開發前準備 vue.js2.0中文,項目所使用的js框架 vue-router,vue.js配套路由 vuex,狀態管理 Element,UI框架 1,根據官方指引,構建項目框架 2,使用webpack+ sass 來寫css less是一門css預處理語言,它是拓展了css,增加了變數,Mixin ...
開發前準備
- vue.js2.0中文,項目所使用的js框架
- vue-router,vue.js配套路由
- vuex,狀態管理
- Element,UI框架
1,根據官方指引,構建項目框架
安裝vue npm install vue@2.1.6 全局安裝 vue-cli npm install --global vue-cli 創建一個基於 webpack 模板的新項目my-project vue init webpack my-project 進入項目目錄 cd my-project 安裝依賴,走你 npm install 運行項目 npm run dev
2,使用webpack+ sass 來寫css
less是一門css預處理語言,它是拓展了css,增加了變數,Mixin等等。使用sass需要安裝sass服務,sass-loader用來打包時用,
想要將sass正確解析成css當然還需要style-loader和css-loader。loader是webpack重要的功能之一,通過使用不同的loader,
webpack可以使用外部腳本或工具處理不同格式類型的文件,如通過sass-loader處".sass"文件。
首先安裝:
npm install sass --save-dev
npm install style-loader css-loader sass-loader --save-dev
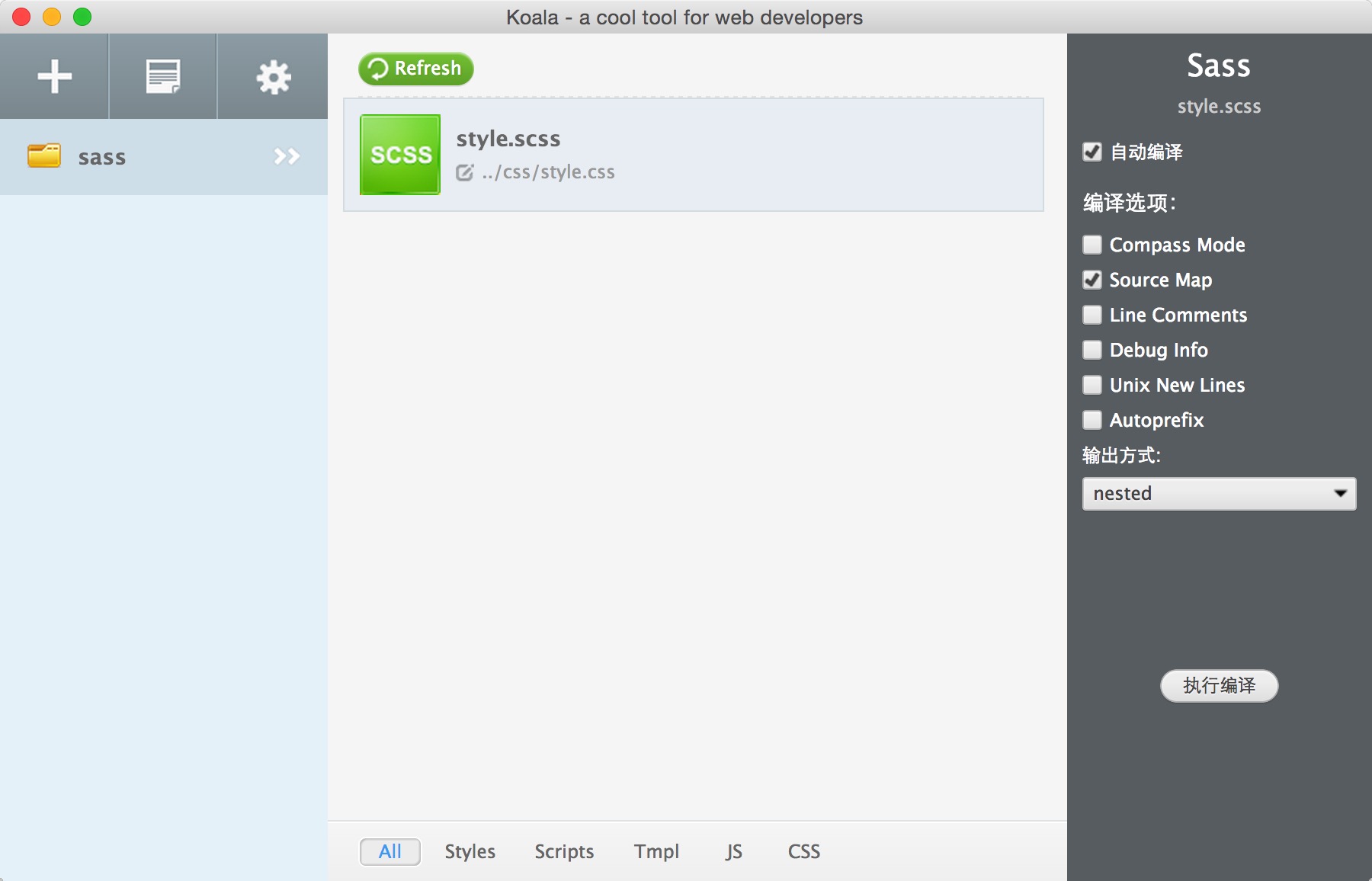
3,LESS/Sass 編譯工具Koala介紹
koala是一個國產免費前端預處理器語言圖形編譯工具,支持Less、Sass、Compass、CoffeeScript,幫助web開發者更高效地使用它們進行開發。跨平臺運行,完美相容windows、linux、mac。

轉載:https://www.jianshu.com/p/d87d7140944e/ vue入門 | 使用vue.js2.0 + ElementUI開發後臺管理系統詳細教程
https://www.cnblogs.com/chen-cong/p/8323958.html webpack---less+熱更新 使用



