參考地址,官網:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/getting-started-with-swashbuckle?view=aspnetcore-2.2&tabs=visual-studio 與https://www.ji ...
與https://www.jianshu.com/p/349e130e40d5
當一個WebApi完成之後,書寫API文檔是一件非常頭疼的事,因為不僅要寫得清楚,能讓調用介面的人看懂,又是非常耗時耗力的一件事。在之前的一篇隨筆中(https://www.cnblogs.com/taotaozhuanyong/p/11567017.html),記載.Net Framework中WebApi生成文檔的時候,通過訪問指定的路徑,就可以獲取到Api文檔。在.NET Core中又怎麼生成API文檔呢?使用Swagger。
為什麼使用Swagger作為REST APIs文檔成功工具呢?
1、Swagger可以生產一個具有互動性的API控制台,開發者可以用來學習和嘗試API。
2、Swagger可以生產客戶端SDK代碼用於各種不同的平臺上的實現。
3、Swagger文件可以在許多不同的平臺上從代碼註釋中自動生成。
4、Swagger有一個強大的社區,裡面有許多強悍的貢獻者。
Swagger簡單介紹
Swagger官網:https://swagger.io/irc/

Swagger Codegen:通過Codegen可將描述文件生成html和cwiki形式的介面文檔,同時也能生成多種語言的服務端和客戶端的代碼。可以在後面的Swagger Editor中線上生成。
Swagger UI:提供了一個可視化的UI頁面 展示描述文件。介面的調用方、測試、項目經理等都可以在該頁面中對相關介面進行查閱和做一些簡單的介面請求。該項目支持線上導入文件和本地部署UI項目。
Swagger Editor:類似於markendown編輯器的編輯Swagger描述文件的編輯器,改編輯器支持實時預覽描述文件的更新效果。也提供了線上編輯器和本地部署編輯器兩種方式。
Swagger Inspector:感覺和postman差不多,是一個可以對介面進行測試的線上版的postman。比在Swagger UI裡面做介面請求,會返回更多的信息,也會保存你請求的實際請求參數等數據。
Swagger Hub:繼承了上面所有項目的各個功能,你可以以項目和版本為單位,將你的描述文件上傳到Swagger Hub中。在Swagger Hub中跨域完成上面項目的所有工作,需要註冊賬號,分免費版和收費版。
下麵介紹如何在ASP.NET Core中使用Swagger生成API說明文檔
.NET Core3.0已經出來了,那我們就基於.NET Core3.0新建一個WebApi項目吧。
這裡為了掩飾Swagger的使用,就不創建空項目了,選擇ASP.NET Core 3.0

創建完成會顯示這個樣子,會給我們預設增加一個WeatherForecastController


[ApiController] [Route("[controller]")] public class WeatherForecastController : ControllerBase { private static readonly string[] Summaries = new[] { "Freezing", "Bracing", "Chilly", "Cool", "Mild", "Warm", "Balmy", "Hot", "Sweltering", "Scorching" }; private readonly ILogger<WeatherForecastController> _logger; public WeatherForecastController(ILogger<WeatherForecastController> logger) { _logger = logger; } [HttpGet] public IEnumerable<WeatherForecast> Get() { var rng = new Random(); return Enumerable.Range(1, 5).Select(index => new WeatherForecast { Date = DateTime.Now.AddDays(index), TemperatureC = rng.Next(-20, 55), Summary = Summaries[rng.Next(Summaries.Length)] }) .ToArray(); } }View Code
當我們這個時候運行的時候,會出現404的錯誤(不知道你們有沒有遇到,反正我是遇到了),不要著急,我們做以下修改就行。
首先在Controller中將[Route("[controller]")]====》[Route("api/WeatherForecast")]
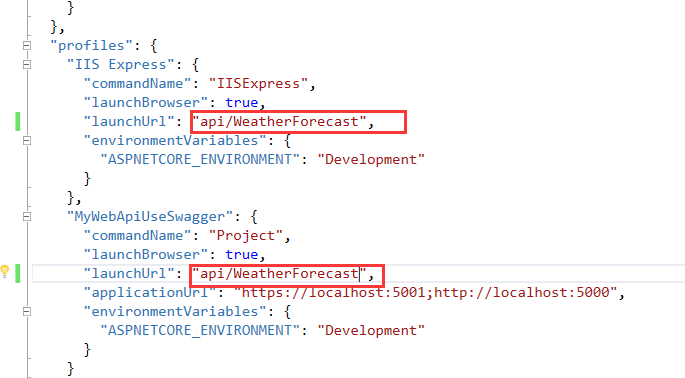
再在launchSettings.json中做修改。

這樣,我們再訪問一下,就成功了。

回歸今天的主題。如何使用Swagger。
首先,安裝依賴包 Swashbuckle.AspNetCore,選擇最新版本的。使用Nuget或者控制台都可以。.Net Core2.0下,這樣是沒問題的。但是在.Net Core3.0下,最好使用PowerShell進行安裝。
Install-Package Swashbuckle.AspNetCore -Version 5.0.0-rc2
添加並配置Swagger中間件
引入命名空間
using Swashbuckle.AspNetCore.Swagger;
在 Startup 類中,導入以下命名空間來使用 OpenApiInfo 類:
using Microsoft.OpenApi.Models;
將 Swagger 生成器添加到 Startup.ConfigureServices 方法中的服務集合中:
在.Net Core3.0之前:
//註冊Swagger生成器,定義一個和多個Swagger 文檔 services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Info { Title = "My API", Version = "v1" }); });
但是在.Net Core 3.0中,要這樣寫
services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Title = "My API", Version = "v1" }); });
一個是new Info(),一個是new OpenApiInfo()。這也是為什麼最好使用Powershell去安裝引用。否則會報錯:
TypeLoadException: Could not load type 'Microsoft.AspNetCore.Mvc.MvcJsonOptions' from assembly 'Microsoft.AspNetCore.Mvc.Formatters.Json, Version=3.0.0.0, Culture=neutral, PublicKeyToken=adb9793829ddae60'.
在Configure方法中,啟動中間件為生成的JSON文檔和Swagger UI提供服務:
//啟用中間件服務生成Swagger作為JSON終結點 app.UseSwagger(); //啟用中間件服務對swagger-ui,指定Swagger JSON終結點 app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); });
啟動應用,並導航到http://localhost:<post>/swagger/v1/swagger.sjon。生成的描述終結點的文檔顯示如下:

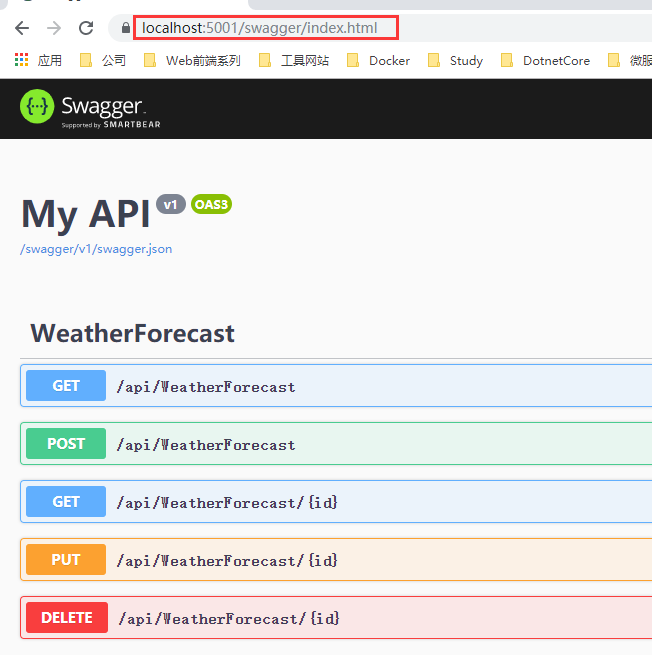
可在 http://localhost:<port>/swagger 找到 Swagger UI。 通過 Swagger UI 瀏覽 API文檔,如下所示。

要在應用的根 (http://localhost:<port>/) 處提供 Swagger UI,請將 RoutePrefix 屬性設置為空字元串:
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
c.RoutePrefix = string.Empty;
});
自定義和擴展:
Swagger提供了為對象模型進行歸檔和自定義UI以匹配你的主題的選項。
API信息說明
傳遞給AddSwagger方法的配置操作會添加註入作者、許可證和說明信息:在.Net Core3.0是這樣寫的,與之前寫法稍微有點區別。請註意下。
services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Version = "v1", Title = "Bingle API", Description = "一個簡單的ASP.NET Core Web API", TermsOfService = new Uri("https://www.cnblogs.com/taotaozhuanyong"), Contact = new OpenApiContact { Name = "bingle", Email = string.Empty, Url = new Uri("https://www.cnblogs.com/taotaozhuanyong"), }, License = new OpenApiLicense { Name = "許可證", Url = new Uri("https://www.cnblogs.com/taotaozhuanyong"), } }); });
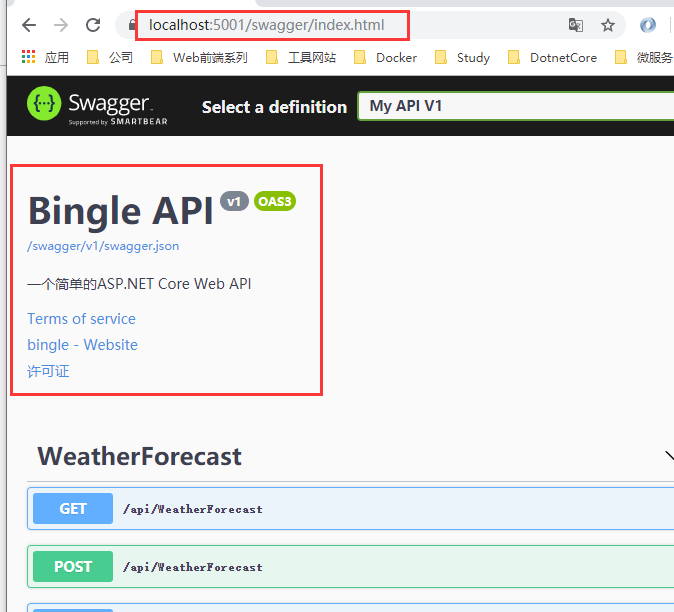
訪問地址http://localhost:<port>/swagger,就看到上述添加的信息

上述完成之後,我們發現,介面並沒有註釋,那麼我們怎麼來添加註釋呢?
XML註釋
在Visual Studio中,在“解決方案資源管理器”中右鍵單擊該項目,然後選擇“編輯 <project_name>.csproj” 。手動將突出顯示的行添加到 .csproj 文件 :
<PropertyGroup> <GenerateDocumentationFile>true</GenerateDocumentationFile> <NoWarn>$(NoWarn);1591</NoWarn> </PropertyGroup>
啟用 XML 註釋,為未記錄的公共類型和成員提供調試信息。 警告消息指示未記錄的類型和成員。 例如,以下消息指示違反警告代碼 1591:
warning CS1591: Missing XML comment for publicly visible type or member 'TodoController.GetAll()'
要在項目範圍內取消警告,請定義要在項目文件中忽略的以分號分隔的警告代碼列表。 將警告代碼追加到 $(NoWarn);
<PropertyGroup> <GenerateDocumentationFile>true</GenerateDocumentationFile> <NoWarn>$(NoWarn);1591</NoWarn> </PropertyGroup>
services.AddSwaggerGen修改為如下:
註意:
1、對於Linux或者非Windows操作系統,文件名和路徑區分大小寫。例如“MyWebApiUseSwagger.xml”文件在Windows上有效,但在CentOS上無效
2、獲取應用程式路徑,建議採用Path.GetDirectoryName(typeof(Program).Assembly.Location)這種方式或者·AppContext.BaseDirectory這樣來獲取
services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Version = "v1", Title = "Bingle API", Description = "一個簡單的ASP.NET Core Web API", TermsOfService = new Uri("https://www.cnblogs.com/taotaozhuanyong"), Contact = new OpenApiContact { Name = "bingle", Email = string.Empty, Url = new Uri("https://www.cnblogs.com/taotaozhuanyong"), }, License = new OpenApiLicense { Name = "許可證", Url = new Uri("https://www.cnblogs.com/taotaozhuanyong"), } }); //為 Swagger JSON and UI設置xml文檔註釋路徑 var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml"; var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile); c.IncludeXmlComments(xmlPath); });
經過上面的配置,介面中的方法就有註釋了:

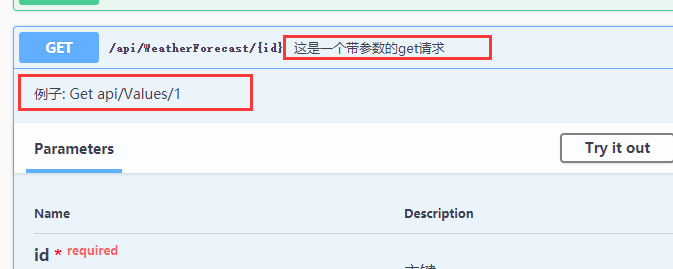
通過上面的操作就可以總結出來,Swagger UI顯示上述註釋代碼 <summary>元素的內部文本作為api大的註釋!當然你還可以將 remarks 元素添加到 Get 操作方法文檔。 它可以補充 <summary> 元素中指定的信息,並提供更可靠的 Swagger UI。 <remarks> 元素內容可包含文本、JSON 或 XML。 代碼如下:
/// <summary> /// 這是一個帶參數的get請求 /// </summary> /// <remarks> /// 例子: /// Get api/Values/1 /// </remarks> /// <param name="id">主鍵</param> /// <returns>測試字元串</returns> [HttpGet("{id}")] public ActionResult<string> Get(int id) { return $"你請求的id是{id}"; }
可以看到如下效果:

描述響應類型
使用WebApi的開發人員最關心的問題是返回的內容,特別是響應類型和錯誤代碼。在XML註釋和數據中表示相應類型的錯誤代碼。Get 操作成功後返回HTTP 201狀態碼。發佈的請求正文為NULL,將返回HTTP 400狀態代碼。如果Swagger UI中沒有提供合適的文檔,那麼使用者會缺少對這些預期的結果的瞭解。
在以下的實例中,通過突出的行解決此問題:
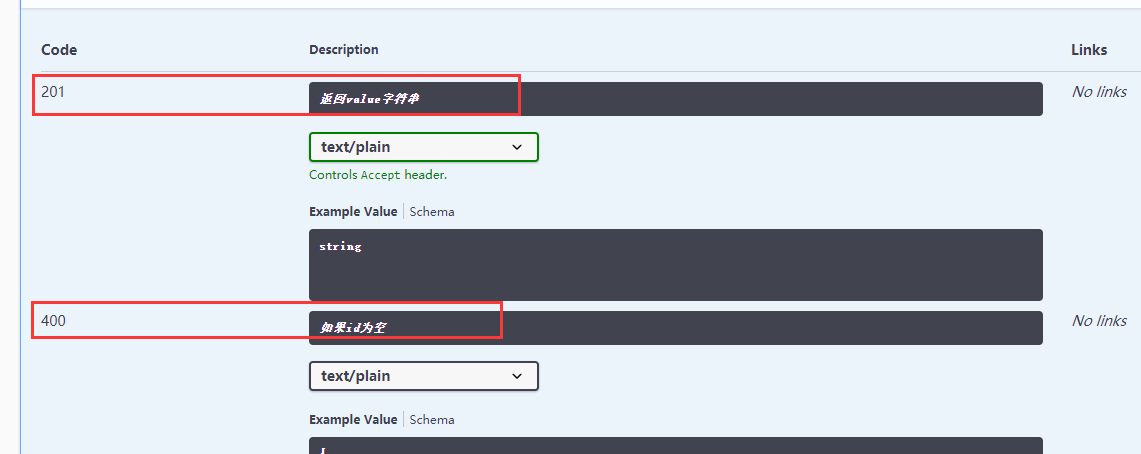
/// <summary> /// 這是一個帶參數的get請求 /// </summary> /// <remarks> /// 例子: /// Get api/Values/1 /// </remarks> /// <param name="id">主鍵</param> /// <returns>測試字元串</returns> /// <response code="201">返回value字元串</response> /// <response code="400">如果id為空</response> // GET api/values/2 [HttpGet("{id}")] [ProducesResponseType(201)] [ProducesResponseType(400)] public ActionResult<string> Get(int id) { return $"你請求的id是{id}"; }
以下是看到的效果

如何使用Swagger UI進行測試?
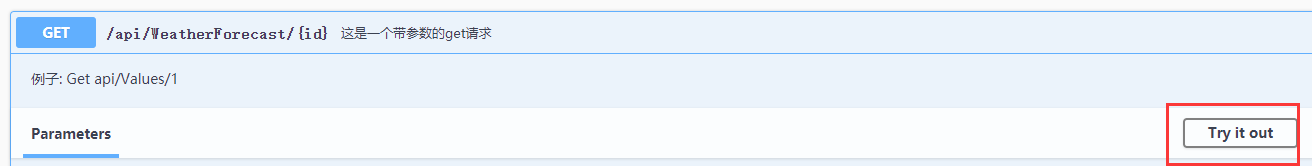
點擊Try it out

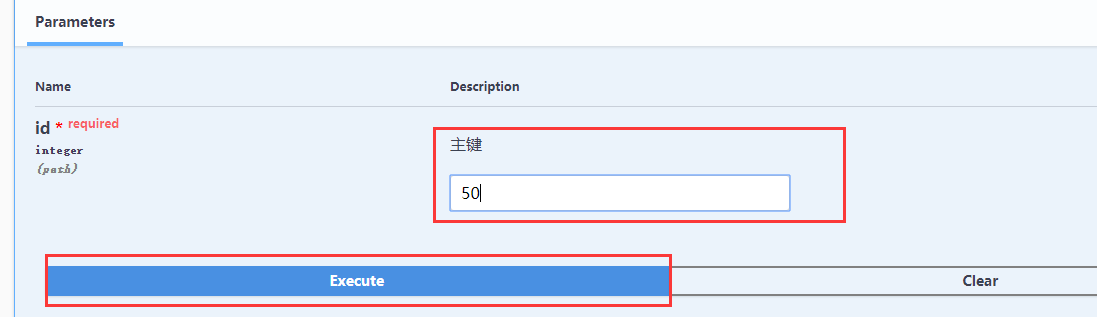
輸入參數,再點擊Excute:

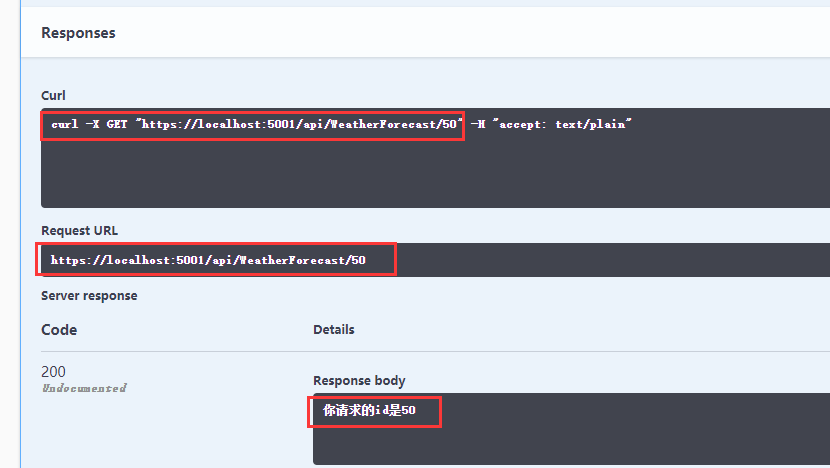
得到的響應結果:

以上便是在.Net Core 3.0 WebApi中使用Swagger的基本介紹。以及在.Net Core3.0下如何創建WebApi,在使用Swagger在和以前有什麼區別的的介紹。希望能夠幫助到大家。




