我們知道前臺所顯示的數據一般是傳過去一些list集合封裝的信息,但面對眾多的數據自然不可能是一頁顯示完成, 需要我們進行分頁處理。這裡需要前後臺分別對數據和頁面就行處理和交互,才能形成良好界面。 先從後臺代碼說起,首先傳到前臺的數據不止集合,還需要分頁的一些數據參數,所以這裡我們選擇封裝一個Page ...
我們知道前臺所顯示的數據一般是傳過去一些list集合封裝的信息,但面對眾多的數據自然不可能是一頁顯示完成,
需要我們進行分頁處理。這裡需要前後臺分別對數據和頁面就行處理和交互,才能形成良好界面。
先從後臺代碼說起,首先傳到前臺的數據不止集合,還需要分頁的一些數據參數,所以這裡我們選擇封裝一個PageBean,一般只需5條數據,示情況選擇再添加,詳細見下
//當前頁 private int currentPage; //當前頁顯示的條數 private int currentCount; //總條數 private int totalCount; //總頁數 private int totalPage; //每頁顯示的數據 private List<T> list=new ArrayList<T>();
currentPage當前頁代表頁面停留的這一頁碼,currentCount當前頁面顯示的條數,totalCount總的條數,totalPage總的頁數(可通過計算獲得)list代表分頁後的該頁數據定義成泛型可重覆利用。
String cpg = request.getParameter("currentPage");
if(cpg==null) cpg="1";
int currentPage=Integer.parseInt(cpg);
int currentCount=10;
PageBean<Person> pageBean= ps.findPageBean(currentPage,currentCount);
request.setAttribute("pagebean", pageBean);
因為當前頁面第一次訪問預設是第一頁,所以進行一次判斷賦值為1,這裡每頁顯示的數據我寫為了10,視情況可自行設定,然後就是通過dao從資料庫查詢分頁數據在service層進行封裝。然後存到域對象轉發或重定向即可。
下麵就是進行封裝這些數據到對象中
PageBean pageBean = new PageBean(); PersonDao pd = new PersonDaoImpl(); // 1.當前頁 pageBean.setCurrentPage(currentPage); // 2.當前頁條數 pageBean.setCurrentCount(currentCount); // 3.總條數 int totalCount = pd.getTotalCount(); pageBean.setTotalCount(totalCount); // 4.總頁數 int totalPage = (int) Math.ceil(1.0 * totalCount / currentCount); pageBean.setTotalPage(totalPage); // 5.每頁的數據 int index = (currentPage - 1) * currentCount; List<Person> list = pd.findPersonListForPageBean(index, currentCount); pageBean.setList(list);
總條數和list分頁的數據需要進行資料庫查詢操作,其他皆可以直接賦值或計算獲得。
附上dao數據
@Override public int getTotalCount() { // TODO Auto-generated method stub QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "select count(*) from user"; long query = 0; try { query = (long) runner.query(sql, new ScalarHandler()); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return (int) query; }
這裡需註意查詢出來的總條數預設是long型 ,需要自行轉為int型。
@Override public List<Person> findPersonListForPageBean(int index, int currentCount) { // TODO Auto-generated method stub QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "select *from user limit ?,?"; List<Person> query = null; try { query = runner.query(sql, new BeanListHandler<Person>(Person.class), index, currentCount); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return query; }
這裡就是常規的分頁操作。
至此,分頁的一些後臺準備已經全部準備完善,把數據發給前臺,即去前臺進行剩下的處理。
前臺相關
<div class="col-md-12"> <div class="text-center"> <ul class="pagination"> <c:if test="${pagebean.currentPage==1 }"> <li class="disabled"><a href="javascript:void(0);">«</a></li> </c:if> <c:if test="${pagebean.currentPage!=1 }"> <li><a href="${pageContext.request.contextPath}/personlist?currentPage=${pagebean.currentPage-1}">«</a></li> </c:if> <c:forEach begin="1" end="${pagebean.totalPage }" var="page"> <c:if test="${pagebean.currentPage==page }"> <li class="active"><a href="javascript:void(0);">${page }</a></li> </c:if> <c:if test="${pagebean.currentPage!=page }"> <li><a href="${pageContext.request.contextPath}/personlist?currentPage=${page}">${page }</a></li> </c:if> </c:forEach> <c:if test="${pagebean.currentPage==pagebean.totalPage }"> <li class="disabled"><a href="javascript:void(0);">»</a></li> </c:if> <c:if test="${pagebean.currentPage!=pagebean.totalPage }"> <li><a href="${pageContext.request.contextPath}/personlist?currentPage=${pagebean.currentPage+1}">»</a></li> </c:if> </ul> </div> </div>
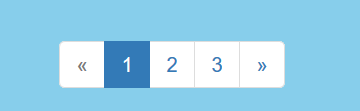
這裡是前臺的一些分頁條,用了bootstrap的模板樣式

前臺的一些邏輯需要註意:在第一頁的時候無法點擊上一頁,最後一頁同樣無法訪問下一頁。點擊當前頁無法進行跳轉,當處於當前頁需要深色以示區別其他頁。
結合jstl的一些if和foreach語句即可實現上述功能,
javascript:void(0)代表不進行跳轉即無法點擊。
其他的一些邏輯自行研究即可。


