場景 Winform中實現ZedGraph的多條Y軸(附源碼下載): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100132245 在上面實現顯示多條自定義Y軸的效果上,效果是左邊一條Y軸,第二條在右邊顯示,然後第三條以及以後 ...
場景
Winform中實現ZedGraph的多條Y軸(附源碼下載):
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100132245
在上面實現顯示多條自定義Y軸的效果上,效果是左邊一條Y軸,第二條在右邊顯示,然後第三條以及以後都在左邊顯示。
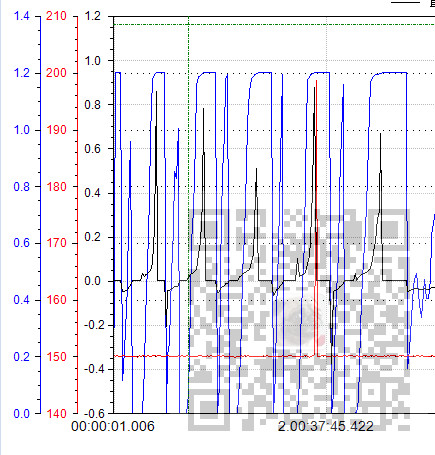
上面實現的效果

ZedGraph的GraphPane對象的自帶YAxis和Y2Axis代表一左一右兩個坐標軸對象。
預設顯示左邊的YAxis對象,右邊的Y2Xis需要設置才能顯示。
如果要繼續添加,在左邊則在YAxisList中添加,在右邊則在Y2AxisList中添加。
註:
博客主頁:
https://blog.csdn.net/badao_liumang_qizhi
關註公眾號
霸道的程式猿
獲取編程相關電子書、教程推送與免費下載。
實現
右邊顯示坐標設置
//第二條Y軸標題 myPane.Y2Axis.Title.Text = "第二條Y軸標題"; //第二條Y軸字體 myPane.Y2Axis.Title.FontSpec = myFont; //讓第二條Y軸顯示 myPane.Y2Axis.IsVisible = true; // 創建第三條Y軸 YAxis yAxis3 = new YAxis("第三條Y軸標題"); //添加到Y軸的list myPane.YAxisList.Add(yAxis3);
如果想讓坐標軸都顯示在左邊
// 設置第一條Y軸 myPane = SetYAxisStyle(myPane, yList[0]); //迴圈剩下的Y軸 for (int i = 1; i < yList.Count; i++) { YAxis yAxisNew = new YAxis(yList[i].Title); myPane = SetNewYAxisStyle(myPane, yAxisNew, yList[i]); }
設置第一條Y軸的方法
public static GraphPane SetYAxisStyle(GraphPane mypane, YAxisModel yAxisModel) { mypane.YAxis.Title.Text = yAxisModel.Title; mypane.YAxis.Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yAxisModel.Color); mypane.YAxis.Scale.Min = yAxisModel.Min; mypane.YAxis.Scale.Max = yAxisModel.Max; mypane.YAxis.Scale.LabelGap = 0f; mypane.YAxis.Scale.Align = AlignP.Outside; mypane.YAxis.Scale.FontSpec.Size = Global.FONT_SIZE; mypane.YAxis.Color = System.Drawing.ColorTranslator.FromHtml(yAxisModel.Color); mypane.YAxis.Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yAxisModel.Color); mypane.YAxis.Scale.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yAxisModel.Color); mypane.YAxis.Title.FontSpec.Size = Global.FONT_SIZE; mypane.YAxis.Title.FontSpec.Family = Global.FONT_FAMILY; mypane.YAxis.Title.FontSpec.IsBold = true; mypane.YAxis.Title.IsVisible = false; //隱藏Y軸標題顯示 #region 刻度設置-小刻度 mypane.YAxis.MinorGrid.IsVisible = false; //隱藏小刻度網格線 mypane.YAxis.MinorTic.IsOpposite = false; //隱藏對面的刻度-小刻度 mypane.YAxis.MinorTic.IsInside = false; //隱藏內測刻度線-小刻度 mypane.YAxis.MinorTic.IsOutside = true; //顯示外側刻度線-小刻度 mypane.YAxis.MinorTic.IsCrossInside = false; //隱藏內測交叉刻度線-小刻度 mypane.YAxis.MinorTic.IsCrossOutside = false; //隱藏外側交叉刻度線-小刻度 #endregion #region 刻度設置-主刻度 mypane.YAxis.MajorGrid.IsVisible = true; //顯示主刻度網格線 mypane.YAxis.MajorGrid.IsZeroLine = false; //隱藏主刻度的0刻度線 mypane.YAxis.MajorTic.IsOpposite = false; //隱藏對面的刻度-主刻度 mypane.YAxis.MajorTic.IsInside = false; //隱藏內測刻度線-主刻度 mypane.YAxis.MajorTic.IsOutside = true; //顯示外側刻度線-主刻度 mypane.YAxis.MajorTic.IsCrossInside = false; //隱藏內測交叉刻度線-主刻度 mypane.YAxis.MajorTic.IsCrossOutside = false; //隱藏外側交叉刻度線-主刻度 #endregion return mypane; }
設置新增Y軸的方法
public static GraphPane SetNewYAxisStyle(GraphPane myPane, YAxis yAxis, YAxisModel yAxisModel) { yAxis.Title.Text = yAxisModel.Title; yAxis.Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yAxisModel.Color); yAxis.Scale.Min = yAxisModel.Min; yAxis.Scale.Max = yAxisModel.Max; yAxis.Scale.LabelGap = 0.2f; yAxis.Scale.Align = AlignP.Outside; yAxis.Scale.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yAxisModel.Color); yAxis.Scale.FontSpec.Size = Global.FONT_SIZE; yAxis.Scale.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yAxisModel.Color); yAxis.Color = System.Drawing.ColorTranslator.FromHtml(yAxisModel.Color); yAxis.Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yAxisModel.Color); yAxis.Title.FontSpec.Size = Global.FONT_SIZE; yAxis.Title.FontSpec.Family = Global.FONT_FAMILY; yAxis.Title.FontSpec.IsBold = true; yAxis.Title.IsVisible = false; //隱藏Y軸標題 //yAxis.Type = AxisType.Text; //Y軸不能設置此屬性,應該以刻度值顯示 #region 刻度設置-小刻度 yAxis.MinorGrid.IsVisible = false; //隱藏小刻度網格線 yAxis.MinorTic.IsOpposite = false; //隱藏對面的刻度-小刻度 yAxis.MinorTic.IsInside = false; //隱藏內測刻度線-小刻度 yAxis.MinorTic.IsOutside = true; //顯示外側刻度線-小刻度 yAxis.MinorTic.IsCrossInside = false; //隱藏內測交叉刻度線-小刻度 yAxis.MinorTic.IsCrossOutside = false; //隱藏外側交叉刻度線-小刻度 #endregion #region 刻度設置-主刻度 yAxis.MajorGrid.IsVisible = true; //顯示主刻度網格線 yAxis.MajorGrid.IsZeroLine = false; //隱藏主刻度的0刻度線 yAxis.MajorTic.IsOpposite = false; //隱藏對面的刻度-主刻度 yAxis.MajorTic.IsInside = false; //隱藏內測刻度線-主刻度 yAxis.MajorTic.IsOutside = true; //顯示外側刻度線-主刻度 yAxis.MajorTic.IsCrossInside = false; //隱藏內測交叉刻度線-主刻度 yAxis.MajorTic.IsCrossOutside = false; //隱藏外側交叉刻度線-主刻度 #endregion //添加到Y軸的list myPane.YAxisList.Add(yAxis); return myPane; }
效果