<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv ...
<!DOCTYPE html> <html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { margin: 0; padding: 0; } a { text-decoration: none; } .register { width: 1000px; height: 500px; background-color: #409eff; border-radius: 10px; margin: 50px auto; } .register .register-right { float: left; width: 50%; height: 500px; text-align: center; } .register .register-left { float: right; width: 50%; height: 500px; background-color: #fff; text-align: center; } .register-left .l { width: 18px; height: 38px; color: #dddfe4; font-size: 12px; } .register-left .user, .register-left .psd { outline: none; border: none; width: 282px; height: 38px; } .register .register-left .register-left-ipt { width: 315px; height: 38px; border-bottom: 1px solid #67c23a; margin: 0 auto; margin-top: 30px; } /* 輸入的樣式 */ .register-left-ipt .empty, .register-left-ipt .emptys { font-size: 12px; color: red; } .register-left .enter { width: 300px; height: 40px; border: 1px solid #409eff; border-radius: 10px; margin: 48px auto; } .register-left .enter a { font-size: 12px; color: #409eff; display: block; text-align: center; line-height: 40px; } </style> </head>
<body> <!-- 登錄頁面開始 --> <div id="divbg"> <div class="register"> <div class="register-left"> <h2>登錄後臺</h2> <div class="register-left-ipt"> <input type="username" placeholder="用戶名" class="user"> <p class="empty"></p> </div> <div class="register-left-ipt"> <input type="password" placeholder="用戶密碼" class="psd"> <p class="emptys"></p> </div> </div> </div> </div> <!-- 登錄頁面結束 --> </body>
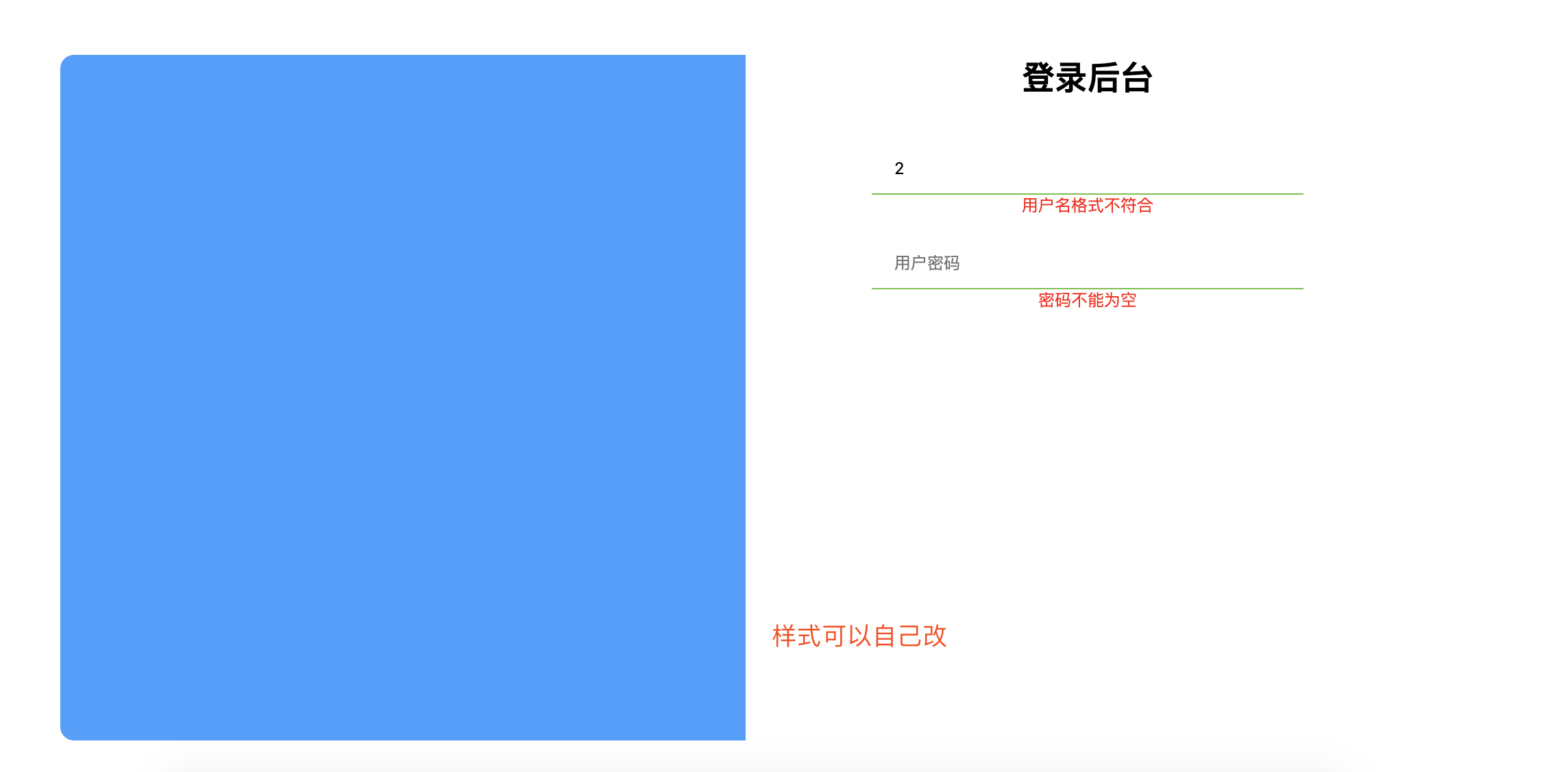
</html> <script src="./cxbk/dist/jquery-3.4.0.min.js"></script> //自己需要設置 jQuery 地址 <script> //表單驗證 //失去焦點的時候 //-1.獲取input 表單里用戶輸入的值 if 如果為空給用戶相應的提示 " * 用戶名不能為空 " //-2.寫一個正則 獲取的值和正則比對如果不符合給出相應的提示 " * 用戶名格式不符合 " //失去焦點 // // //用戶名設置 $('.user').blur(function() { //失去焦點事件 var reg = /^[a-zA-Z]{1}/; //設置相應的正則表達式 var value = $(this).val().trim(); //獲取輸入框內的值,同時清除空格 if (!value) { //判斷為空(取反) $('.empty').html('用戶名不能為空') //找到類名為.empty,在頁面添加 html('')值 } else if (!reg.test(value)) { //判斷是否符合正則表達式 $('.empty').html('用戶名格式不符合'); return false } else { $('.empty').html('') //否則添加添加 html('')值為空 } }); // // //密碼設置 $('.psd').blur(function() { var reg = /^[a-zA-Z]{1}/; var value = $(this).val().trim(); if (!value) { $('.emptys').html('密碼不能為空') } else if (!reg.test(value)) { $('.emptys').html('密碼格式不符合') return false } else { $('.emptys').html('') } }) </script> 簡單效果如下: