博客園美化博客隨筆目錄 基於 在`2014 5 11`寫的目錄代碼基礎上進行改進 一.js代碼 二.css代碼 三.展示效果 未打開狀態 展開效果 hover效果 三.在原先的基礎上解決的bug 1.目錄由於其他js導致沒法載入(最主要修改的內容) 2.修改了樣式 3.修改了hover樣式讓他看起來 ...
博客園美化博客隨筆目錄
基於孤傲蒼狼在2014-5-11寫的目錄代碼基礎上進行改進
一.js代碼
<!--目錄-->
<script type="text/javascript">
var BlogDirectory = {
/*
獲取元素位置,距瀏覽器左邊界的距離(left)和距瀏覽器上邊界的距離(top)
*/
getElementPosition:function (ele) {
var topPosition = 0;
var leftPosition = 0;
while (ele){
topPosition += ele.offsetTop;
leftPosition += ele.offsetLeft;
ele = ele.offsetParent;
}
return {top:topPosition, left:leftPosition};
},
/*
獲取滾動條當前位置
*/
getScrollBarPosition:function () {
var scrollBarPosition = document.body.scrollTop || document.documentElement.scrollTop;
return scrollBarPosition;
},
/*
移動滾動條,finalPos 為目的位置,internal 為移動速度
*/
moveScrollBar:function(finalpos, interval) {
//若不支持此方法,則退出
if(!window.scrollTo) {
return false;
}
//窗體滾動時,禁用滑鼠滾輪
window.onmousewheel = function(){
return false;
};
//清除計時
if (document.body.movement) {
clearTimeout(document.body.movement);
}
var currentpos =BlogDirectory.getScrollBarPosition();//獲取滾動條當前位置
var dist = 0;
if (currentpos == finalpos) {//到達預定位置,則解禁滑鼠滾輪,並退出
window.onmousewheel = function(){
return true;
}
return true;
}
if (currentpos < finalpos) {//未到達,則計算下一步所要移動的距離
dist = Math.ceil((finalpos - currentpos)/10);
currentpos += dist;
}
if (currentpos > finalpos) {
dist = Math.ceil((currentpos - finalpos)/10);
currentpos -= dist;
}
var scrTop = BlogDirectory.getScrollBarPosition();//獲取滾動條當前位置
window.scrollTo(0, currentpos);//移動視窗
if(BlogDirectory.getScrollBarPosition() == scrTop)//若已到底部,則解禁滑鼠滾輪,並退出
{
window.onmousewheel = function(){
return true;
}
return true;
}
//進行下一步移動
var repeat = "BlogDirectory.moveScrollBar(" + finalpos + "," + interval + ")";
document.body.movement = setTimeout(repeat, interval);
},
htmlDecode:function (text){
var temp = document.createElement("div");
temp.innerHTML = text;
var output = temp.innerText || temp.textContent;
temp = null;
return output;
},
/*
創建博客目錄,
id表示包含博文正文的 div 容器的 id,
mt 和 st 分別表示主標題和次級標題的標簽名稱(如 H2、H3,大寫或小寫都可以!),
interval 表示移動的速度
*/
createBlogDirectory:function (id, mt, st, interval){
//獲取博文正文div容器
var elem = document.getElementById(id);
if(!elem) return false;
//獲取div中所有元素結點
var nodes = elem.getElementsByTagName("*");
//創建博客目錄的div容器
var divSideBar = document.createElement('DIV');
divSideBar.className = 'uprightsideBar';
divSideBar.setAttribute('id', 'uprightsideBar');
var divSideBarTab = document.createElement('DIV');
divSideBarTab.setAttribute('id', 'sideBarTab');
divSideBar.appendChild(divSideBarTab);
var h2 = document.createElement('H2');
divSideBarTab.appendChild(h2);
var txt = document.createTextNode('目錄導航 ');
h2.appendChild(txt);
var divSideBarContents = document.createElement('DIV');
divSideBarContents.style.display = 'none';
divSideBarContents.setAttribute('id', 'sideBarContents');
divSideBar.appendChild(divSideBarContents);
//創建自定義列表
var dlist = document.createElement("dl");
divSideBarContents.appendChild(dlist);
var num = 0;//統計找到的mt和st
mt = mt.toUpperCase();//轉化成大寫
st = st.toUpperCase();//轉化成大寫
//遍歷所有元素結點
for(var i=0; i<nodes.length; i++)
{
if(nodes[i].nodeName == mt|| nodes[i].nodeName == st)
{
//獲取標題文本
var nodetext = nodes[i].innerHTML.replace(/<\/?[^>]+>/g,"");//innerHTML裡面的內容可能有HTML標簽,所以用正則表達式去除HTML的標簽
nodetext = nodetext.replace(/ /ig, "");//替換掉所有的
nodetext = BlogDirectory.htmlDecode(nodetext);
//插入錨
nodes[i].setAttribute("id", "blogTitle" + num);
var item;
switch(nodes[i].nodeName)
{
case mt: //若為主標題
item = document.createElement("dt");
break;
case st: //若為子標題
item = document.createElement("dd");
break;
}
//創建錨鏈接
var itemtext = document.createTextNode(nodetext);
item.appendChild(itemtext);
item.setAttribute("name", num);
item.onclick = function(){ //添加滑鼠點擊觸發函數
var pos = BlogDirectory.getElementPosition(document.getElementById("blogTitle" + this.getAttribute("name")));
if(!BlogDirectory.moveScrollBar(pos.top, interval)) return false;
};
//將自定義表項加入自定義列表中
dlist.appendChild(item);
num++;
}
}
if(num == 0) return false;
/*滑鼠進入時的事件處理*/
divSideBarTab.onmouseenter = function(){
divSideBarContents.style.display = 'block';
}
/*滑鼠離開時的事件處理*/
divSideBar.onmouseleave = function() {
divSideBarContents.style.display = 'none';
}
document.body.appendChild(divSideBar);
}
};
BlogDirectory.createBlogDirectory("cnblogs_post_body","h2","h3",20);
console.log('頁面載入完畢生成目錄')
</script>二.css代碼
/*生成博客目錄的CSS*/
/*自定製一個css3動畫*/
@keyframes pulse {
25% {
transform: scale(1.05);
}
75% {
transform: scale(.95);
}
}
/*調整目錄框的位置*/
#uprightsideBar {
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
text-align: left;
position: fixed;
top: 50px;
right: 0px;
width: auto;
height: auto;
}
#sideBar {
float: left;
padding: 0 0 0 65px;
}
#sideBarTab {
float: left;
width: 40px;
height: 200px;
border: 1px solid #e5e5e5;
border-right: none;
text-align: center;
background-image: url(https://www.cnblogs.com/images/cnblogs_com/pythonywy/1455951/o_%e7%82%ab%e5%bd%a9.png);
color: #79a3e5;
}
/*展開後內部內容格式*/
#sideBarContents {
float: left;
overflow: auto;
overflow-x: hidden;
min-width: 0px;
max-width: 500px;
min-height: 200px;
max-height: 1200px;
border: 1px solid #e5e5e5;
border-right: none;
background: #fff;
background-size: 100% 100%;
color: #79a3e5;
}
#sideBarContents dl {
margin: 0;
padding: 0;
}
#sideBarContents dt {
margin-top: 5px;
margin-left: 5px;
}
/*CSS3hover動畫*/
#sideBarContents dd:hover, dt:hover {
animation-name: pulse;
animation-duration: 1s;
animation-timing-function: linear;
animation-iteration-count: infinite;
box-shadow: none;
color: #A7995A;
}
#sideBarContents dd {
margin-left: 20px;
}三.展示效果
未打開狀態

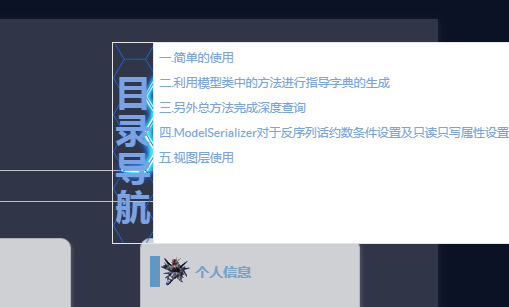
展開效果

hover效果

三.在原先的基礎上解決的bug
1.目錄由於其他js導致沒法載入(最主要修改的內容)
2.修改了樣式
3.修改了hover樣式讓他看起來更加好看



