一、 在預設佈局的垂直方向上,預設情況下外邊距是是不會疊加的,會出現合併現象,誰的外邊距較大,就聽誰的;但是在水平方向就不會出現這種狀況,我們舉個例子 二、盒子模型 1.什麼是盒子模型 答:CSS盒子模型僅僅一個比較形象地比喻,HTML中所有的標簽都是盒子,我們現實生活中的物品大多都是有位置區域劃分 ...
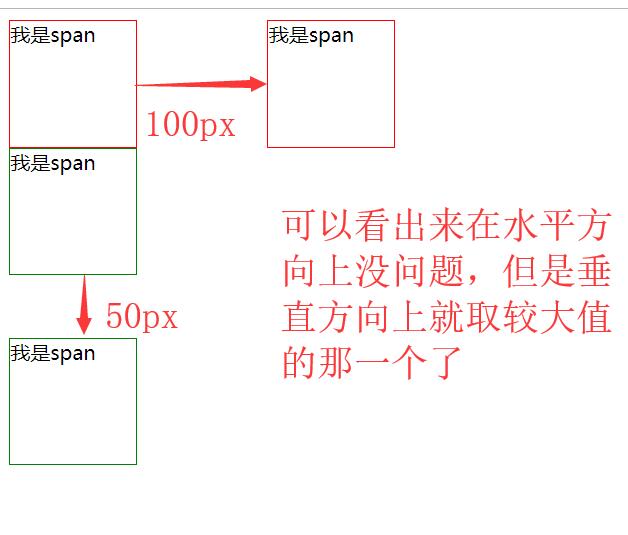
一、 在預設佈局的垂直方向上,預設情況下外邊距是是不會疊加的,會出現合併現象,誰的外邊距較大,就聽誰的;但是在水平方向就不會出現這種狀況,我們舉個例子
span{ display: inline-block; width:100px; height:100px; border:1px solid red; } div{ width:100px; height:100px; border:1px solid green; } /*我們讓span的兩個盒子,相距100px*/ .hezi1{ margin-right:50px } .hezi2{ margin-left: 50px; } .box1{ margin-bottom:50px; } .box2{ margin-top:50px; } ..........省略代碼.......... <span class="hezi1">我是span</span> <span class="hezi2">我是span</span> <div class="box1">我是span</div> <div class="box2">我是span</div>

二、盒子模型
1.什麼是盒子模型
答:CSS盒子模型僅僅一個比較形象地比喻,HTML中所有的標簽都是盒子,我們現實生活中的物品大多都是有位置區域劃分的。
註意:在HTML中所有的標簽都是可以設置:寬度高度、內邊距、邊框、外邊距
2.舉例:
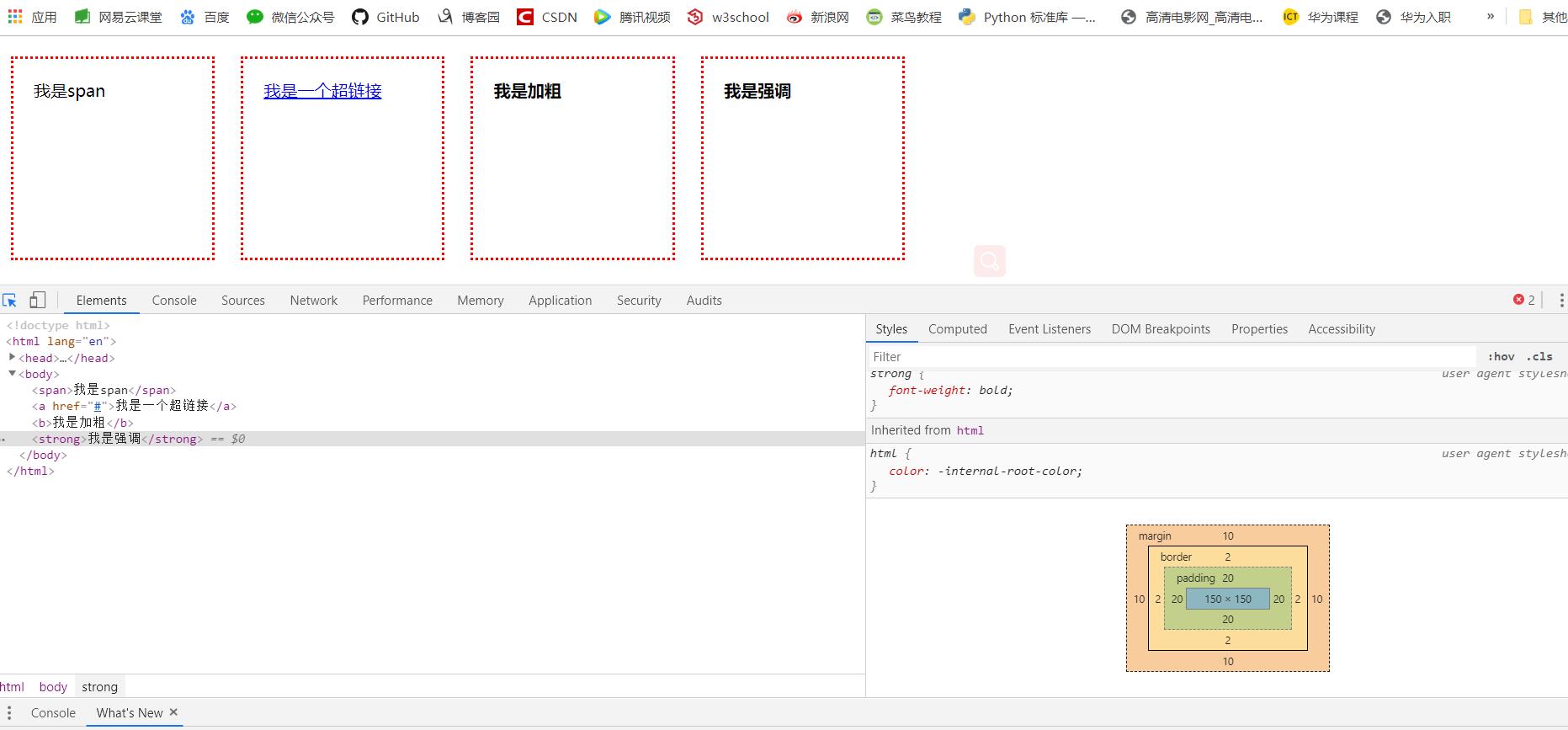
<style> span,a,b,strong{ display: inline-block; width:150px; height:150px; padding:20px; border:2px dotted red; margin:10px; } </style> ........省略代碼.......... <span>我是span</span> <a href="#">我是一個超鏈接</a> <b>我是加粗</b> <strong>我是強調</strong>

釋義:通過谷歌開發者工具,我們可以查看,每個標簽所屬的區域,它們之間的數字,都是嚴格按照定義來的,F12下的有指導模型。
2.盒子模型的寬度和高度
(1)內容的寬度和高度:width\height設置的寬度和高度
(2)元素的寬度和高度:邊框加內邊距加內容的寬度和高度
(3)元素空間的寬度和高度:外邊距加邊框加內邊距加內容的寬度和高度
三、源碼:
d109_margin_merge.html
d110_box_model.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/d109_margin_merge.html
https://github.com/ruigege66/HTML_learning/blob/master/d110_box_model.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悅君兮君不知-睿)
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,個人賬號,僅用於技術交流,後臺回覆“禮包”獲取Java大數據學習視頻禮包




