通過上一篇文章(abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理一 (十九) )中,我們已經將創建了貨物信息實體 與查詢所用到的分頁類。下麵我們來實現貨物信息管理功能所需要的服務類與控制器類,頁面呈現。 ...
abp(net core)+easyui+efcore實現倉儲管理系統目錄
abp(net core)+easyui+efcore實現倉儲管理系統——ABP總體介紹(一)
abp(net core)+easyui+efcore實現倉儲管理系統——解決方案介紹(二)
abp(net core)+easyui+efcore實現倉儲管理系統——領域層創建實體(三)
abp(net core)+easyui+efcore實現倉儲管理系統——定義倉儲並實現 (四)
abp(net core)+easyui+efcore實現倉儲管理系統——創建應用服務(五)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之控制器(六)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之列表視圖(七)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之增刪改視圖(八)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之菜單與測試(九)
abp(net core)+easyui+efcore實現倉儲管理系統——多語言(十)
abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十一)
abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十二)
abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十三)
abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十四)
abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十五)
abp(net core)+easyui+efcore實現倉儲管理系統——菜單-上 (十六)
abp(net core)+easyui+efcore實現倉儲管理系統——菜單-下(十七)
abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI前端頁面框架 (十八)
abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理一 (十九)
通過上一篇文章(abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理一 (十九) )中,我們已經將創建了貨物信息實體 與查詢所用到的分頁類。下麵我們來實現貨物信息管理功能所需要的服務類與控制器類,頁面呈現。
六、定義ICargoAppService介面
6. 在Visual Studio 2017的“解決方案資源管理器”中,滑鼠右鍵單擊“Cargos”文件夾,然後選擇“添加” > “新建項”,在彈出對話框中選擇“介面”。為應用服務定義一個名為 ICargoAppService 的介面。代碼如下。
using Abp.Application.Services;
using ABP.TPLMS.Cargos.Dto;
using System;
using System.Collections.Generic;
using System.Text;
namespace ABP.TPLMS.Cargos
{
public interface ICargoAppService : IAsyncCrudAppService<//定義了CRUD方法
CargoDto, //用來展示貨物信息
int, //Cargo實體的主鍵
PagedCargoResultRequestDto, //獲取貨物信息的時候用於分頁
CreateUpdateCargoDto, //用於創建貨物信息
CreateUpdateCargoDto> //用於更新貨物信息
{
}
}
七、實現ICargoAppService
7.在Visual Studio 2017的“解決方案資源管理器”中,右鍵單擊“Cargos”文件夾,然後選擇“添加” > “新建項”,在彈出對話框中選擇“類”。為應用服務定義一個名為 CargoAppService 的服務類。代碼如下。
using Abp.Application.Services;
using Abp.Domain.Repositories;
using ABP.TPLMS.Entitys;
using ABP.TPLMS.Cargos.Dto;
using System;
using System.Collections.Generic;
using System.Text;
using System.Threading.Tasks;
namespace ABP.TPLMS.Cargos
{
public class CargoAppService :AsyncCrudAppService<Cargo, CargoDto, int, PagedCargoResultRequestDto,
CreateUpdateCargoDto, CreateUpdateCargoDto>,ICargoAppService
{
public CargoAppService(IRepository<Cargo, int> repository)
: base(repository)
{
}
}
}
八 創建CargoController繼承自TPLMSControllerBase
1. 在Visual Studio 2017的“解決方案資源管理器”中,右鍵單擊在領域層“ABP.TPLMS.Web.Core”項目中的Controller目錄。 找到TPLMSControllerBase文件,添加一個新的方法JsonEasyUI。此方法的功能是實現對實體對象進行序列化為JSON字元串,並且JSON字元串的格式符合EasyUI的DataGrid要求的數據格式。代碼如下。
protected dynamic JsonEasyUI(dynamic t,int total)
{
var obj= new
{
total = total,
rows = t
};
var json = Json(obj);
return json;
}
2. 在Visual Studio 2017的“解決方案資源管理器”中,右鍵單擊在領域層“ABP.TPLMS.Web.Mvc”項目中的Controller目錄。 選擇“添加” > “新建項…”。如下圖。

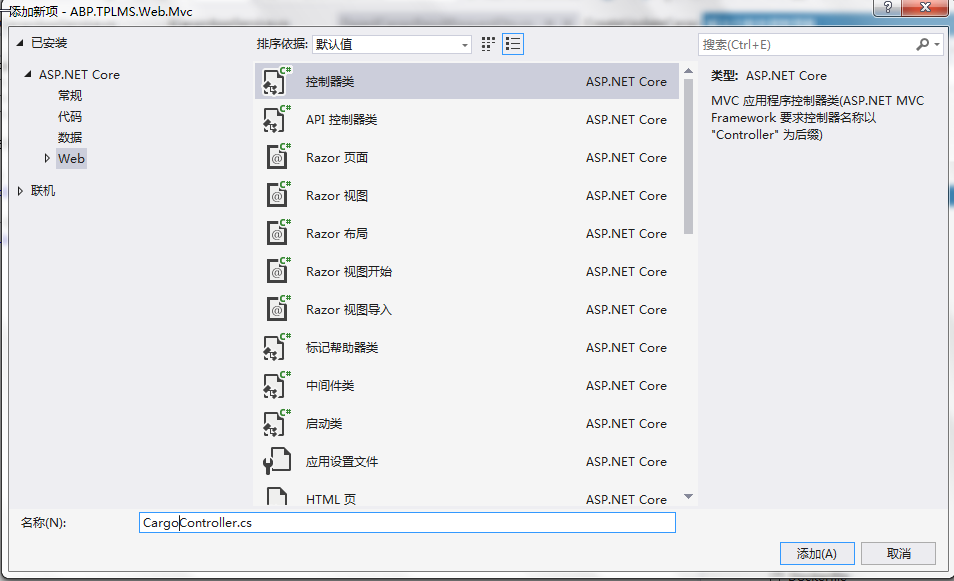
3. 在彈出對話框“添加新項-ABP.TPLMS.Web.Mvc”中選擇“控制器類”,然後在名稱輸入框中輸入“CargoController”,然後點擊“添加”按鈕。如下圖。

4.在CargoController.cs文件中輸入如下代碼,通過構造函數註入對應用服務的依賴。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Abp.Application.Services.Dto;
using Abp.AspNetCore.Mvc.Authorization;
using Abp.Runtime.Validation;
using ABP.TPLMS.Controllers;
using ABP.TPLMS.Cargos;
using ABP.TPLMS.Cargos.Dto;
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
namespace ABP.TPLMS.Web.Controllers
{
[AbpMvcAuthorize]
public class CargoController : TPLMSControllerBase
{
const int MaxNum= 10;
// GET: /<controller>/
public IActionResult Index()
{
ViewData["SupplierId"] = "100001";
return View();
}
private readonly ICargoAppService _cargoAppService;
public CargoController(ICargoAppService cargoAppService)
{
_cargoAppService = cargoAppService;
}
public JsonResult List()
{
var page = Request.Form["page"].ToString();
var size = Request.Form["rows"].ToString();
int pageIndex = page == null ? 1 : int.Parse(page);
int pageSize = size == null ? 20 : int.Parse(size);
PagedCargoResultRequestDto paged = new PagedCargoResultRequestDto();
paged.MaxResultCount = pageSize;
paged.SkipCount = ((pageIndex-1)<0?0: pageIndex - 1) * pageSize;
var userList = _cargoAppService.GetAll(paged).GetAwaiter().GetResult().Items;
int total = 1000;
var json = JsonEasyUI(userList,total);
return json;
}
}
}
九、使用EasyUI創建貨物管理頁面
1. 在Visual Studio 2017的“解決方案資源管理器”中,右鍵單擊在領域層“ABP.TPLMS.Web.Mvc”項目中的Views目錄。 選擇“添加” > “新建文件夾”。並重命名為“Cargo”。
2. 在Visual Studio 2017的“解決方案資源管理器”中,滑鼠右鍵單擊“Cargo”文件夾,然後選擇“添加” > “新建項…”。 在“添加新項-ABP.TPLMS.Web.Mvc”對話框中,選擇“Razor視圖”,並將名稱命名為Index.cshmtl。
3. 在我們剛纔創建的Index.cshmtl文件中,編寫如下代碼:
@using ABP.TPLMS.Web.Startup
@{
ViewData["Title"] = PageNames.Cargo;
}
@section scripts
{
<script src="~/view-resources/Views/Cargo/cargomgr.js" asp-append-version="true"></script>
<script type="text/javascript">
$(function () {
initable();
init();
reloaded();
updCargoInfo();
showCargoDialog();
deleteCargo();
});
</script>
}
<div data-options="region:'center'" style="overflow: hidden;">
<div id="containter" style="width: 1000px; height: auto; margin: 0px auto;">
<!--toolbar-->
<div style="margin-bottom:1px;font-weight:bold;">
<a href="#" id="add" class="easyui-linkbutton" data-options="iconCls:'icon-add'"
style="width:100px; height:30px; ">添加</a>
<a href="#" id="del" class="easyui-linkbutton" data-options="iconCls:'icon-remove'"
style="width:100px; height:30px; ">刪除</a>
<a href="#" id="edit" class="easyui-linkbutton" data-options="iconCls:'icon-edit'"
style="width:100px; height:30px; ">修改</a>
<a href="#" id="reload" class="easyui-linkbutton" data-options="iconCls:'icon-reload'"
style="width:100px; height:30px; ">刷新</a>
</div>
<!--panel-->
<div data-options="region:'center',split:false" style="height:500px;">
<!--表格-->
<table id="dgCargo"></table>
</div>
</div>
</div>
<!---------------------------新增修改貨物信息---------------------------->
<div id="divAddUpdCargo" class="easyui-dialog" closed="true" data-options="buttons: '#dlg-buttons'">
<table>
<tr>
<td><input type="hidden" name="ID" id="IDUpdate" /></td>
</tr>
<tr>
<td>供應商:</td>
<td>
<input type="text" id="SupplierIdUpdate" name="USupplierId"
class="form-control input-sm" value=@ViewData["SupplierId"].ToString() />
</td>
<td> 貨物代碼:</td>
<td><input type="text" id="UpdCargoCode" name="UCargoCode"
class="form-control input-sm" /></td>
<td>貨物名稱:</td>
<td>
<input type="text" id="CargoNameUpdate" name="UCargoName" class="form-control input-sm" />
</td>
</tr>
<tr>
<td>品牌:</td>
<td>
<input type="text" id="BrandUpdate" name="UBrand" class="form-control input-sm" />
</td>
<td> 規格型號:</td>
<td colspan="3"><input type="text" id="SpcfUpdate" name="USpcf"
class="form-control input-sm" /></td>
</tr>
<tr>
<td>HSCode:</td>
<td>
<input type="text" id="HSCodeUpdate" name="UHSCode" class="form-control input-sm" />
</td>
<td>單價:</td>
<td>
<input type="number" id="PriceUpdate" name="UPrice" class="form-control input-sm" />
</td>
<td> 計量單位:</td>
<td><input type="text" id="UnitUpdate" name="UUnit" class="form-control input-sm" /></td>
</tr>
<tr>
<td>貨幣:</td>
<td>
<input type="text" id="CurrUpdate" name="UCurr" class="form-control input-sm" />
</td>
<td>包裝:</td>
<td>
<input type="text" id="PackageUpdate" name="UPackage" class="form-control input-sm" />
</td>
<td>體積:</td>
<td>
<div class="input-group">
<input type="text" id="VolUpdate" name="UVol" class="form-control input-sm" readonly />
<span class="input-group-addon" id="basic-addon2">立方米</span>
</div>
</td>
</tr>
<tr>
<td> 長:</td>
<td>
<div class="input-group">
<input type="number" id="LengthUpdate" name="ULength"
class="form-control input-sm" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">cm *</span>
</div>
</td>
<td>寬:</td>
<td>
<div class="input-group">
<input type="number" id="WidthUpdate" name="UWidth"
class="form-control input-sm" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">cm * </span>
</div>
</td>
<td>高:</td>
<td>
<div class="input-group">
<input type="number" id="HeightUpdate" name="UHeight"
class="form-control input-sm" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">cm</span>
</div>
</td>
</tr>
<tr>
<td>毛重:</td>
<td>
<input type="number" id="GrossWtUpdate" name="UGrossWt" class="form-control input-sm" />
</td>
<td> 凈重:</td>
<td><input type="number" id="NetWtUpdate" name="UNetWt" class="form-control input-sm" /></td>
<td>國家:</td>
<td>
<input type="text" id="CountryUpdate" name="UCountry" class="form-control input-sm" />
</td>
</tr>
<tr>
<td>安全庫存:</td>
<td>
<input type="number" id="MinNumUpdate" name="UMinNum" class="form-control input-sm" />
</td>
<td> 最大庫存:</td>
<td><input type="number" id="MaxNumUpdate" name="UMaxNum" class="form-control input-sm" /></td>
<td>創建時間:</td>
<td>
<input type="text" id="CreateTimeUpdate" name="UCreateTimey" class="form-control input-sm" />
</td>
</tr>
<tr>
<td>備註:</td>
<td colspan="5">
<input type="text" id="RemarkUpdate" name="URemark" class="form-control input-sm" />
</td>
</tr>
</table>
</div>
<div id="dlg-buttons">
<input type="submit" id="btnSave" value="保存" class="btn btn-primary" />
<input type="submit" id="btnCancle" value="取消" class="btn btn-info" />
</div>
4. 在Visual Studio 2017的“解決方案資源管理器”中,找到“ABP.TPLMS.Web.Mvc”項目中的Startup目錄。 選擇“PageNames.cs”文件,並雙擊打開。寫入以下代碼。
public const string Cargo = "Cargo";



