一、判斷方法 1.判斷是否元素寬高為200的盒子 只需要看:邊框+內邊距+內容寬度/內容高度的值是否等於200 2.判斷是否內容寬高為100的盒子 只需要看:width和heght的值是否等於100 3.判斷是否元素空間寬高為300的盒子 只需要看:外邊距+邊框+內邊距+內容寬度/內容高度的值是否等 ...
一、判斷方法
1.判斷是否元素寬高為200的盒子
只需要看:邊框+內邊距+內容寬度/內容高度的值是否等於200
2.判斷是否內容寬高為100的盒子
只需要看:width和heght的值是否等於100
3.判斷是否元素空間寬高為300的盒子
只需要看:外邊距+邊框+內邊距+內容寬度/內容高度的值是否等於300
二、使用方法
我們拿到對元素、元素空間、內容的大小的要求的時候,我們需要按照公式進行計算來達到我們的需求。
三、box-sizing屬性
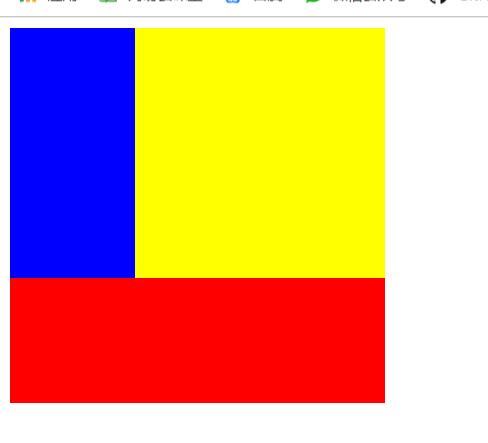
div.content>div.aside+div.article然後按下table會自動填充成 <div class="content"> <div class="aside"></div> <div class="article"></div> </div> 下麵我們講解box-sizing屬性 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>d113_height_and_width_of_box</title> <style> .content{ width:300px; height:300px; background-color: red; } .aside{ width: 100px; height:200px; background-color: blue; float:left; } .article{ width:200px; height:200px; background-color: yellow; float:right; } </style> </head> <body> <div class="content"> <div class="aside"></div> <div class="article"></div> </div> </body> </html>

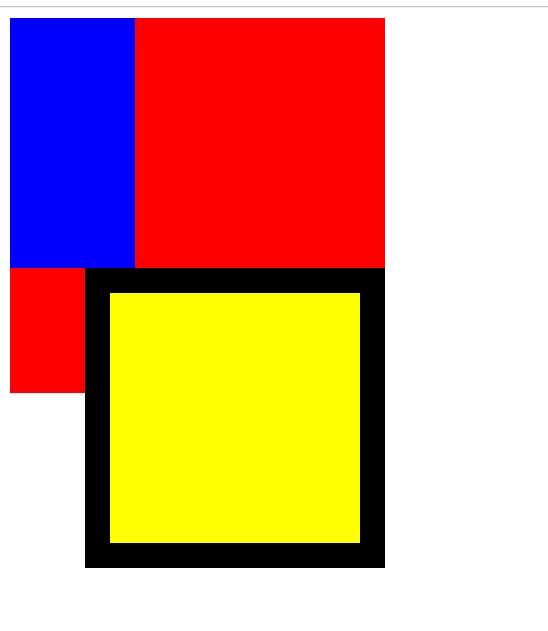
我們在類article中加一個屬性
border:20px solid black;

這種情況溢出了,這在後面編輯網頁的時候會經常遇到,需要已經寫好了,但是又在該需求,這種牽一發而動全身,因此我們引入box-sizing屬性
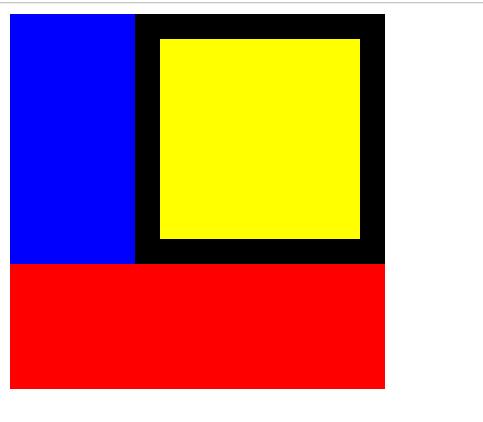
效果可見下麵的屬性值
box-sizing: border-box;

解釋:
我們的屬性值:
content-box 表示裡面的元素的寬高 = 邊框 + 內邊距 + 內容寬高
border-box 表示裡面的元素恆等於width屬性
四、源碼:
d114_attribute_of_box-sizing.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/d114_attribute_of_box-sizing.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悅君兮君不知-睿)
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,個人賬號,僅用於技術交流,後臺回覆“禮包”獲取Java大數據學習視頻禮包




