傻瓜式操作搭建個人網站 1.首先買功能變數名稱和雲伺服器 買東西一般都很方便的給錢就行。。。 百度,騰訊,阿裡都可以買,而且只要給錢,啥東西都給的明明白白。 這裡我就不細說了。個人推薦百度的。因為我就是用這個的。 2.後面來說下錢解決不了得事,配置雲伺服器,(買的功能變數名稱先放著不動它) 找到自己買的實例,打開V ...
傻瓜式操作搭建個人網站
1.首先買功能變數名稱和雲伺服器
買東西一般都很方便的給錢就行。。。
百度,騰訊,阿裡都可以買,而且只要給錢,啥東西都給的明明白白。
這裡我就不細說了。個人推薦百度的。因為我就是用這個的。
2.後面來說下錢解決不了得事,配置雲伺服器,(買的功能變數名稱先放著不動它)

找到自己買的實例,打開VNC控制台
輸賬號密碼(賬號一般都是root)
密碼就是會通過郵件給你,你可以自己改。
3.登陸VNC
下一步進入界面(centOS界面和linux的很像,操作起來很方便)
4.建立nginx伺服器
輸入:yum install nginx -y
(忘了截圖了,此處有個黑色背景的linux界面圖)
下載安裝成功後,就去試試行不行
在網頁上打你的公網ip!
有這圖說明成了。↓

後面看這個
5.配置nginx
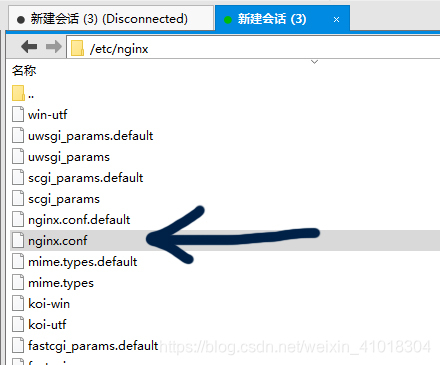
文件地址為:(軟體為Xftp5,其他ftp一樣可以用的,登陸的方法就打個密碼和賬號,不細說了)

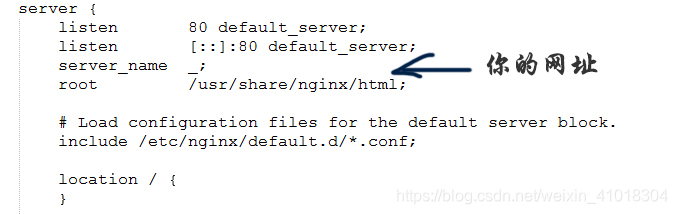
保存nginx.conf文件來修改一下。後面看這個

nginx.conf修改的:

功能變數名稱解析很簡單:(買的東西一般操作都不難)

找一下自己網址的目錄

6.配置成功後,嘗試登陸
html就是你的網站的根目錄,直接吧網址放進去,搞定
現在的網站屬於靜態網站,沒有數據交互,只屬於一個觀賞性的網站!!
之前做的靜態網站:

最麻煩的來了。。網站備案!!!
這個我後面有時間另寫一篇。如果對你有幫助的話,點個關註和贊唄。



