的同學看到。 寫過csdn博客的同學都知道,預設只有打賞c幣功能;也沒有專門廣告位;引導欄目,只有側欄csdn自己的引導二維碼。 如何在csdn自定義欄目,加贊賞功能,或者其他等引導 ...
幾個月前我也開始在csdn上開了博客,一來給自己加幾個少的可憐的流量,再者,讓公眾號的原創文章獲得更多的曝光,讓有需要的同學看到。
寫過csdn博客的同學都知道,預設只有打賞c幣功能;也沒有專門廣告位;引導欄目,只有側欄csdn自己的引導二維碼。
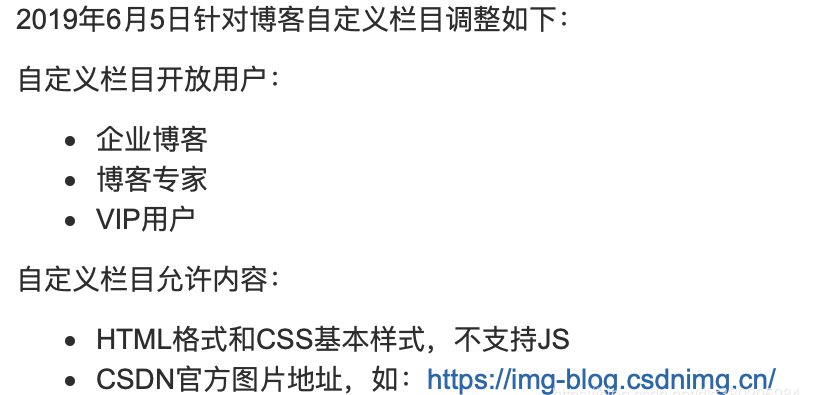
如何在csdn自定義欄目,加贊賞功能,或者其他等引導,讓讀者能很直觀的看到,而不是在每篇文章加,增加自己工作量。這個功能以前對所有用戶開放,但是很不幸,這功能被CSDN下架了,看下圖:

我也是之前為了給讀者下載CSDN資料開了VIP,目前還有400次下載,為了限制,每天有8個免費下載名額,需要的可以掃碼關註公眾號,在後臺回覆【2】加我代下載。
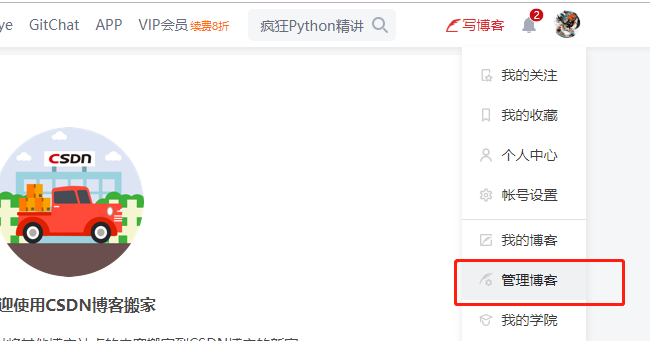
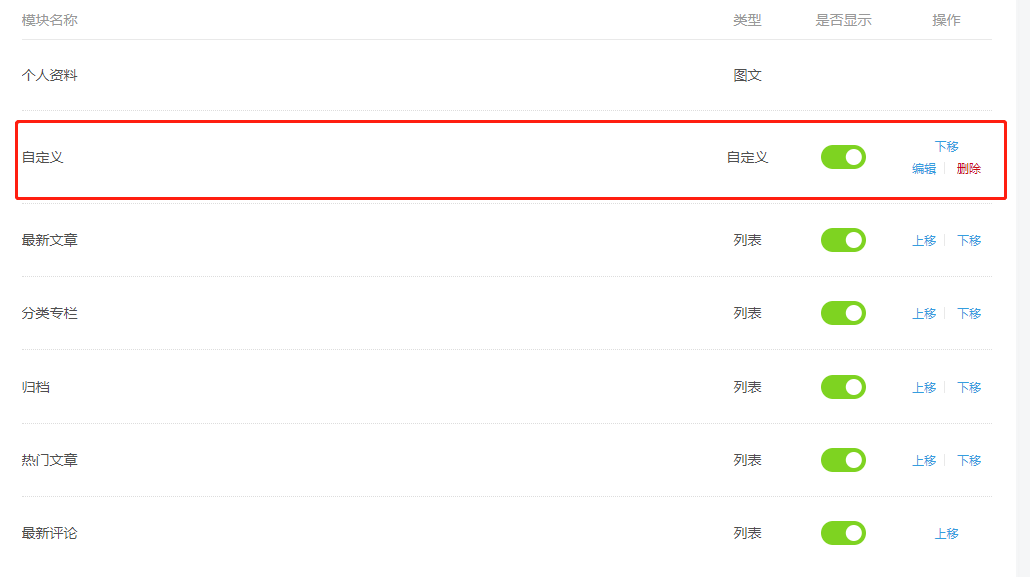
滑鼠放到頭像處,點擊下拉框中的【管理博客】>> 點擊側欄的【博客模塊管理】


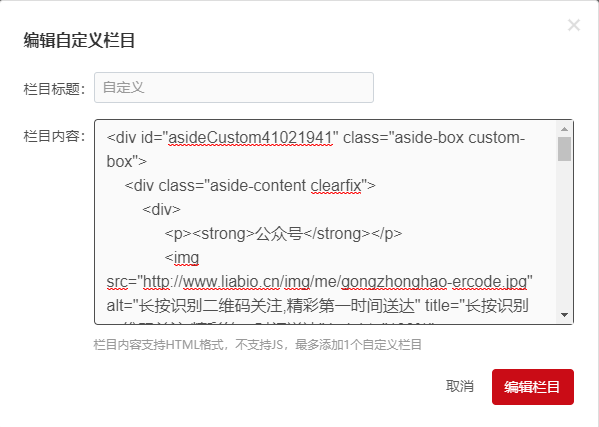
只能添加一條自定義欄目,欄目內容支持html,可以自由發揮:

添加公眾號引導
<div>
<p><strong>公眾號</strong></p>
<img src="http://www.liabio.cn/img/me/gongzhonghao-ercode.jpg" alt="長按識別二維碼關註,精彩第一時間送達" title="長按識別二維碼關註,精彩第一時間送達" height="100%" width="100%">
<marquee><font color=" red">歡迎掃碼關註! </font></marquee>
</div>效果圖

添加QQ、QQ群、郵箱、友情鏈接等:
<div id="custom_column_27694137" class="panel">
<p><strong>聯繫方式</strong></p>
<br><br>
<ul class="panel_head">
<span><a target="_blank" href="http://sighttp.qq.com/msgrd?v=3&uin=1939137617&site=&menu=yes">☞ 本人QQ: 1939137617</a>
</span>
</ul>
<ul class="panel_head">
<span><a target="_blank" href="//shang.qq.com/wpa/qunwpa?idkey=1a08adf5d7f9d49a2a83bb0d3b4acf0e94554895e12dc657ecfb88d706d82673"><img border="0" src="//pub.idqqimg.com/wpa/images/group.png" alt="程式員實戰" title="程式員實戰"></a></span>
</ul>
<ul class="panel_head">
<span><a target="_blank" href="https://github.com/liabio">☞ github.com/liabio</a></span>
</ul>
<ul class="panel_head">
<span><a href="mailto:[email protected]">☞ [email protected]</a></span>
</ul>
<span><a href="https://liabio.blog.csdn.net/">☞ https://liabio.blog.csdn.net/</a></span>
<marquee><font color=" red">歡迎光臨! </font></marquee>
</div>
<div>
<p><strong>友情鏈接</strong></p>
<br><br>
<a target="_blank" href="http://www.liabio.cn/">【小碗湯】的博客</a><br><br>
<marquee><font color=" red">歡迎來踩! </font></marquee>
</div>效果圖

其中點擊QQ會打開登陸QQ的對話框,只需要把href里鏈接中QQ號換為自己的;
點擊加入QQ群後會跳轉到加群視窗,需要在https://qun.qq.com/join.html 網站中登陸需要綁定的QQ號 >> 選擇群 >> 複製網頁代碼

點擊郵箱會打開郵箱登陸視窗,只需修改href中的郵箱即可
添加打賞提問
<div>
<p><strong>歡迎打賞和提問</strong></p>
<img src="http://www.liabio.cn/img/fee-say2.png" alt="長按識別提問碼 向我提問" title="長按識別提問碼 向我提問" height="100%" width="100%">
</div>效果圖

打賞問答圖片由【Chat快問】小程式生成。
微信、支付寶打賞
<div>
<p><strong>掃碼打賞</strong></p>
<br>
<img src="http://www.liabio.cn/img/wechat-zhifubao-QR.png" alt="長按識別 微信|支付寶打賞通用" title="長按識別 微信|支付寶打賞通用" height="100%" width="100%">
</div>只用一個二維碼實現微信、支付寶打賞,由小程式【二維碼合併】支持。
整體代碼
<div id="asideCustom41021941" class="aside-box custom-box">
<div class="aside-content clearfix">
<div>
<p><strong>公眾號</strong></p>
<img src="http://www.liabio.cn/img/me/gongzhonghao-ercode.jpg" alt="長按識別二維碼關註,精彩第一時間送達" title="長按識別二維碼關註,精彩第一時間送達" height="100%" width="100%">
<marquee><font color=" red">歡迎掃碼關註! </font></marquee>
</div>
<br>
<div id="custom_column_27694137" class="panel">
<p><strong>聯繫方式</strong></p>
<ul class="panel_head">
<span><a target="_blank" href="http://sighttp.qq.com/msgrd?v=3&uin=1939137617&site=&menu=yes">☞ 本人QQ: 1939137617</a>
</span>
</ul>
<ul class="panel_head">
<span><a target="_blank" href="//shang.qq.com/wpa/qunwpa?idkey=1a08adf5d7f9d49a2a83bb0d3b4acf0e94554895e12dc657ecfb88d706d82673"><img border="0" src="//pub.idqqimg.com/wpa/images/group.png" alt="程式員實戰" title="程式員實戰"></a></span>
</ul>
<ul class="panel_head">
<span><a target="_blank" href="https://github.com/liabio">☞ github.com/liabio</a></span>
</ul>
<ul class="panel_head">
<span><a href="mailto:[email protected]">☞ [email protected]</a></span>
</ul>
<span><a href="https://liabio.blog.csdn.net/">☞ https://liabio.blog.csdn.net/</a></span>
<marquee><font color=" red">歡迎光臨! </font></marquee>
</div>
<br>
<div>
<p><strong>友情鏈接</strong></p>
<a target="_blank" href="http://www.liabio.cn/">【小碗湯】的博客</a><br><br>
<marquee><font color=" red">歡迎來踩! </font></marquee>
</div>
<br>
<div>
<p><strong>歡迎打賞和提問</strong></p>
<img src="http://www.liabio.cn/img/fee-say2.png" alt="長按識別提問碼 向我提問" title="長按識別提問碼 向我提問" height="100%" width="100%">
</div>
<br>
<div>
<p><strong>掃碼打賞</strong></p>
<img src="http://www.liabio.cn/img/wechat-zhifubao-QR.png" alt="長按識別 微信|支付寶打賞通用" title="長按識別 微信|支付寶打賞通用" height="100%" width="100%">
</div>
</div>
</div>整體效果

本公眾號免費提供csdn下載服務,海量IT學習資源,如果你準備入IT坑,勵志成為優秀的程式猿,那麼這些資源很適合你,包括但不限於java、go、python、springcloud、elk、嵌入式 、大數據、面試資料、前端 等資源。同時我們組建了一個技術交流群,裡面有很多大佬,會不定時分享技術文章,如果你想來一起學習提高,可以公眾號後臺回覆【2】,免費邀請加技術交流群互相學習提高,會不定期分享編程IT相關資源。
掃碼關註,精彩內容第一時間推給你




