最近在寫一個類似於vue的一種cola-ui框架,有興趣的朋友可以瞭解一下:http://legacy.cola-ui.com/; 項目中有個業務需要引入Echarts圖表的需求,由於是前後端沒有分離,當時就沒考慮用npm去下載,在官網下載了一個echarts.min.js; 我這邊是用vscode ...
最近在寫一個類似於vue的一種cola-ui框架,有興趣的朋友可以瞭解一下:http://legacy.cola-ui.com/;
項目中有個業務需要引入Echarts圖表的需求,由於是前後端沒有分離,當時就沒考慮用npm去下載,在官網下載了一個echarts.min.js;
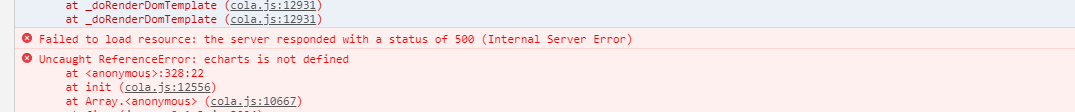
我這邊是用vscode編寫,完美通過,提交svn上,後端updata更新後,自測的時候出現了echarts is not defined的錯誤;
我在項目中用到了var myChart=echarts.init(document.getElementById('main'));這樣的語句,後臺那邊編譯不過去-java;

那邊是找不到echarts.min.js,當時也用一些方法,都不太完美,然後我在一個帖子里找到了一個鏈接,帖子的網址是:點擊打開鏈接;
這個鏈接是
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts-all-3.js"></script>
引用網上的鏈接完美解決,把網上的js文件拷貝到本地,就可以編譯通過,所以用java開發Echarts的小伙伴註意一下
append scripts
script(src="echarts.min.js")
後期有bug會繼續跟進



