之前,我做了一個實訓的項目,但是一直沒有展示如何做的,現在就讓我講解一下如何用django+bootstrap4+mysql實現這個智慧交通系統。這裡用到的是網頁的bootstrap4框架和mysql資料庫。 一:軟體項目內容 1.實訓項目簡介 智慧交通系統是旨在提高員工的日常工作便捷性、工作效率, ...
之前,我做了一個實訓的項目,但是一直沒有展示如何做的,現在就讓我講解一下如何用django+bootstrap4+mysql實現這個智慧交通系統。這裡用到的是網頁的bootstrap4框架和mysql資料庫。
一:軟體項目內容
1.實訓項目簡介
智慧交通系統是旨在提高員工的日常工作便捷性、工作效率,降低管理及運營成本的實用項目。本軟體系統將為該公司提供車輛信息管理、員工信息管理、線路信息管理、站點信息管理、排班方案管理等功能,同時提供了近場通訊功能(NFC)。利用這些功能充分滿足該公交公司日常工作中的管理及信息同步需求。
2.用到的uml圖
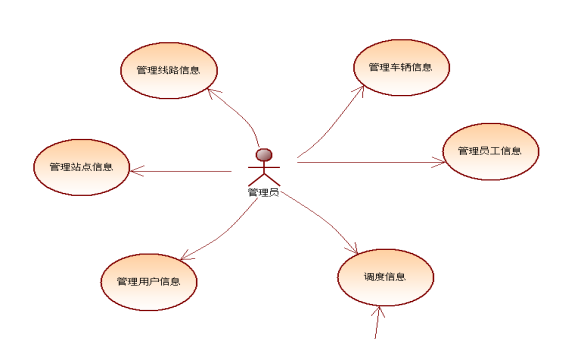
(1)用例圖
首先是需求分析環節,先判斷需要的用例,各個外部人員的角色:
管理員用例,可以管理所有信息:

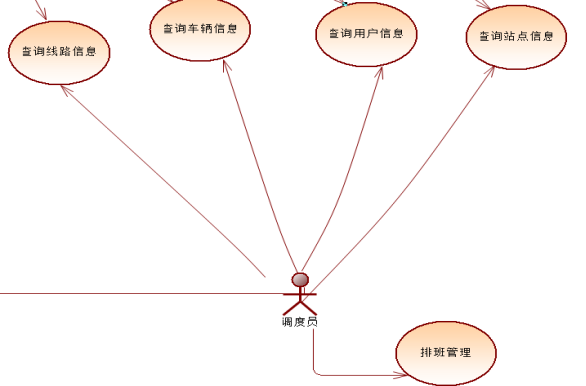
調度員用例,只能操作排班,其他只能查看:

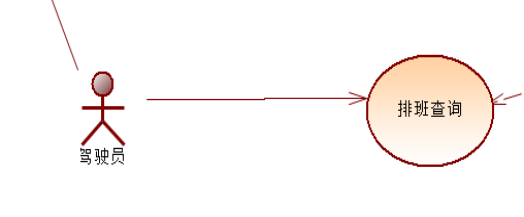
調度員,只能查看排班信息:

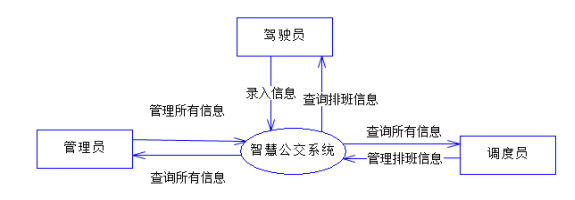
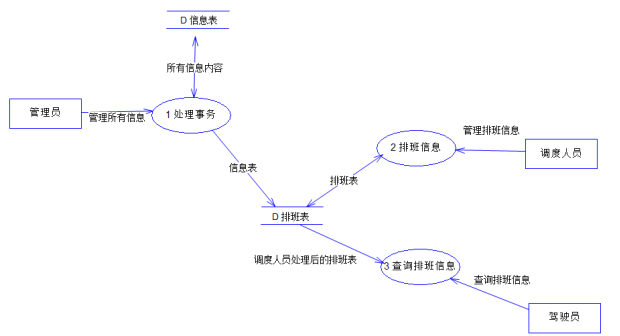
(2)數據流圖
數據流圖是描繪數據在軟體中流動和被處理的邏輯過程的模型。它與數據字典一起用來構成系統的邏輯模型。
總的數據流圖:

三層數據流圖:
0層圖:

頂層圖把數據的流動進行了抽象,泛化。只對管理員和調度人員直接進行了數據流動分析,分為處理事務,排班信息和查詢排班信息。
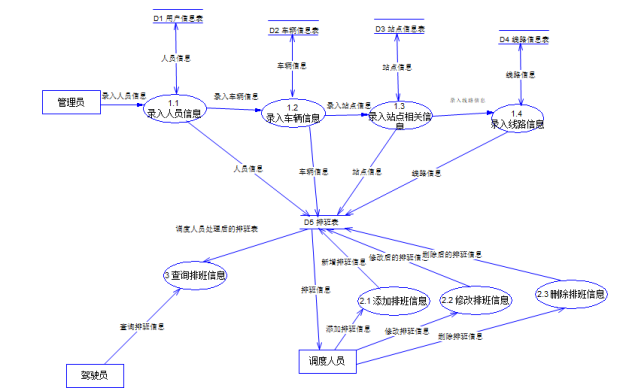
1層圖:

1層圖對頂層圖進行了細分,分為人員信息,車輛信息,線路信息和站點信息管理。
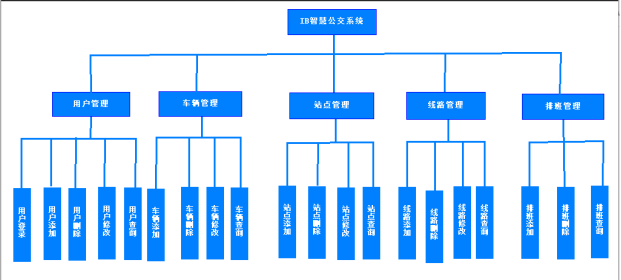
(3)系統功能圖

3.資料庫設計
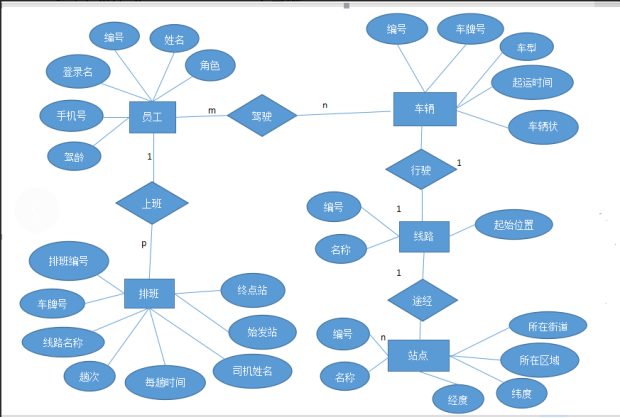
(1)ER圖:

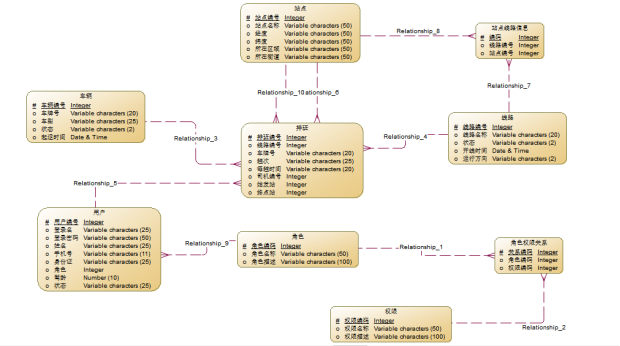
(2)概念模型

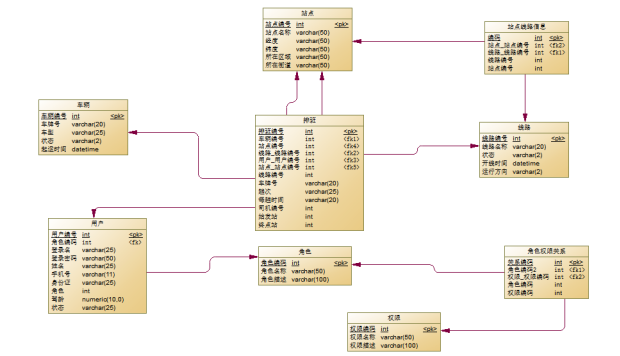
(3)物理模型

二:django構建智慧交通系統系統
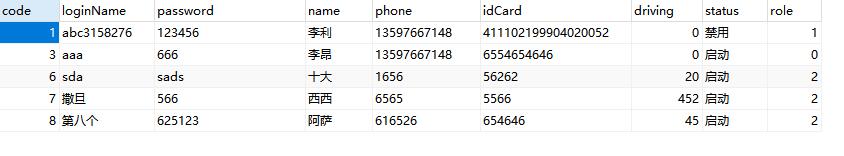
1.首先我們需要構建一個資料庫,這裡具體怎麼構建就不說了,下麵是構建的資料庫。

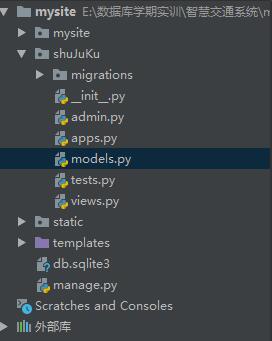
2.然後我們創建一個django項目,需要修改models.py文件與資料庫相對應:
修改的代碼如下:
from django.db import models class Bus(models.Model): buscode = models.AutoField(db_column='busCode', primary_key=True) # Field name made lowercase. buslicense = models.CharField(db_column='busLicense', max_length=20) # Field name made lowercase. bustype = models.CharField(db_column='busType', max_length=25, blank=True, null=True) # Field name made lowercase. busstatus = models.CharField(db_column='busStatus', max_length=2, blank=True, null=True) # Field name made lowercase. starttime = models.DateTimeField(db_column='startTime', blank=True, null=True) # Field name made lowercase. class Meta: managed = True db_table = 'bus' class Line(models.Model): linecode = models.AutoField(db_column='lineCode', primary_key=True) # Field name made lowercase. linename = models.CharField(db_column='lineName', max_length=20, blank=True, null=True) # Field name made lowercase. status = models.CharField(max_length=2, blank=True, null=True) startlinetime = models.DateTimeField(db_column='startLineTime', blank=True, null=True) # Field name made lowercase. direction = models.CharField(max_length=2, blank=True, null=True) class Meta: managed = True db_table = 'line' class LineStationRef(models.Model): linecode = models.ForeignKey(Line, models.DO_NOTHING, db_column='lineCode', blank=True, null=True) # Field name made lowercase. stationcode = models.ForeignKey('Station', models.DO_NOTHING, db_column='stationCode', blank=True, null=True) # Field name made lowercase. stationorder = models.IntegerField(db_column='stationOrder', blank=True, null=True) # Field name made lowercase. class Meta: managed = True db_table = 'line_station_ref' class Permission(models.Model): permissioncode = models.AutoField(db_column='permissionCode', primary_key=True) # Field name made lowercase. permissionname = models.CharField(db_column='permissionName', max_length=50, blank=True, null=True) # Field name made lowercase. permissiondescribe = models.CharField(db_column='permissionDescribe', max_length=100, blank=True, null=True) # Field name made lowercase. class Meta: managed = True db_table = 'permission' class Role(models.Model): rolecode = models.AutoField(db_column='roleCode', primary_key=True) # Field name made lowercase. rolename = models.CharField(db_column='roleName', max_length=50, blank=True, null=True) # Field name made lowercase. roledescribe = models.CharField(max_length=100, blank=True, null=True) class Meta: managed = True db_table = 'role' class RolePermissionRef(models.Model): relationcode = models.AutoField(db_column='relationCode', primary_key=True) # Field name made lowercase. rolecode = models.ForeignKey(Role, models.DO_NOTHING, db_column='roleCode', blank=True, null=True) # Field name made lowercase. permissioncode = models.ForeignKey(Permission, models.DO_NOTHING, db_column='permissionCode', blank=True, null=True) # Field name made lowercase. class Meta: managed = True db_table = 'role_permission_ref' class Scheduling(models.Model): code = models.AutoField(primary_key=True) linecode = models.ForeignKey(Line, models.DO_NOTHING, db_column='lineCode', blank=True, null=True) # Field name made lowercase. tcnumber = models.CharField(db_column='tcNumber', max_length=25, blank=True, null=True) # Field name made lowercase. tctime = models.CharField(db_column='tcTime', max_length=20, blank=True, null=True) # Field name made lowercase. usercode = models.ForeignKey('Sysuser', models.DO_NOTHING, db_column='userCode', blank=True, null=True) # Field name made lowercase. startstation = models.ForeignKey('Station', models.DO_NOTHING, db_column='startStation', blank=True, null=True) # Field name made lowercase. endstation = models.ForeignKey('Station', models.DO_NOTHING, db_column='endStation', blank=True, null=True,related_name='endStation') # Field name made lowercase. buslicense = models.ForeignKey(Bus, models.DO_NOTHING, db_column='busLicense', blank=True, null=True) # Field name made lowercase. class Meta: managed = True db_table = 'scheduling' class Station(models.Model): stationcode = models.AutoField(db_column='stationCode', primary_key=True) # Field name made lowercase. stationname = models.CharField(db_column='stationName', max_length=50, blank=True, null=True) # Field name made lowercase. longitude = models.CharField(max_length=50, blank=True, null=True) latitude = models.CharField(max_length=50, blank=True, null=True) region = models.CharField(max_length=50, blank=True, null=True) street = models.CharField(max_length=50, blank=True, null=True) class Meta: managed = True db_table = 'station' class Sysuser(models.Model): code = models.AutoField(primary_key=True) loginname = models.CharField(db_column='loginName', max_length=25, blank=True, null=True) # Field name made lowercase. password = models.CharField(max_length=50, blank=True, null=True) name = models.CharField(max_length=25, blank=True, null=True) phone = models.CharField(max_length=11, blank=True, null=True) idcard = models.CharField(db_column='idCard', max_length=25, blank=True, null=True) # Field name made lowercase. role = models.ForeignKey(Role,models.DO_NOTHING, db_column='role', blank=True, null=True) driving = models.DecimalField(max_digits=10, decimal_places=0, blank=True, null=True) status = models.CharField(max_length=25, blank=True, null=True) class Meta: managed = True db_table = 'sysuser'
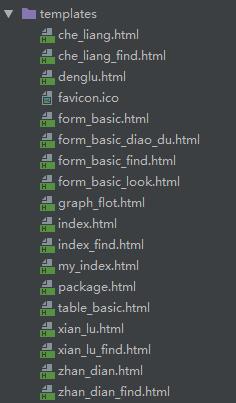
3.然後我們創建如下的靜態網頁文件,分別代表不同功能:
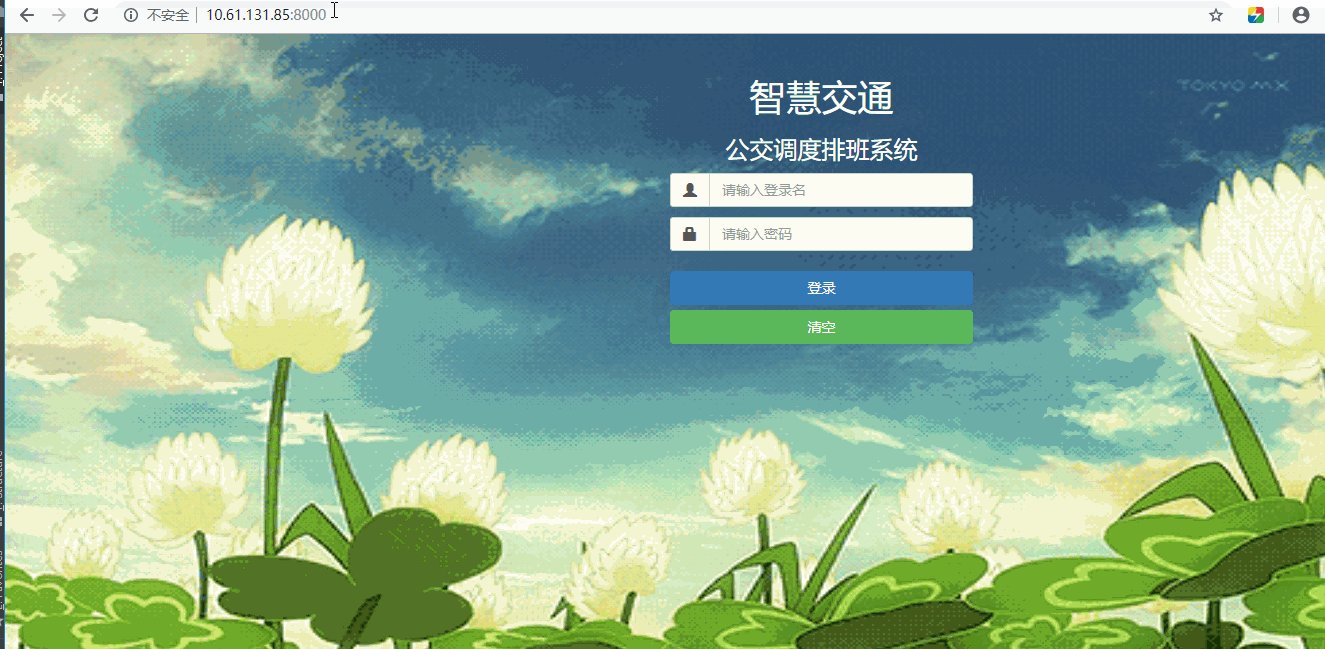
4.登錄頁面
首先是需要構建登錄頁面,代碼如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>用戶登錄</title> <link rel="stylesheet" type="text/css" href="/static/css/denglu.css" /> <script src="/static/js/jquery.js"> </script> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css"> <script src="/static/bootstrap/js/bootstrap.js"></script> </head> <body> <!-- 兩個輸入框 --> <div class="container"> <div class="row row-centered"> <div class="col-xs-6 col-md-4 col-center-block" id="one"> <h1 class="textcolor">智慧交通</h1> <h3 class="textcolor">公交調度排班系統</h3> <form action="{%url 'dengLu' %}" method="post"> {# csrf_token 是為了防止csrf(跨站請求偽造),安全機制去,需要加上#} {%csrf_token%} <!-- 輸入登錄名 --> <div class="input-group input-group-md"> <span class="input-group-addon" id="sizing-addon1"> <i class="glyphicon glyphicon-user" aria-hidden="true"></i></span> <input type="text" class="form-control" id="userid" name="username" placeholder="請輸入登錄名"/> </div> <!-- 輸入密碼 --> <div class="edit input-group input-group-md"> <span class="input-group-addon" id="sizing-addon2"> <i class="glyphicon glyphicon-lock"></i></span> <input type="password" class="form-control" id="userpassword" name="userpassword" placeholder="請輸入密碼"/> </div> <br/> <button type="submit" class="btn btn-primary btn-block" name="submit" value="登錄">登錄</button> <button type="submit" class="btn btn-success btn-block" name="submit" value="登錄">清空</button> </form> </div> </div> </div> </body> </html>
想{%url 'dengLu' %}這樣的寫法就是為了和後臺交互的,然後我們用dengLu變數和後臺交互,在urls.py中加入如下代碼:
re_path(r'^$',view.dengLu), #登錄後接受表單跳轉頁面 path('tiao_zhuan',view.getDengLu,name="dengLu"),
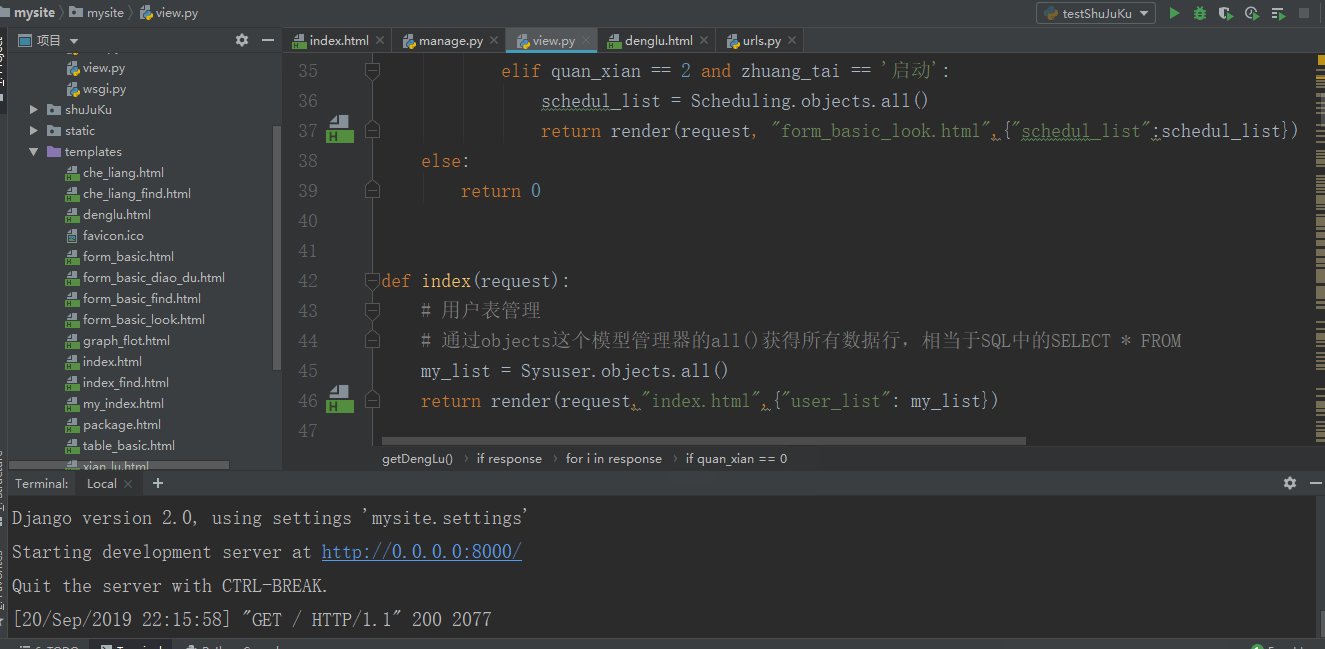
這時候只是顯示登陸後的狀態,並沒有具體操作,就需要在view.py文件中加入下麵的代碼進行動態交互:
def dengLu(request): # 登陸管理 return render(request, "denglu.html") def getDengLu(request): # 用戶登錄後跳轉頁面 username = request.POST.get("username") userpassword = request.POST.get("userpassword") response = Sysuser.objects.filter(loginname=username,password=userpassword) if response: for i in response: quan_xian = i.role.rolecode zhuang_tai = i.status if quan_xian == 0: return render(request, "index.html") if quan_xian == 1 and zhuang_tai == '啟動': schedul_list = Scheduling.objects.all() return render(request,"form_basic_diao_du.html",{"schedul_list":schedul_list}) elif quan_xian == 2 and zhuang_tai == '啟動': schedul_list = Scheduling.objects.all() return render(request, "form_basic_look.html",{"schedul_list":schedul_list}) else: return 0
然後就可以看到我們的頁面:
這裡就根據資料庫中的用戶表進行判斷:

5.其他頁面構建
其他的比如員工,車輛,站點,排班信息和的增刪查改網頁代碼這裡只舉一例:
<!-- 增加視窗 -->
<div id="register" class="modal fade" tabindex="-1">
<div class="modal_wrapper">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-title">
<h1 class="text-center">增加員工信息</h1>
</div>
<div action="index" class="modal-body">
<form action="{%url 'form' %}" method="post">
{# csrf_token 是為了防止csrf(跨站請求偽造),安全機制去,需要加上#}
{%csrf_token%}
<!-- 輸入用戶編號 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-star"></i></span>
<input class="form-control" id="code" name="code" placeholder="請輸入用戶編號"/>
</div>
<!-- 輸入登錄名 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-user"></i></span>
<input class="form-control" id="loginName" name="loginName" placeholder="請輸入登錄名"/>
</div>
<!-- 輸入登錄密碼 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-ok"></i></span>
<input class="form-control" id="password" name="password" placeholder="請輸入登錄密碼"/>
</div>
<!-- 輸入姓名 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-euro"></i></span>
<input class="form-control" id="name" name="name" placeholder="請輸入姓名"/>
</div>
<!-- 輸入手機號 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-phone-alt"></i></span>
<input class="form-control" id="phone" name="phone" placeholder="請輸入手機號"/>
</div>
<!-- 輸入身份證 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-list-alt"></i></span>
<input class="form-control" id="idCard" name="idCard" placeholder="請輸入身份證"/>
</div>
<div class="form-group">
<label for="sel1">輸入狀態</label>
<select class="form-control" id="driving" name="status">
<option value="啟動">啟動</option>
<option value="禁用">禁用</option>
</select>
</div>
<!-- 輸入角色 -->
<div class="form-group">
<label for="sel1">輸入角色</label>
<select class="form-control" id="status" name="role">
<option value="管理員">管理員</option>
<option value="調度員">調度員</option>
<option value="駕駛員">駕駛員</option>
</select>
</div>
<!-- 輸入駕齡 -->
<input class="form-control" id="thisInput" name="driving" placeholder="請輸入駕齡"/>
<br/>
<button type="Submit" class="btn btn-success btn-block" name="Submit" value="增加">增加並保存</button>
<button class="btn btn-primary btn-block" data-dismiss="modal">返回</button>
</form>
</div>
</div>
</div>
</div>
</div>
<!-- 刪除視窗 -->
<div id="delete" class="modal fade" tabindex="-1">
<div class="modal_wrapper">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-title">
<h1 class="text-center">請選擇要刪除的用戶編號</h1>
</div>
<div action="" class="modal-body">
<form action="{%url 'form2' %}" method="post">
{# csrf_token 是為了防止csrf(跨站請求偽造),安全機制去,需要加上#}
{%csrf_token%}
<!-- 輸入用戶編號 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-star"></i></span>
<input class="form-control" id="my_delete" name="my_delete" placeholder="請輸入要刪除的用戶編號"/>
</div>
<button type="Submit" class="btn btn-success btn-block" name="Submit" value="增加">確定刪除</button>
<button class="btn btn-primary btn-block" data-dismiss="modal">返回</button>
</form>
</div>
</div>
</div>
</div>
</div>
<!-- 修改視窗 -->
<div id="modify" class="modal fade" tabindex="-1">
<div class="modal_wrapper">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-title">
<h1 class="text-center">修改員工信息</h1>
</div>
<div action="index" class="modal-body">
<form action="{%url 'form3' %}" method="post">
{# csrf_token 是為了防止csrf(跨站請求偽造),安全機制去,需要加上#}
{%csrf_token%}
<!-- 輸入用戶編號 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-star"></i></span>
<input class="form-control" id="code" name="code" placeholder="請輸入要修改的用戶編號"/>
</div>
<!-- 輸入修改後的編號 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-star"></i></span>
<input class="form-control" id="code2" name="code2" placeholder="請輸入修改後的用戶編號"/>
</div>
<!-- 輸入登錄名 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-user"></i></span>
<input class="form-control" id="loginName" name="loginName" placeholder="請輸入修改後的登錄名"/>
</div>
<!-- 輸入登錄密碼 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-ok"></i></span>
<input class="form-control" id="password" name="password" placeholder="請輸入修改後的登錄密碼"/>
</div>
<!-- 輸入姓名 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-euro"></i></span>
<input class="form-control" id="name" name="name" placeholder="請輸入修改後的姓名"/>
</div>
<!-- 輸入手機號 -->
<div class="ed



