js function searchItemInfo(conditionNo,lotCD,itemKey) { var conditionNos=conditionNo+":"+itemKey; $('#H5').html('<spring:message code="W030100040"></s ...
js
function searchItemInfo(conditionNo,lotCD,itemKey) {
var conditionNos=conditionNo+":"+itemKey;
$('#H5').html('<spring:message code="W030100040"></spring:message>');
//這裡需要跳轉響應的頁面 寫在controller
$('#detailModel iframe').attr("src",
"${pageContext.request.contextPath}/W04053ItemInformations/initSearch?conditionNo="+conditionNos+"&lotCD="+lotCD);
$('#detailModel').modal('show');
}
<body>
<a onclick="searchItemInfo('${item.conditionNo}','${item.lotCD}','${item.itemKey}');">
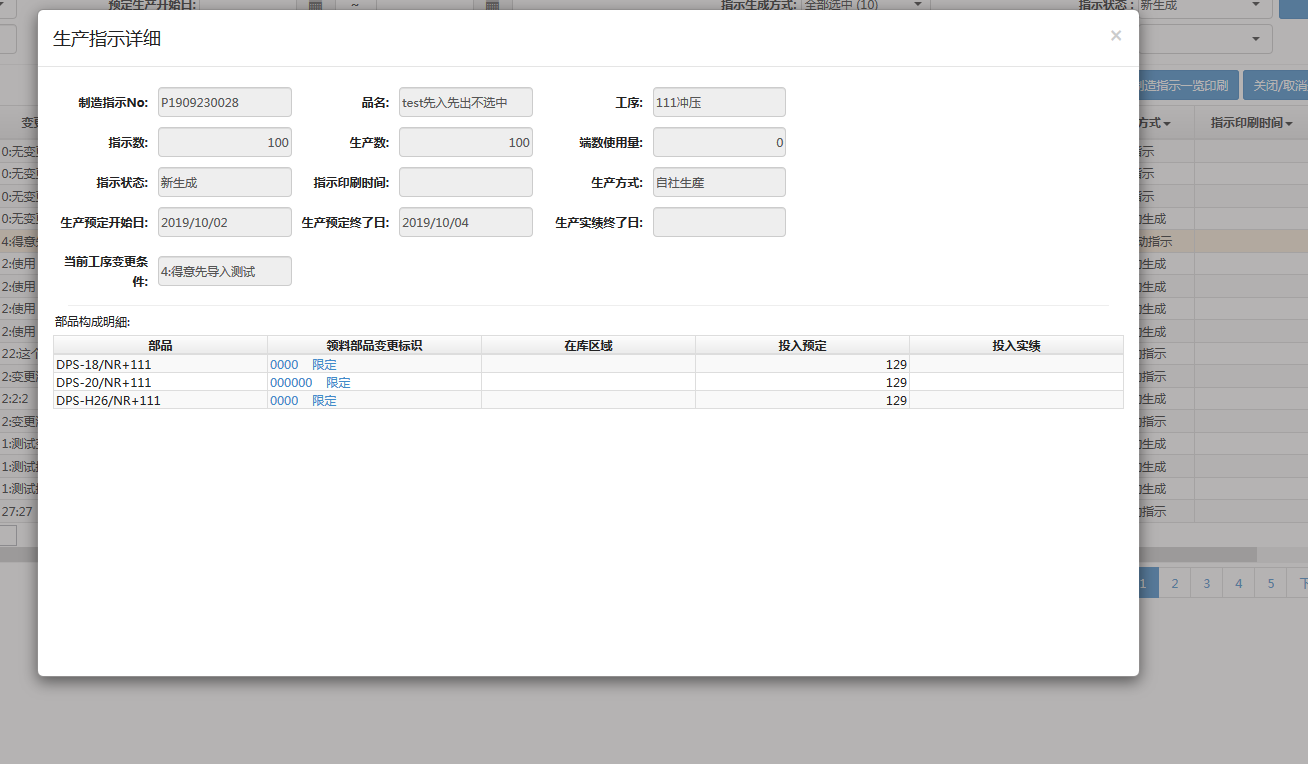
modol 頁面
<!-- iframe?-->
<div class="modal fade" id="detailModel" tabindex="-1" role="dialog" aria-labelledby="picSeleclModalLabel" aria-hidden="true" data-backdrop="static">
<div class="modal-dialog" style="width :65%;"> <div class="modal-content">
<div class="modal-header">
<button type="button" class="close"
data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="H5"></h4> </div> <div class="modal-body">
<iframe name="iframe" src="" frameBorder="0" style="height:200px;width :80%;">
</iframe>
</div>
</div>
</div>
</div>
</body>
參考樣式